Audacity: Recreating the Demo - FP RokSprocket Strips
Your Guide to Recreating Elements of the Audacity Demo for Joomla
FP RokSprocket Strips

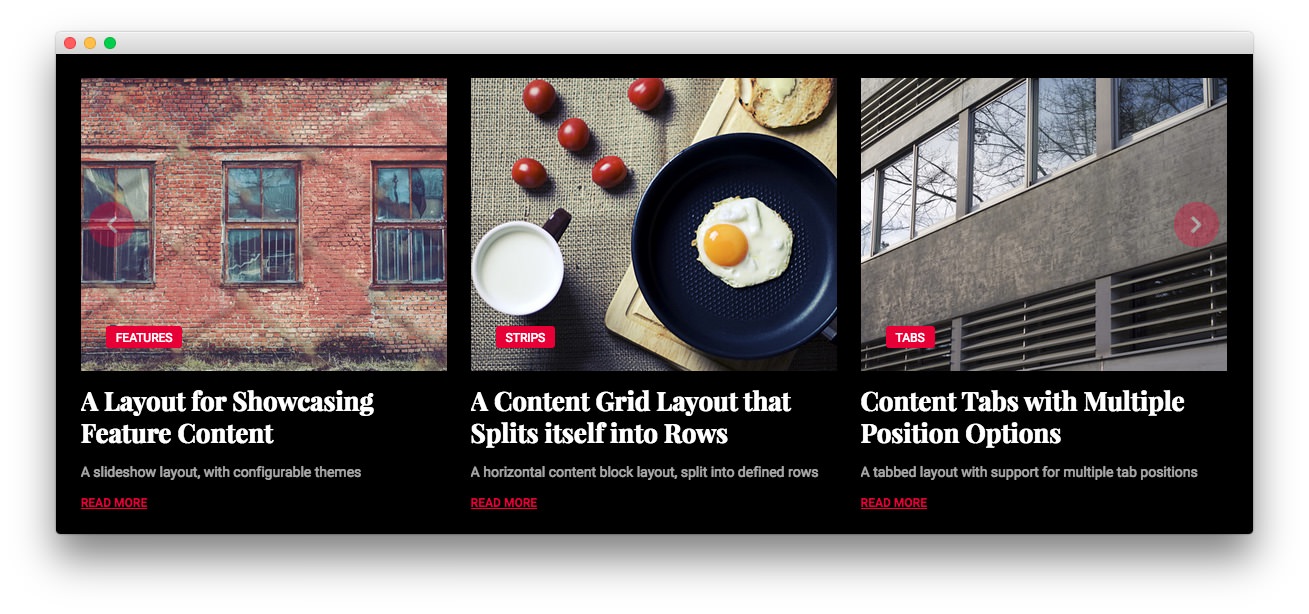
We used a RokSprocket module with the Strips layout to make up this area of the front page. You will find the settings used in our demo below.
We utilized the Simple Content Provider, linking each item in the RokSprocket module to an article. You can find examples of the Simple items used in this module in the Filtered Article List section below.
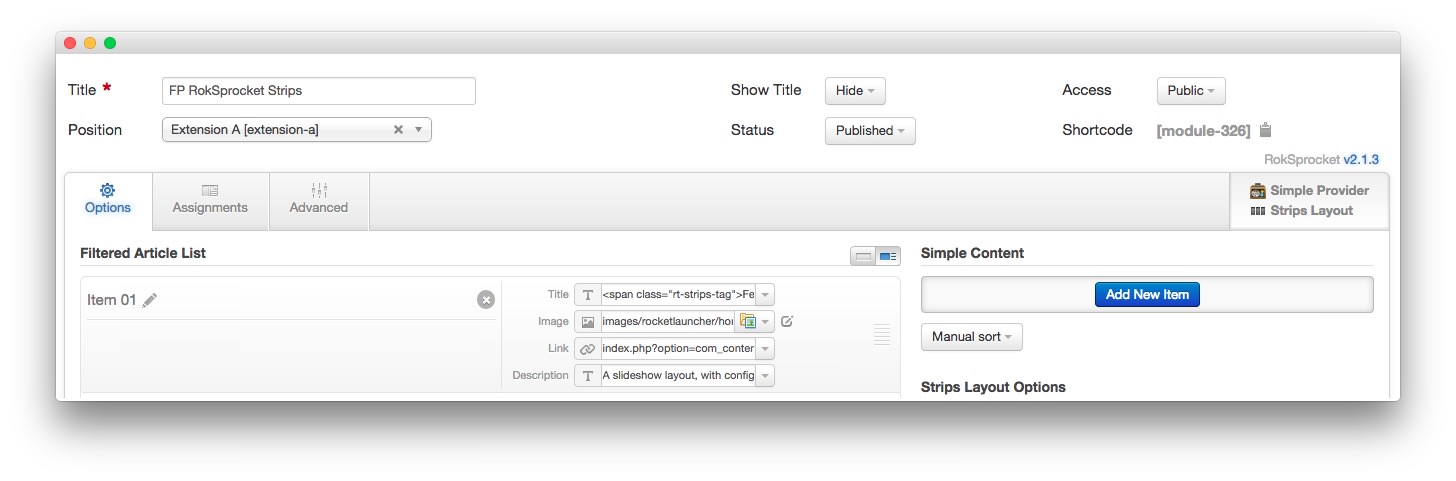
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Strips |
| Show Title | Hide |
| Access | Public |
| Position | extension-a |
| Status | Published |
| Content Provider | Simple |
| Type | Strips |
Filtered Article List
Article 1
| Option | Setting |
|---|---|
| Title | <span class="rt-strips-tag">Features</span><span>A Layout for Showcasing Feature Content</span> |
| Image | Custom |
| Link | Custom |
| Description | A slideshow layout, with configurable themes |
