Versla
Your Guide to Using the Versla Template for Joomla
Introduction
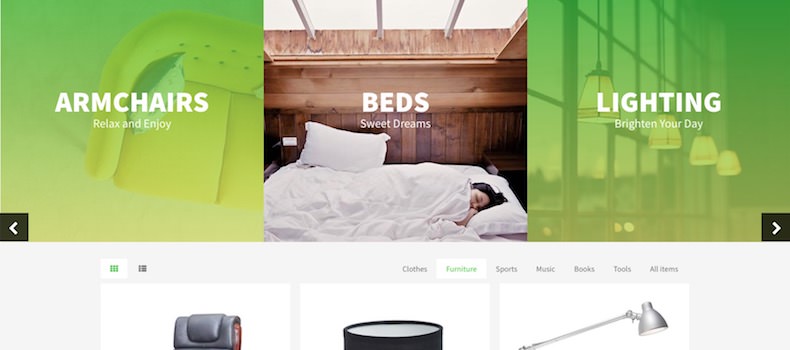
Put your products on center stage with the new Versla theme from RocketTheme. Versla utilizes the lean and powerful Snipcart to take your online store to the next level. Showcase your products and drive sales like never before.

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
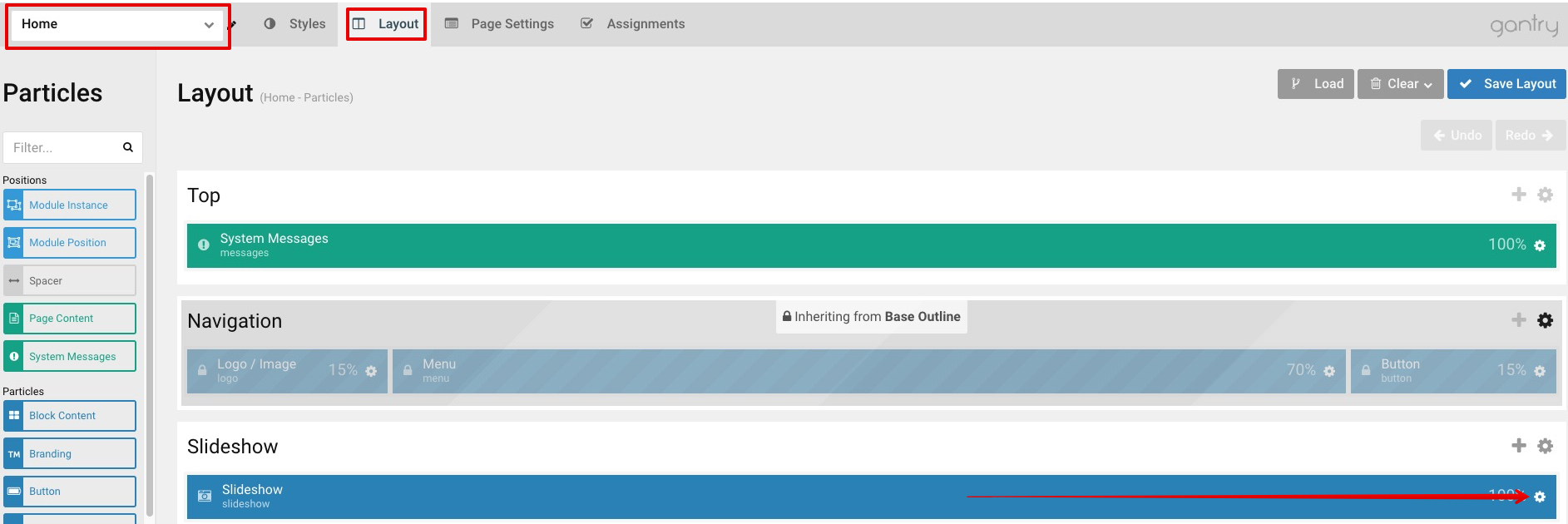
As a Joomla user, you are most likely accustomed to editing modules when working with our Gantry 4 templates. While our RocketLauncher package contains modules for our subpages, the Home page content is specifically found in the template's Layout. This can be found via your Joomla administrator -> Extensions -> Templates - > Home -> Layout. Click on any of the cog icons on the Particles to edit the content.

To understand more how the Layout manager works, please click here.
Requirements
- Apache 2.2+ or Microsoft IIS 7
- PHP 7.1+
- MySQL 5.1+
- Joomla 3.4+
NOTE: Gantry v5.3.8+ is required for Versla to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
Particles
- Accordion
- Block Content
- Content Tabs
- Event List
- Grid Content
- Grid Statistic
- Image Grid
- Info List
- Joomla Articles
- Newsletter
- Owl Showcase
- Pricing Table
- Product List
- Shopping Cart
- Simple Content
- Simple Counter
- Video
- Video Grid
Template Features
- Responsive Layout
- 6 Preset Styles
- Block Variations
- Custom Typography
- Unlimited Positions
- Popup Module
- Custom Particles
- Social Icons
- Mobile Menu
- Coming Soon Page
- Font Awesome Icons
Gantry Core Features
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Inheritance System
- Fluid Width Option
- Fixed Width Option
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
- Styles Panel
Typography

Typography is an important instrument in not only the site design, but how your content is portrayed and utilized by your visitors. Therefore, Versla offers a rich selection of elegant typography to provide focus to varying content types.
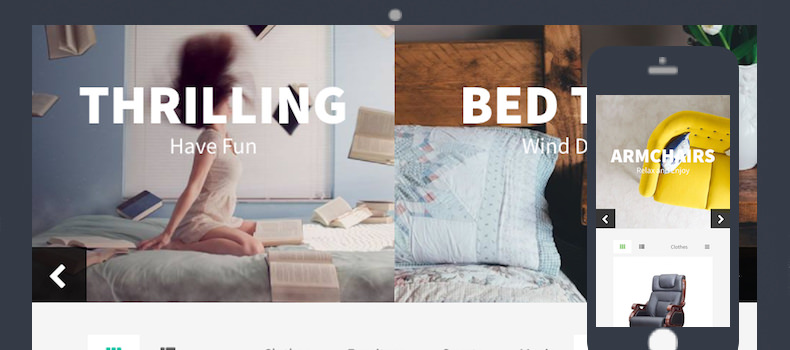
Responsive

Versla is a responsive template which means it adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.
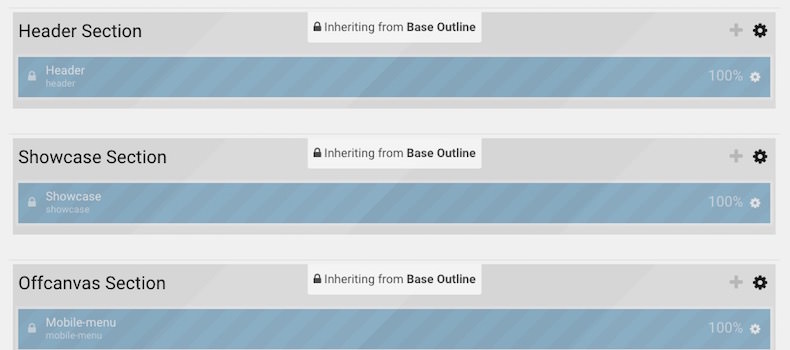
Inheritance

Versla takes full advantage of Gantry’s new inheritance system, making it easier than ever to configure and manage your website through synced particles, atoms, sections, and layouts. Save time by using inheritance to avoid repetitive changes!