Introduction

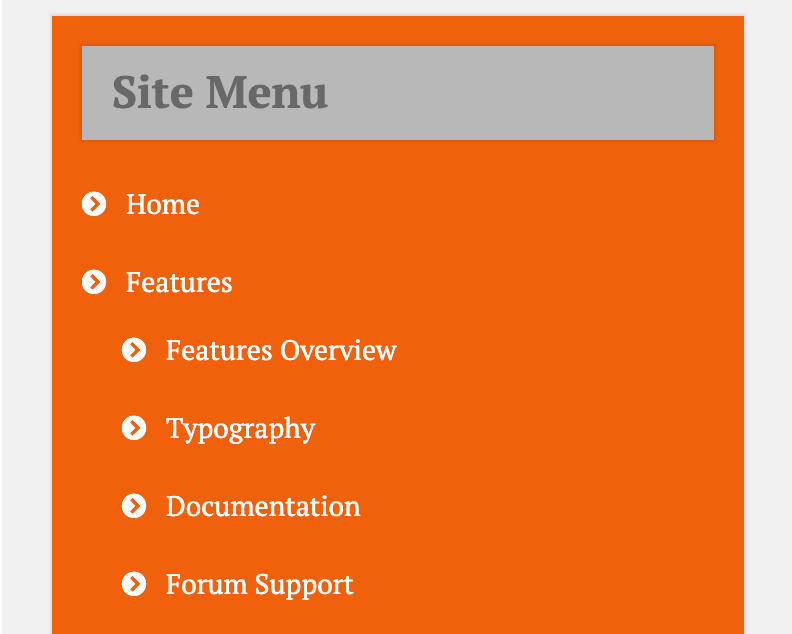
The Vertical Menu particle is a quick and easy way to navigate your website. Setting it up is as simple as filling in the blanks in the particle.
Here are the topics covered in this guide:
Configuration
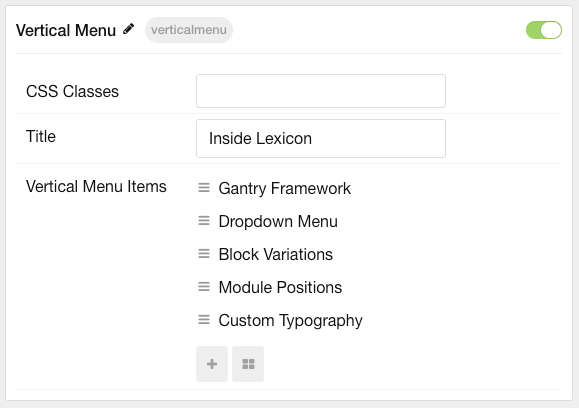
Main Options

| Option |
Description |
| CSS Classes |
Set the CSS class(es) you would like to have apply at the particle level. |
| Title |
Enter the title of your menu. |
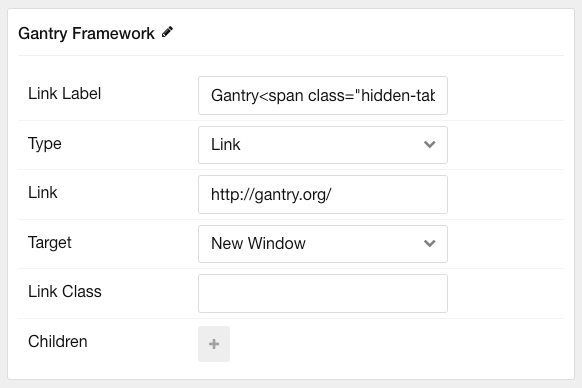
Item Options

Items include individual menu items and their children. Children have the same options as a top-level item with the exception of Type and Children fields.
| Option |
Description |
| Item Name |
The name of each item is used for admin organization and does not appear on the front end. |
| Link Label |
Enter a label for the item to appear on the front end. You can use HTML here. |
| Type |
Enter the type of item. It can be a Link or a Separator. |
| Link |
Enter the URL you want the link to go to. |
| Target |
Select the target window the link will open in. |
| Link Class |
Enter any CSS class(es) you want to have apply to the link. |