Supra: Popup Grid Particle
Your Guide to Recreating Elements of the Supra Demo for Grav
Introduction

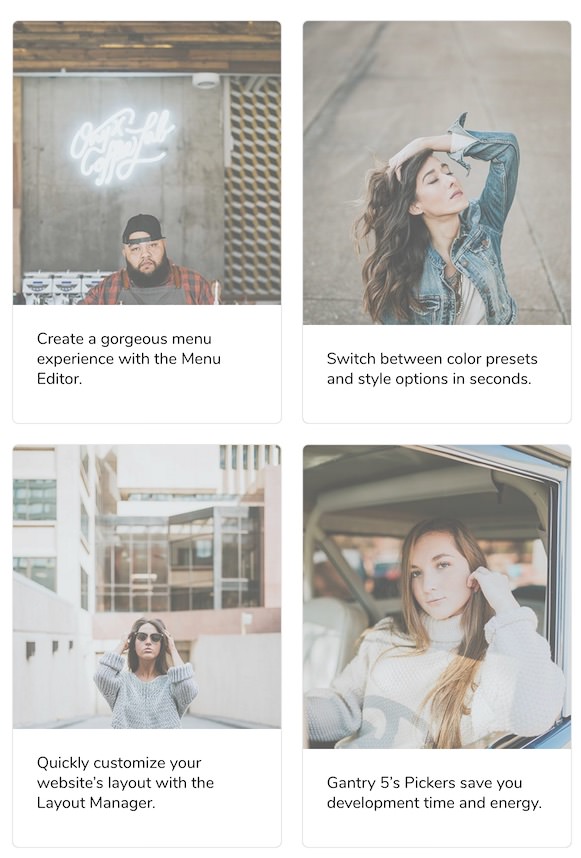
The Popup Grid particle gives you the ability to quickly set up a clean, organized grid of images. This particle is perfect for image portfolios and galleries.
Here are the topics covered in this guide:
Configuration
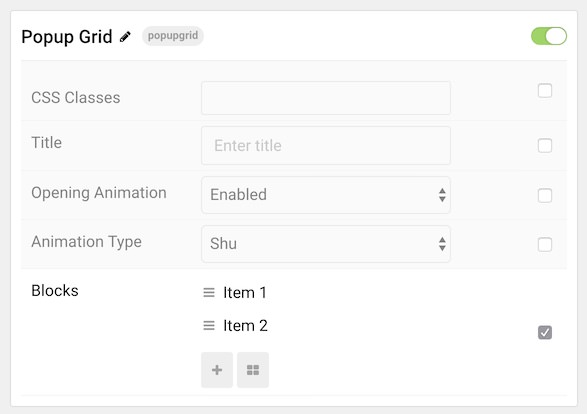
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
| Opening Animation | Enable or Disable an opening animation that activates as the particle appears. |
| Animation Type | Choose an animation style for the opening animation. |
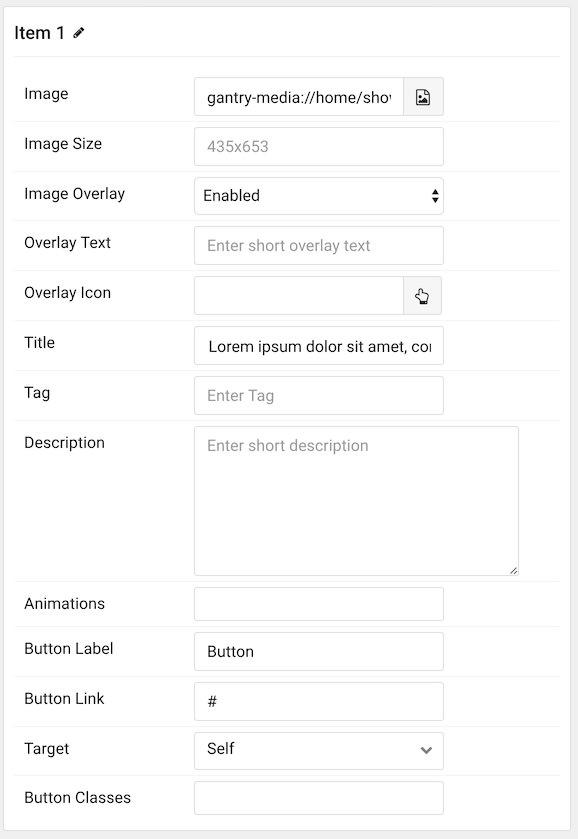
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Item Name | Enter the name you would like to assign to the item. This only appears in the back end. |
| Image Size | Input the real image size (in pixels). |
| Image Overlay | Enable or Disable the image overlay on hover. |
| Overlay Text | Enter text that appears on hover in the overlay. |
| Overlay Icon | Select an icon to appear in the overlay. |
| Title | Enter a title for the item. |
| Tag | Enter a tag for the item. |
| Description | Enter a text description for the item. |
| Animations | Choose the Animation(s) when hovering the item: g-zoom, g-blur, g-rotate, g-grayscale. |
| Button Label | Add a text label for the readmore button. |
| Button Link | Add a link you wish the button to go to. |
| Target | Choose betweel Self and New Window as the link's target. |
| Button Classes | Add any CSS class(es) you wish to have apply to the button. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.