RokSprocket: Tabs Layout Mode
Your Guide to the Tabs RokSprocket Layout Mode for Joomla
Tabs

Tabs is a tabbed content display mode, presenting content in dynamically sizing tabs.
-
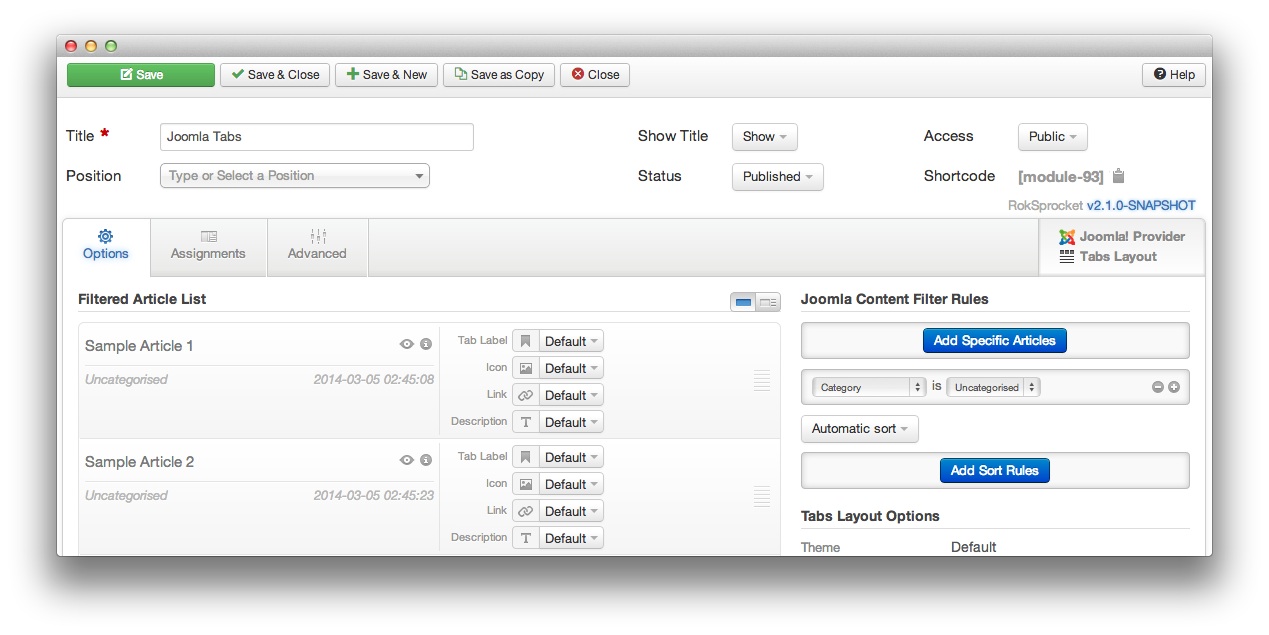
 1Filtered Article List OptionsGives you access to item-specific settings for the articles title, description, image, and link.2Content Filter RulesSets the content filter rules for the module.
1Filtered Article List OptionsGives you access to item-specific settings for the articles title, description, image, and link.2Content Filter RulesSets the content filter rules for the module.
-
The Filtered Article List gives you access to item-specific settings including:
- Tab Label - By default, the article title is used as the tab label, though you can change it using this option.
- Description - Allows you to set a description for the item. If this is left at Default the introtext from the article is used.
- Icon - This allows you to set an icon (generally a small, squared image) which will be placed next to the article title in the module.
- Link - If set, the link will show a Read More button as well as link the title. This is the article introtext by default.
The Content Filter Rules section gives you the ability to determine how the module will pull content to make up the items. For example, you can have the module pull articles that are within a specific category, contain a particular name or keyword in the title, or choose specific articles. You can also modify how this content is sorted in the module.
Below the Content Filter Rules section are two options areas specific to the layout mode you have chosen. We have broken down the Tabs Layout Options and Tabs Article Defaults sections below.
