Xenon: News Slider Particle
Your Guide to Recreating Elements of the Xenon Demo for Grav
Introduction

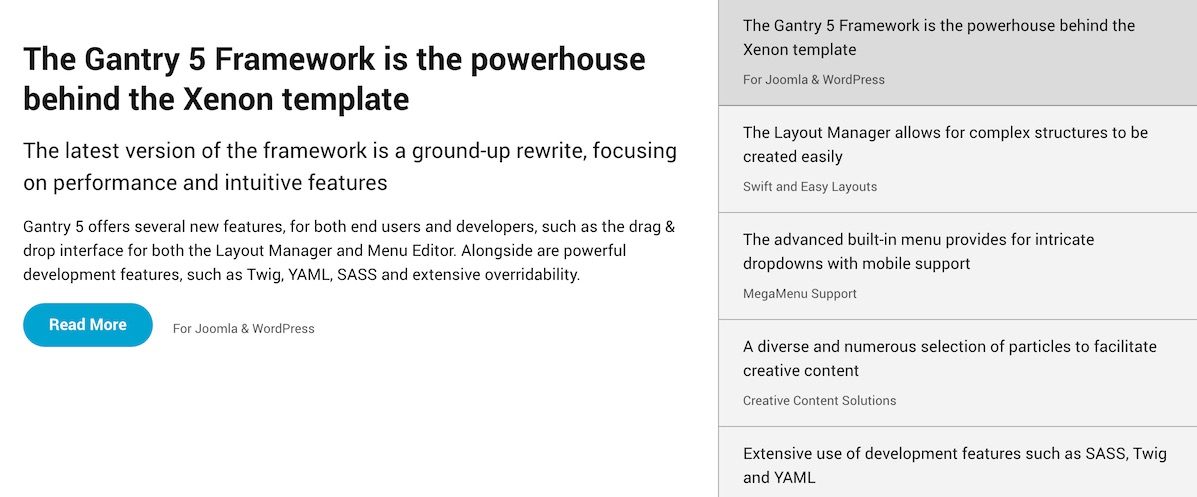
The News Slider particle creates a beautifully-designed news slider that compacts a lot of content into a small space - giving visitors a preview of larger content pieces.
Here are the topics covered in this guide:
Configuration
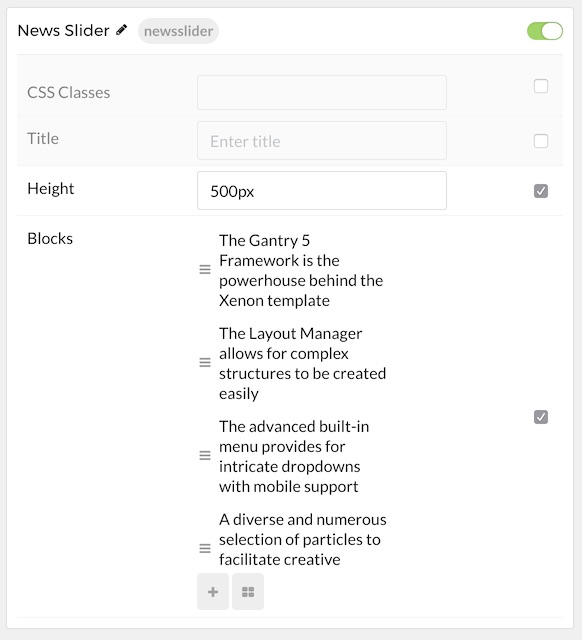
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
| Height | Customize the particle height (in pixels). For example: 500px
|
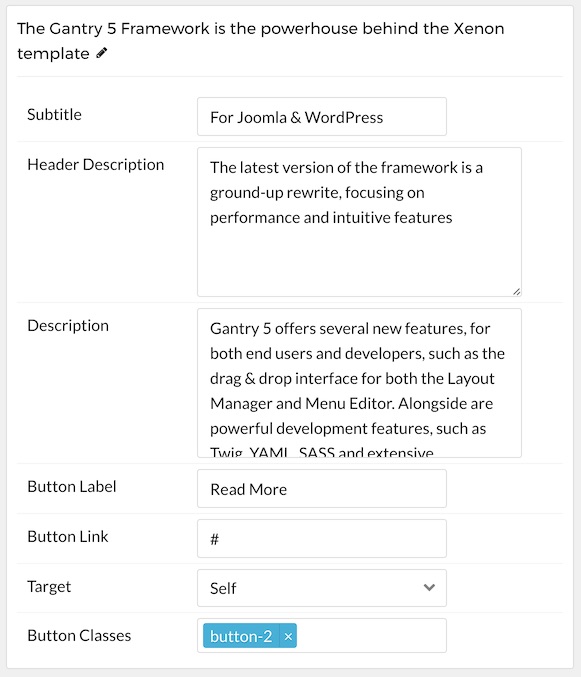
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Item Name | Enter the name you would like to assign to the item. This only appears in the back end. |
| Subtitle | A quick-and-simple subtitle would go here. |
| Header Description | This is a great place for a short intro to your piece. An eye-catching sentence. |
| Description | Enter a longer text description here. This is typically an introductory paragraph. |
| Button Label | Text placed here acts as the label of the button button. |
| Button Link | The URL you want the button link to navigate to. |
| Target | Set a target window for the URL in the Read More link to go to. Choose between Self and New Window. |
| Button Classes | Enter any CSS Class(es) you wish to have apply to the button. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.