Hexeris: Recreating the Demo - Popular Addons
Your Guide to Recreating Elements of the Hexeris Template for Joomla
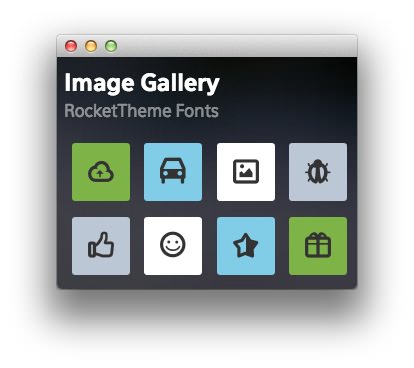
Popular Addons
 This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
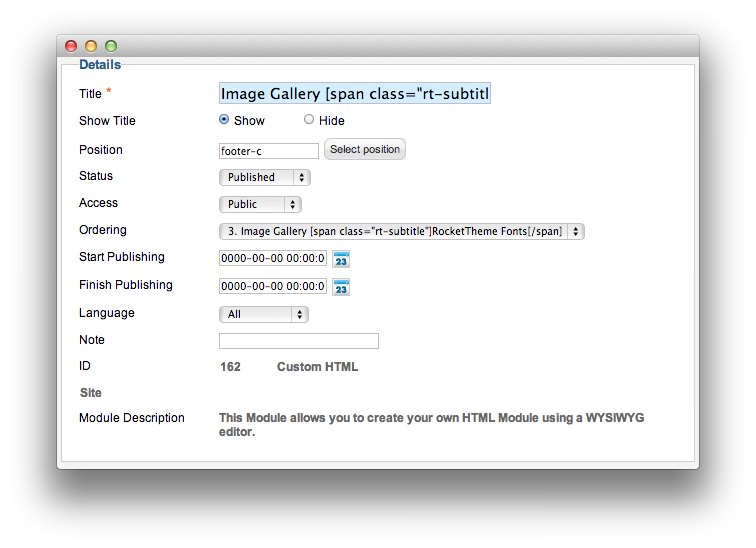
Details

| Option | Setting |
|---|---|
| Title | Image Gallery [span class="rt-subtitle"]RocketTheme Fonts[/span] |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
| Access | Public |
| Language | All |
The title of this module requires RokCandy in order to appear properly on the screen due to the
[span]tags present. See the main RokCandy guide for additional instructions.
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box1 rt-med-icon">
<span class="rokicon-cloud"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box2 rt-med-icon">
<span class="rokicon-car"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box3 rt-med-icon">
<span class="rokicon-image1"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box4 rt-med-icon">
<span class="rokicon-bug"></span>
</span>
</a>
</div>
</div>
<div class="clear"></div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box4 rt-med-icon">
<span class="rokicon-like"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box3 rt-med-icon">
<span class="rokicon-smile1"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box2 rt-med-icon">
<span class="rokicon-star2"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box1 rt-med-icon">
<span class="rokicon-gift"></span>
</span>
</a>
</div>
</div>
<div class="clear"></div>
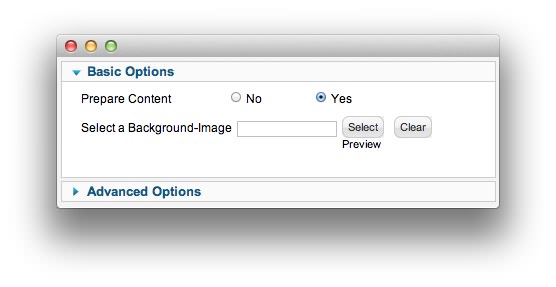
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
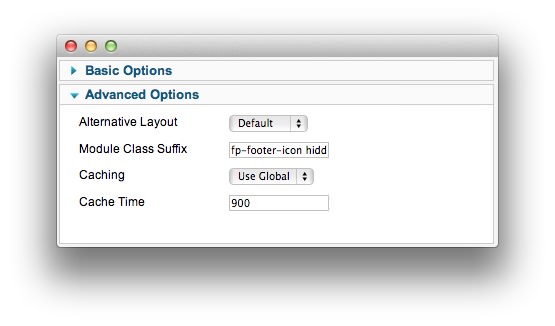
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-footer-icon hidden-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.