Halcyon: Recreating the Demo - FP Bottom A
Your Guide to Recreating Elements of the Halcyon Template for Joomla
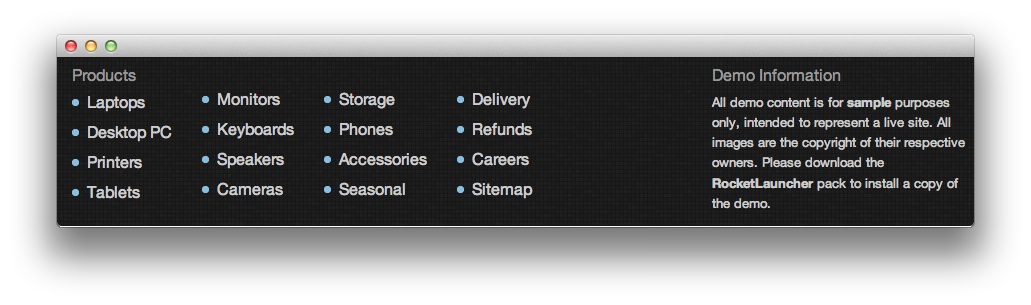
FP Bottom A
-
 1mod_custom
1mod_custom
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
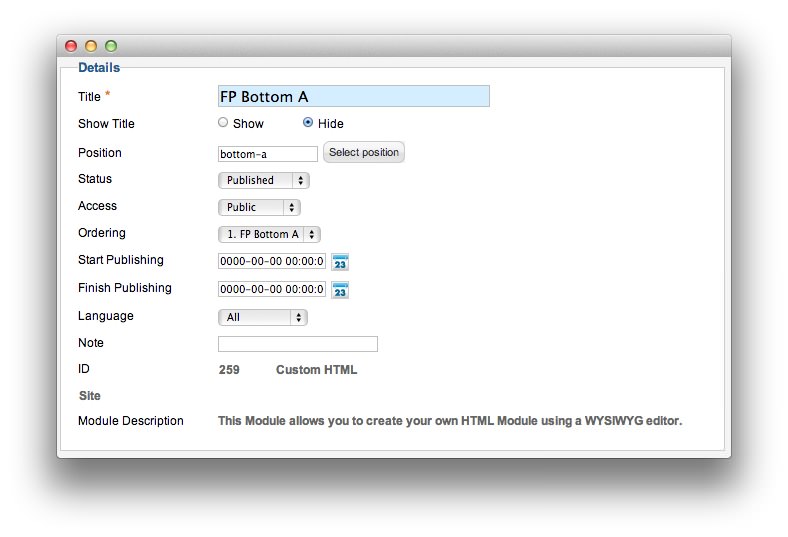
Details

| Option | Setting |
|---|---|
| Title | FP Bottom A |
| Show Title | Show |
| Position | bottom-a |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<div class="floatleft">
<div class="smallmarginbottom"><em class="bold nobold">Products</em></div>
<ul class="dots nomarginbottom">
<li><a href="#"><em class="nobold normal">Laptops</em></a></li>
<li><a href="#"><em class="nobold normal">Desktop PC</em></a></li>
<li><a href="#"><em class="nobold normal">Printers</em></a></li>
<li class="nomarginbottom"><a href="#"><em class="nobold normal">Tablets</em></a></li>
</ul>
</div>
<div class="floatleft largemarginleft">
<div class="smallmarginbottom"> </div>
<ul class="dots nomarginbottom">
<li><a href="#"><em class="nobold normal">Monitors</em></a></li>
<li><a href="#"><em class="nobold normal">Keyboards</em></a></li>
<li><a href="#"><em class="nobold normal">Speakers</em></a></li>
<li class="nomarginbottom"><a href="#"><em class="nobold normal">Cameras</em></a></li>
</ul>
</div>
<div class="floatleft largemarginleft">
<div class="smallmarginbottom"> </div>
<ul class="dots nomarginbottom">
<li><a href="#"><em class="nobold normal">Storage</em></a></li>
<li><a href="#"><em class="nobold normal">Phones</em></a></li>
<li><a href="#"><em class="nobold normal">Accessories</em></a></li>
<li class="nomarginbottom"><a href="#"><em class="nobold normal">Seasonal</em></a></li>
</ul>
</div>
<div class="floatleft nomarginright largemarginleft">
<div class="smallmarginbottom"> </div>
<ul class="dots nomarginbottom">
<li><a href="#"><em class="nobold normal">Delivery</em></a></li>
<li><a href="#"><em class="nobold normal">Refunds</em></a></li>
<li><a href="#"><em class="nobold normal">Careers</em></a></li>
<li class="nomarginbottom"><a href="#"><em class="nobold normal">Sitemap</em></a></li>
</ul>
</div>
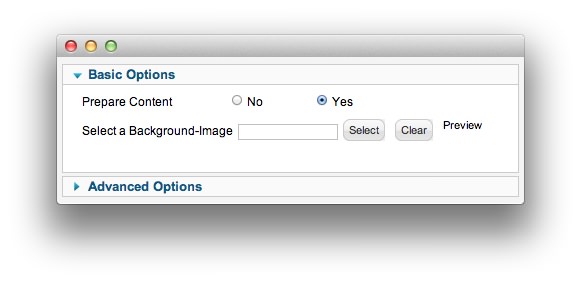
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
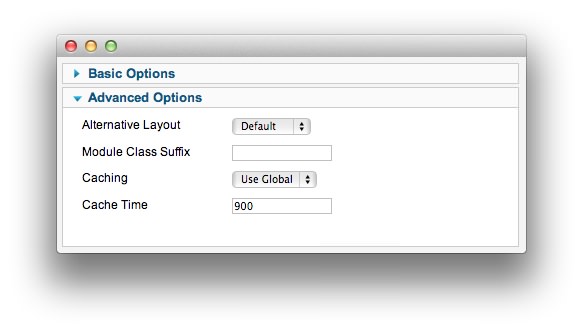
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.