Audacity: Recreating the Demo - FP MainTop A
Your Guide to Recreating Elements of the Audacity Demo for Joomla
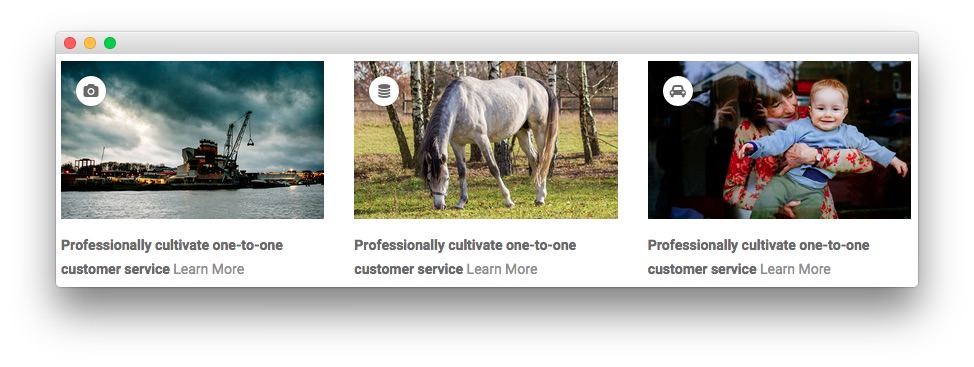
FP MainTop A

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
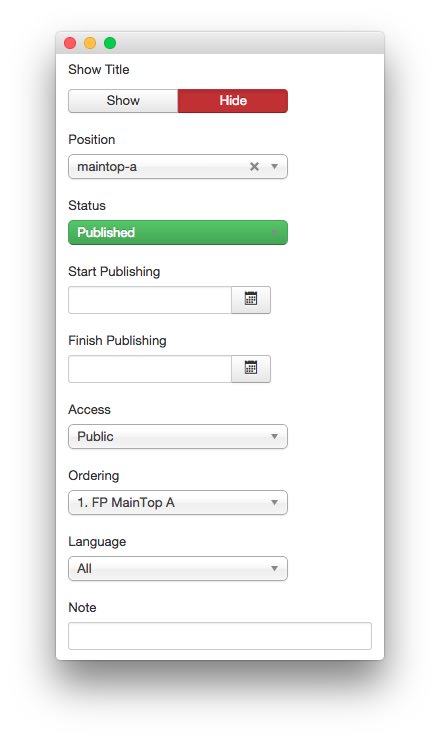
Details

| Option | Setting |
|---|---|
| Title | FP MainTop A |
| Show Title | Hide |
| Position | maintop-a |
| Status | Published |
| Access | Public |
Custom Output
<div class="gantry-row">
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<div class="rt-img-wrapper">
<img src="/images/rocketlauncher/home/fp-maintop/img-01.jpg" alt="image" />
<span class="rt-icon-tag"><i class="fa fa-camera"></i></span>
</div>
<p>Professionally cultivate one-to-one customer service <span><a class="learnmore" href="#">Learn More</a></span></p>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<div class="rt-img-wrapper">
<img src="/images/rocketlauncher/home/fp-maintop/img-02.jpg" alt="image" />
<span class="rt-icon-tag"><i class="fa fa-database"></i></span>
</div>
<p>Professionally cultivate one-to-one customer service <span><a class="learnmore" href="#">Learn More</a></span></p>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<div class="rt-img-wrapper">
<img src="/images/rocketlauncher/home/fp-maintop/img-03.jpg" alt="image" />
<span class="rt-icon-tag"><i class="fa fa-car"></i></span>
</div>
<p>Professionally cultivate one-to-one customer service <span><a class="learnmore" href="#">Learn More</a></span></p>
</div>
</div>
<div class="clear"></div>
</div>
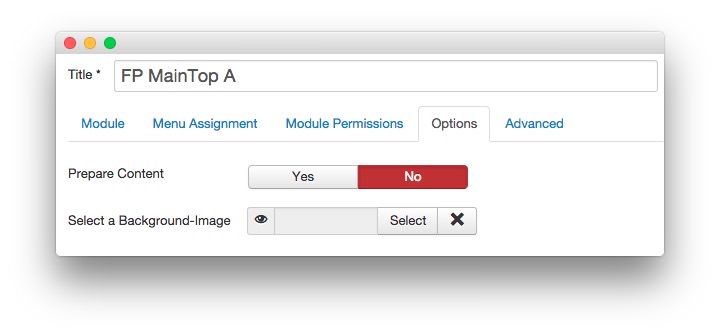
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
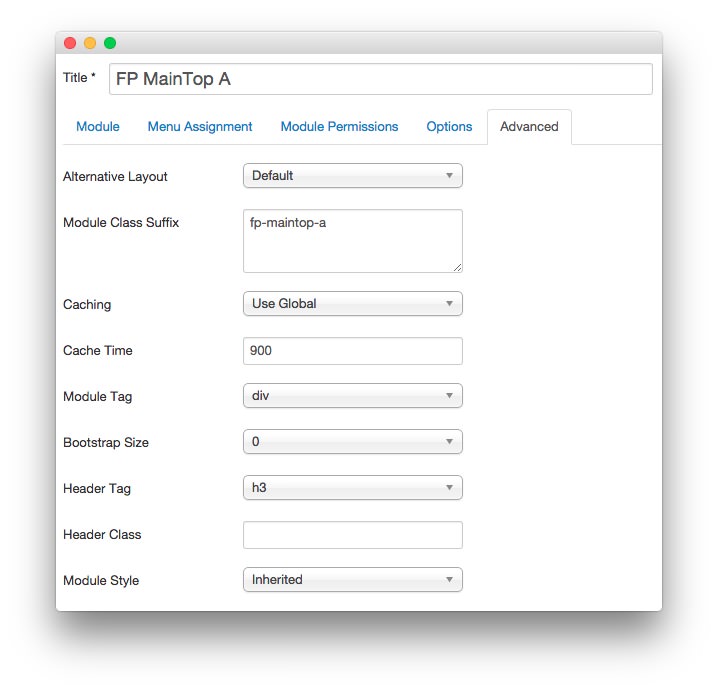
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-maintop-a |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.