Article 2
| Option | Setting |
|---|---|
| Title | <span class="rt-strips-tag">Strips</span><span>A Content Grid Layout that Splits itself into Rows</span> |
| Image | Custom |
| Link | Custom |
| Description | A horizontal content block layout, split into defined rows |
Article 3
| Option | Setting |
|---|---|
| Title | <span class="rt-strips-tag">Tabs</span><span>Content Tabs with Multiple Position Options</span> |
| Image | Custom |
| Link | Custom |
| Description | A tabbed layout with support for multiple tab positions |
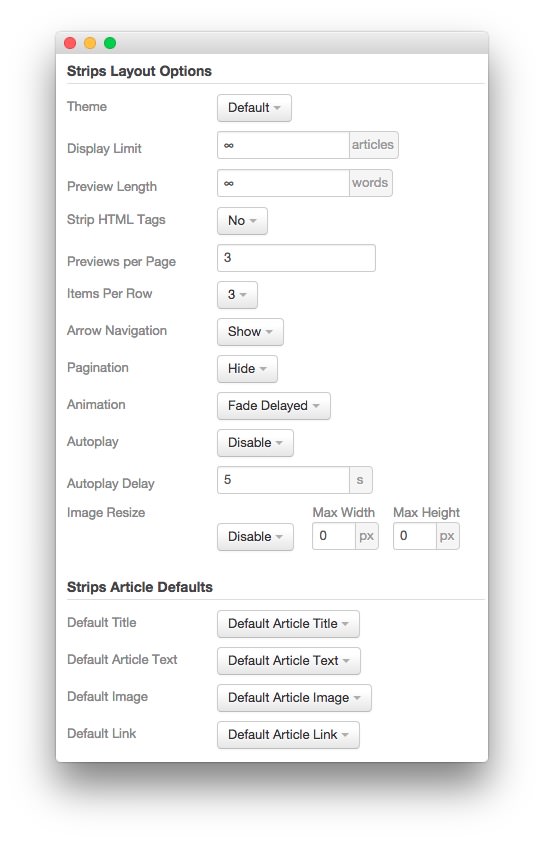
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Preview Length | ∞ |
| Strip HTML Tags | No |
| Previews Per Page | 3 |
| Items Per Row | 3 |
| Arrow Navigation | Show |
| Pagination | Hide |
| Animation | Fade Delayed |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
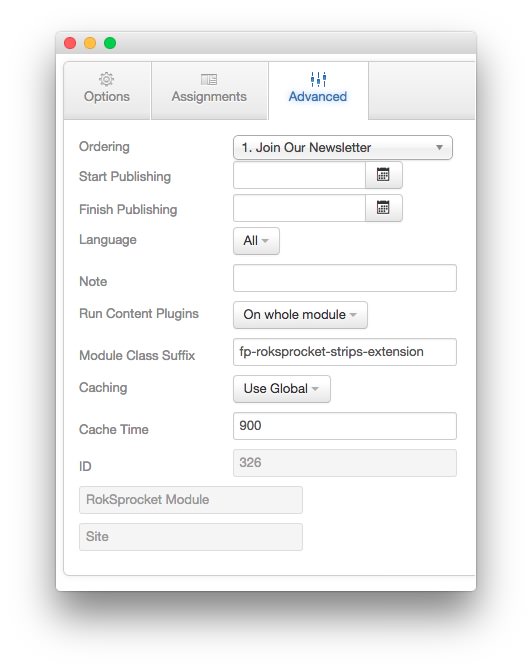
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-strips-extension |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.