-
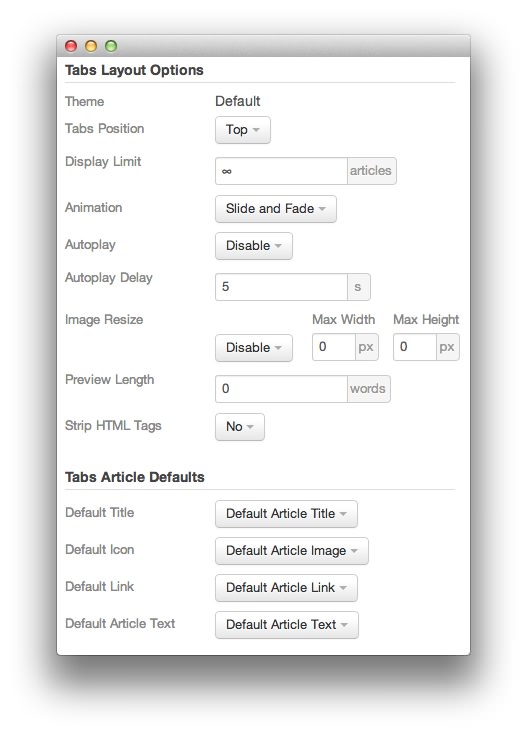
 1ThemeThis sets the theme for displaying tabs in the module.2Tabs PositionThis option sets where in the module the tabs will appear.3Display LimitThis option sets the amount of items that display when rendering. 0 or ∞ indicates unlimited.4AnimationThis dropdown gives you the ability to set the type of animation that happens during transitions from one tab to the next.5AutoplaySets whether you want the module to start rolling through tabs automatically when the page loads, or to await a command from the visitor.6Autoplay DelaySets the amount of time between cycled tabs in the module. The longer this delay (in seconds), the longer a single article will be featured in the module.7Image ResizeThis option allows you to set a maximum width and/or height for the thumbnail.8Preview LengthThis option sets the length (in words) of the content preview for each item.9Strip HTML TagsThis option removes HTML tags from the description of an article.10Default TitleYou can set a default title for all articles from this field. If this selection is set at Default Article Title, then the articles' given titles are used.11Default IconDetermines which image the module will default to when locating an icon for the tab.12Default LinkDetermines which link field the module will default to when locating a link for the tab.13Default Article TextThis field allows you to set default article text for all tab in the module. If this is not changed from its default, then the article's introductory text is used.
1ThemeThis sets the theme for displaying tabs in the module.2Tabs PositionThis option sets where in the module the tabs will appear.3Display LimitThis option sets the amount of items that display when rendering. 0 or ∞ indicates unlimited.4AnimationThis dropdown gives you the ability to set the type of animation that happens during transitions from one tab to the next.5AutoplaySets whether you want the module to start rolling through tabs automatically when the page loads, or to await a command from the visitor.6Autoplay DelaySets the amount of time between cycled tabs in the module. The longer this delay (in seconds), the longer a single article will be featured in the module.7Image ResizeThis option allows you to set a maximum width and/or height for the thumbnail.8Preview LengthThis option sets the length (in words) of the content preview for each item.9Strip HTML TagsThis option removes HTML tags from the description of an article.10Default TitleYou can set a default title for all articles from this field. If this selection is set at Default Article Title, then the articles' given titles are used.11Default IconDetermines which image the module will default to when locating an icon for the tab.12Default LinkDetermines which link field the module will default to when locating a link for the tab.13Default Article TextThis field allows you to set default article text for all tab in the module. If this is not changed from its default, then the article's introductory text is used.
The Theme option sets the theme for displaying tabs in the module. This may not be adjustable, depending on the template.
Tabs Position: Sets where in the module the tabs will appear.
Display Limit: Sets the amount of tiles that display when rendering. 0 or ∞ indicates unlimited.
Animation: Gives you the ability to set the type of animation that happens during transitions from one tab to the next.
Autoplay: Sets whether you want the module to start rolling through tabs automatically when the page loads, or to await a command from the visitor.
Autoplay Delay: Changes the amount of time between cycled tabs in the module. The longer this delay (in seconds), the longer a single article will be featured in the module.
Image Resize: This option allows you to set a maximum width and/or height for the thumbnail.
Preview Length This option sets the length (in words) of the content preview for each item.
Strip HTML Tags: Removes or preserves HTML tags in the description of an article.
You can set a default title for all articles from the Default Title field. If this selection is set at Default Article Title, then the articles' given titles are used.
Default Icon: Determines which image the module will default to when locating an icon for the tab.
Default Link: Determines which link field the module will default to when locating a link for the tab.
Default Article Text: Allows you to set default article text for all tabs in the module. If this is not changed from its default, then the article's introductory text is used.