Fluent: Testimonial Slider Particle
Your Guide to Recreating Elements of the Fluent Demo for Grav
Introduction

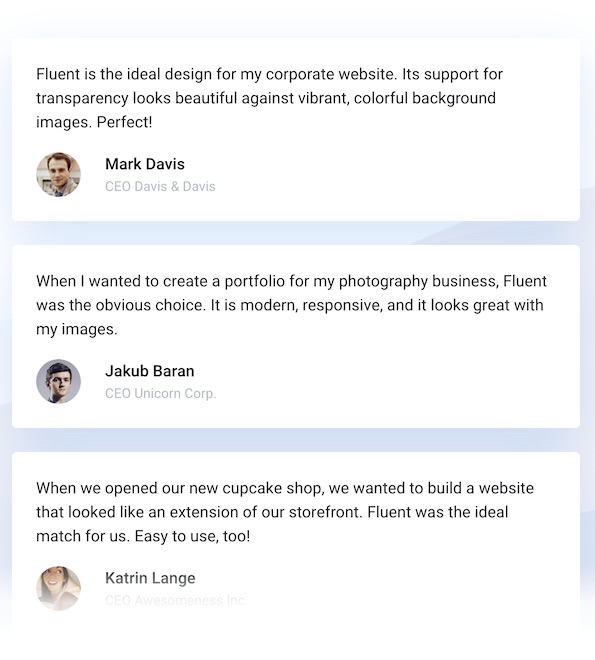
The Testimonail Slider particle displays testimonials in an intuitive, smooth vertical scroll.
Here are the topics covered in this guide:
Configuration
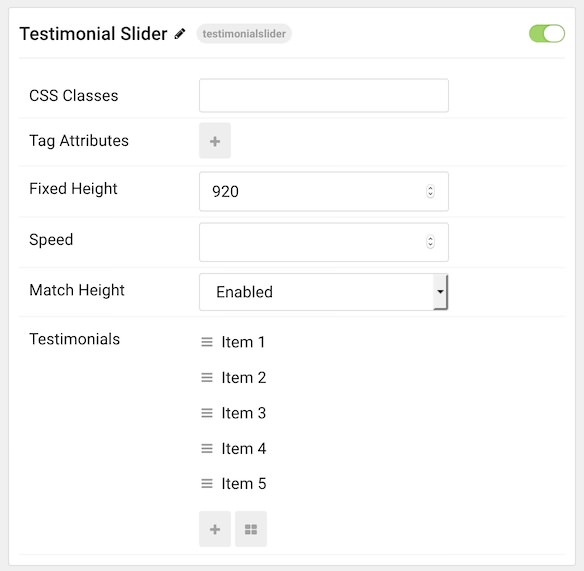
Main Options
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option | Description |
|---|---|
| Particle Name | This is the name of the particle used for back end management. It does not appear on the front end. |
| CSS Classes | Enter any CSS class(es) you wish to have apply to the particle. |
| Tag Attributes | Enter any additional tag attributes you wish to apply to the particle. |
| Fixed Height | Set a height for the particle (in pixels). |
| Speed | Scrolling speed. Higher is faster. |
| Match Height | Auto-adjusts height to |
| Title | Enter a title for the particle. This will appear on the front end. | | Out Animation | Set the type of animation that runs when a testimonial is going out. | | In Animation | Set the type of animation that runs when a testimonial is coming in. | | Prev / Next | Enable or Disable the prev / next navigation. | | Dots | Enable or Disable dots navigation. | | Loop | Enable or Disable looping of items. | | Autoplay | Enable or Disable autoplay. | | Autoplay Speed | Enter (in milliseconds) the delay between automatic switching between items. | | Pause on Hover | Enable or Disable pausing of autoplay on hover. |
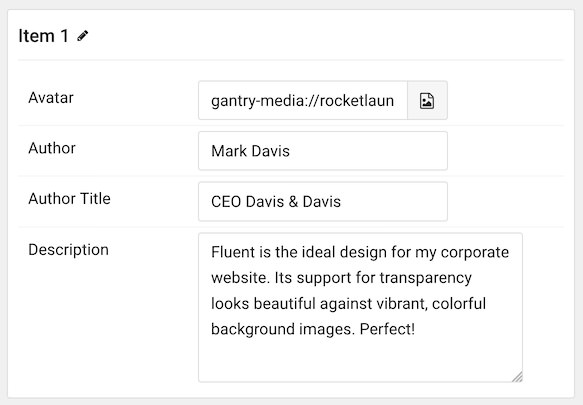
Item Options
These items make up the individual featured items in the particle. They sit apart from the particle's title and introduction. Each item can have its own properties, including icons and written content.

| Option | Description |
|---|---|
| Item Name | This is the name of the item. This becomes the name that appears on the front end. |
| Image | The image file can be linked here. |
| Position | Enter a title or position for the author of the testimonial. |
| Testimonial | Descriptive text goes here. This is the bulk of the item's content. |