Audacity: Recreating the Demo - FP RokSprocket Tabs
Your Guide to Recreating Elements of the Audacity Demo for Joomla
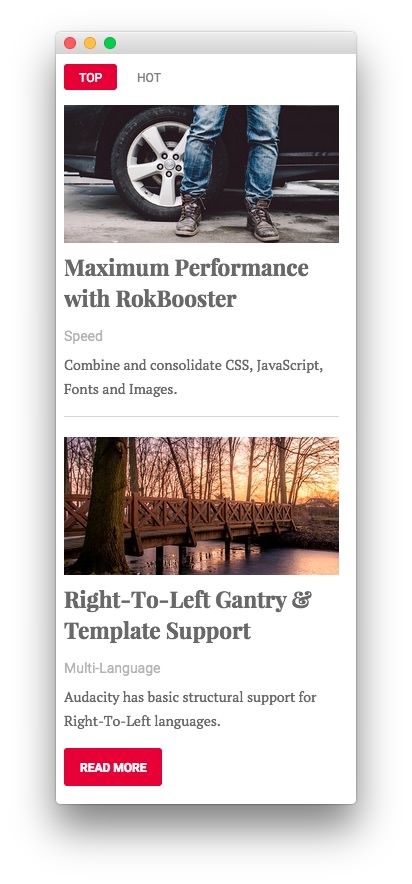
FP RokSprocket Tabs

This area of the page is a RokSprocket module utilizing the Simple content provider and the Tabs layout.
The settings used in our demo are listed below.
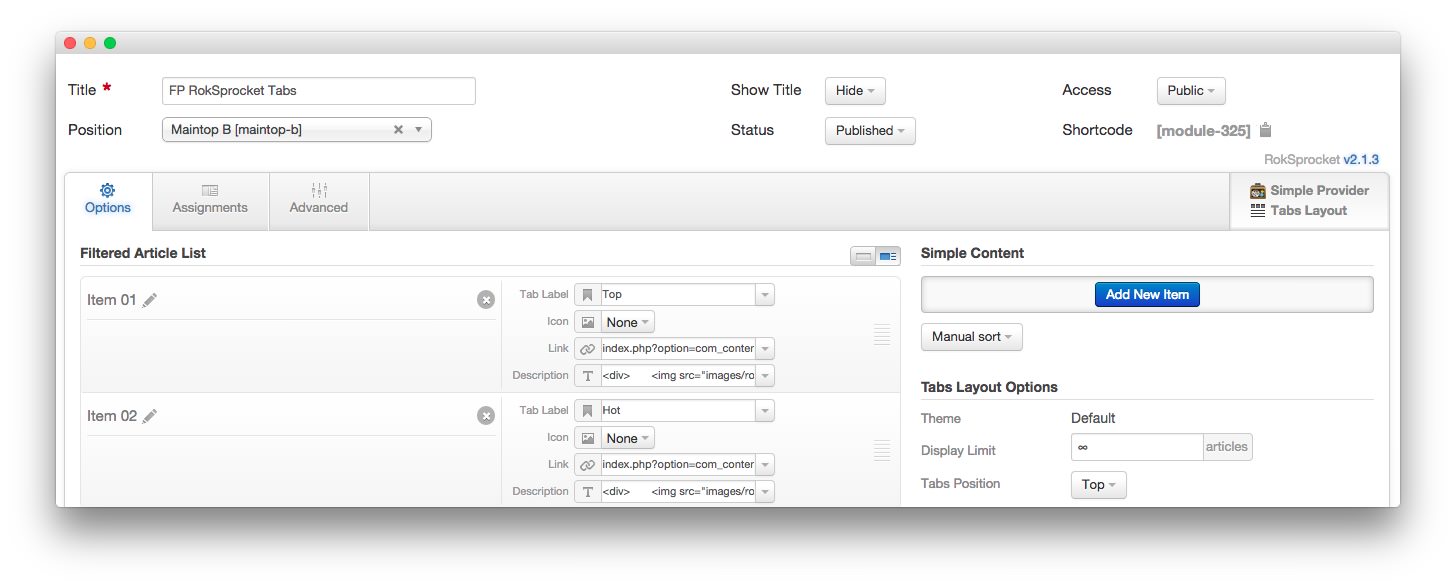
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Tabs |
| Show Title | Hide |
| Access | Public |
| Position | maintop-b |
| Status | Published |
| Content Provider | Simple |
| Layout Mode | Grids |
Simple Content Provider
The Tab Label, Link, and Description fields in each item have been altered. A few examples of these article changes can be found below.
