Versla: Owl Preview Particle
Your Guide to Recreating Elements of the Versla Demo for Grav
Introduction

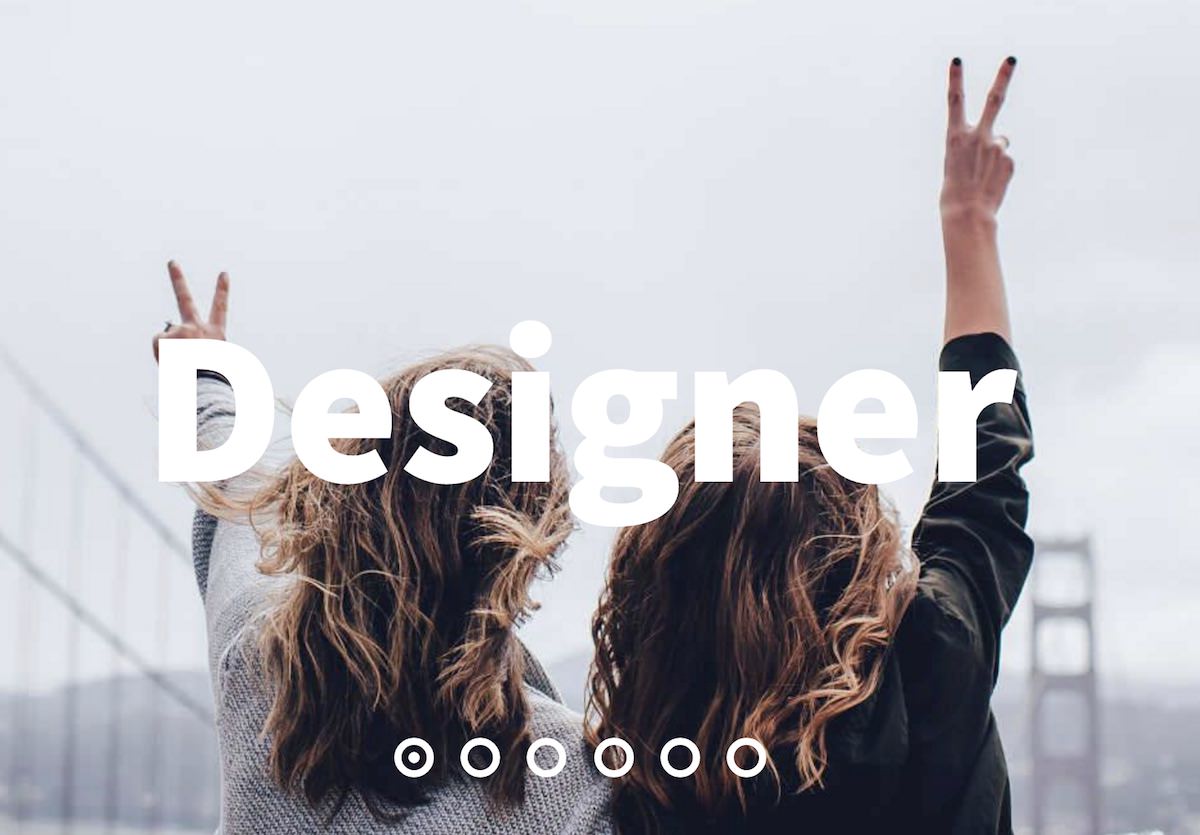
The Owl Preview particle is a great way to display visual content in different ways.
The Owl Preview particle is based on the open source project of the same name by Bartosz Wojciechowski.