Article 1
| Option | Setting |
|---|---|
| Tab Label | Top |
| Icon | None |
| Link | Custom |
Description
<div>
<img alt="image" src="/images/rocketlauncher/home/fp-feature/img-03.jpg">
<h2 class="title"><span><span class="hidden-tablet">Maximum Performance
with</span> RokBooster</span></h2>
<p class="rt-title-tag">Speed</p>
<p><span>Combine and consolidate CSS, J<span class=
"hidden-tablet">ava</span>S<span class="hidden-tablet">cript</span>, Fonts
and Images.</span></p>
</div>
<hr>
<div>
<img alt="image" src="/images/rocketlauncher/home/fp-feature/img-04.jpg">
<h2 class="title"><span>R<span class=
"hidden-tablet">ight-</span>T<span class=
"hidden-tablet">o-</span>L<span class="hidden-tablet">eft Gantry &
Template</span> Support</span></h2>
<p class="rt-title-tag">Multi-Language</p>
<p><span>Audacity has basic <span class="hidden-tablet">structural</span>
support for Right-To-Left <span class=
"visible-large">languages</span>.</span></p>
</div>
Article 2
| Option | Setting |
|---|---|
| Tab Label | Hot |
| Icon | None |
| Link | Custom |
Description
<div>
<img alt="image" src="/images/rocketlauncher/home/fp-feature/img-05.jpg">
<h2 class="title"><span><span class="hidden-tablet">Uniquely Design your
Modular Content</span><span class="visible-tablet">Module
Design</span></span></h2>
<p class="rt-title-tag">Style</p>
<p><span>A series of classes to individualize <span class=
"hidden-tablet">title and background</span> style.</span></p>
</div>
<hr>
<div>
<img alt="image" src="/images/rocketlauncher/home/fp-feature/img-06.jpg">
<h2 class="title"><span><span class="hidden-tablet">Individualize
your</span> Modular Structure</span></h2>
<p class="rt-title-tag">Layout</p>
<p><span>Individually adjust margins and padding <span class=
"hidden-tablet">for modules</span>.</span></p>
</div>
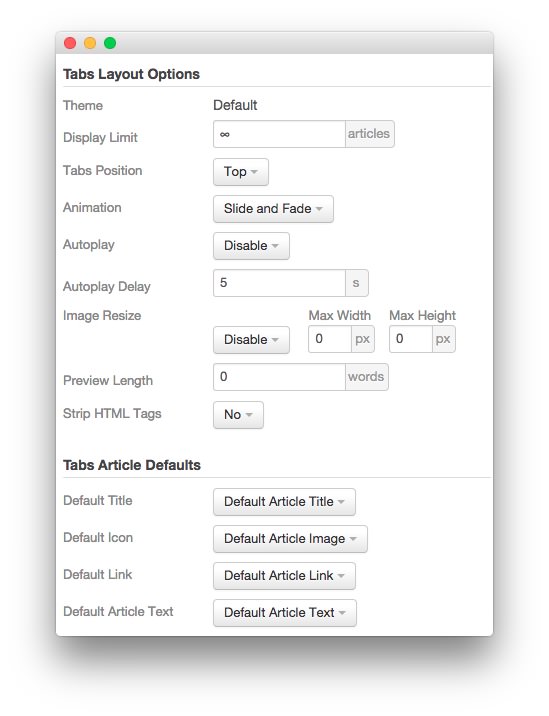
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Tabs Position | Top |
| Animation | Slide and Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
| Preview Length | 0 |
| Strip HTML Tags | No |
| Default Title | Default Article Title |
| Default Article Text | Default Article Text |
| Default Article Image | Default Article Image |
| Default Link | Default Article Link |
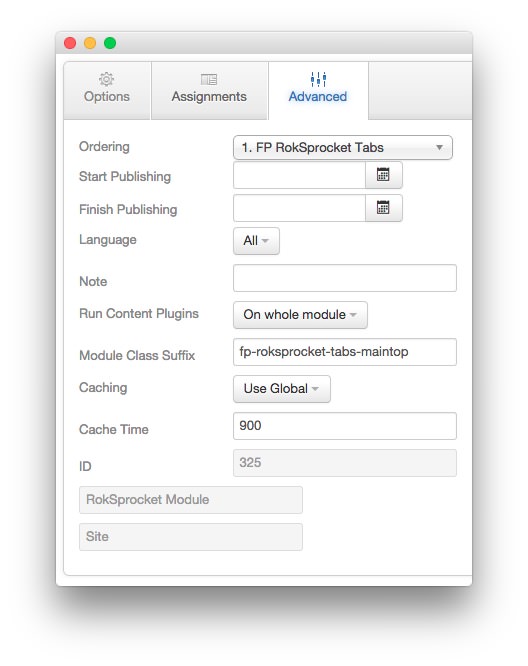
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-tabs-maintop |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.