Here are the topics covered in this guide:
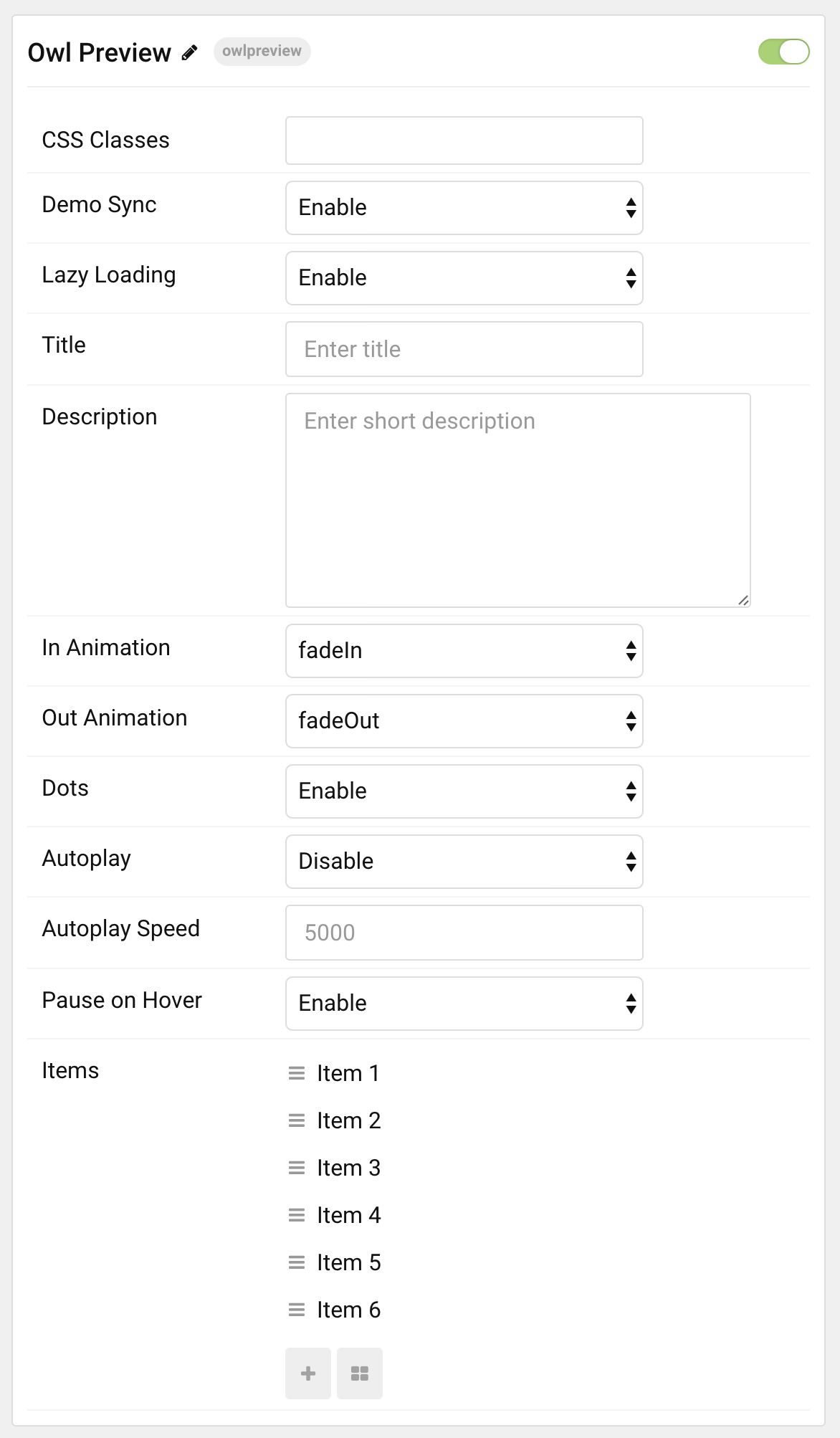
Main Options

| Option | Description |
|---|---|
| CSS Classes | Sets the CSS class for the content of the particle. |
| Demo Sync | Syncs the images with the currently-selected preset. |
| Lazy Loading | Enables or disables a technique for loading images as they are needed rather than on initial page load. |
| Display at Once | Determines how many items are displayed at a given time in the particle. |
| Title | Sets the title of the particle, as it will appear on the front end. |
| Description | s you to enter a description for the particle. This is independent of individual item descriptions. |
| In Animation | Sets the animation type as content is brought in. fadeIn is a popular option. |
| Out Animation | Sets the animation type as content is removed on the front end. fadeOut is a popular option. |
| Dots | Enables or disables pagination dots. |
| Autoplay | Enables or disables autoplay, allowing the particle to automatically move through items. |
| Autoplay Speed | Sets the speed at which items are automatically progressed in autoplay. |
| Pause on Hover | Pauses the automatic switching between items in autoplay. |
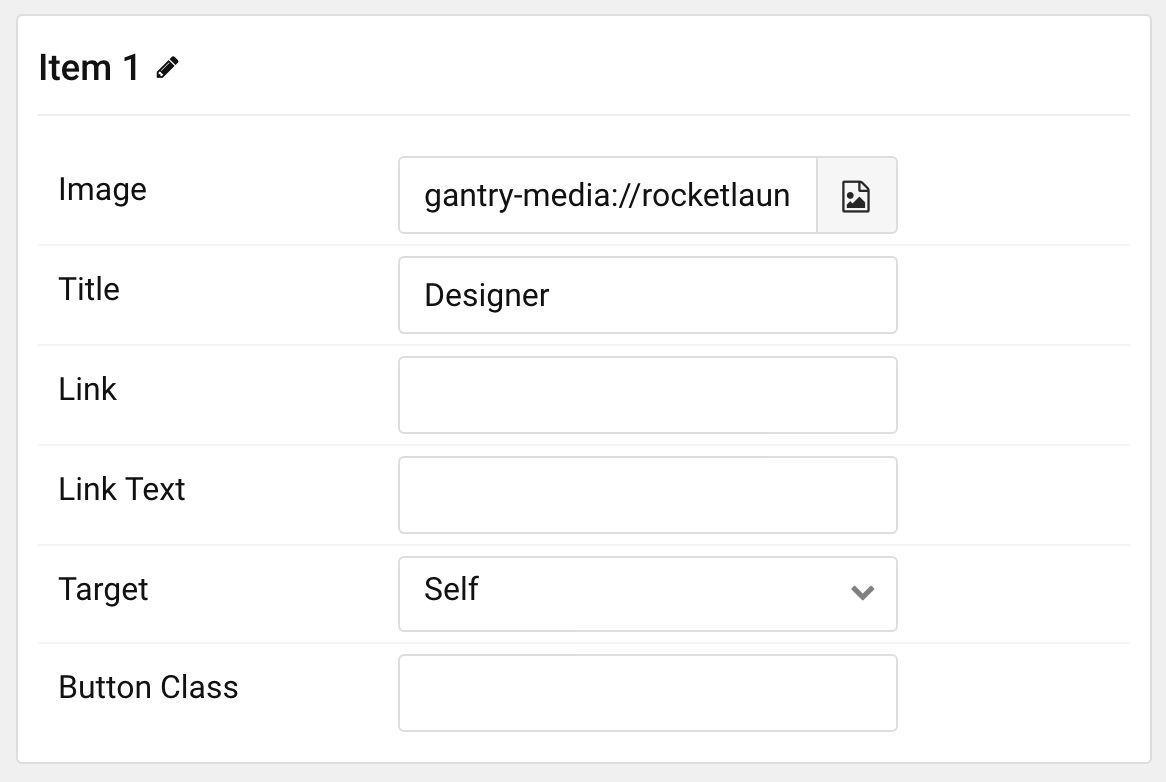
Item Options
These items only appear on the front end if you select Particle as the Content Source.

| Option | Description |
|---|---|
| Owl Preview Item Name | Sets the name for the item in the carousel. This is only seen on the back end. |
| Owl Preview Item Image | Enables you to define an image for the item. This is the primary image that appears most prominently as the item is displayed. |
| Owl Preview Item Icon | You can use this field to assign an icon to the item that appears with its Title. For example: fa fa-cogwheel fa-fw. |
| Owl Preview Item Title | Enter a title for the item here. |
| Owl Preview Item Description | This is the main content body of the item. Enter any information you want to have displayed in paragraph form here. |
| Owl Preview Item Link | This is where you would enter a link you want the item to send visitors to when clicked. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.