Hexeris: Recreating the Demo - FP RokSprocket - Strips
Your Guide to Recreating Elements of the Hexeris Template for Joomla
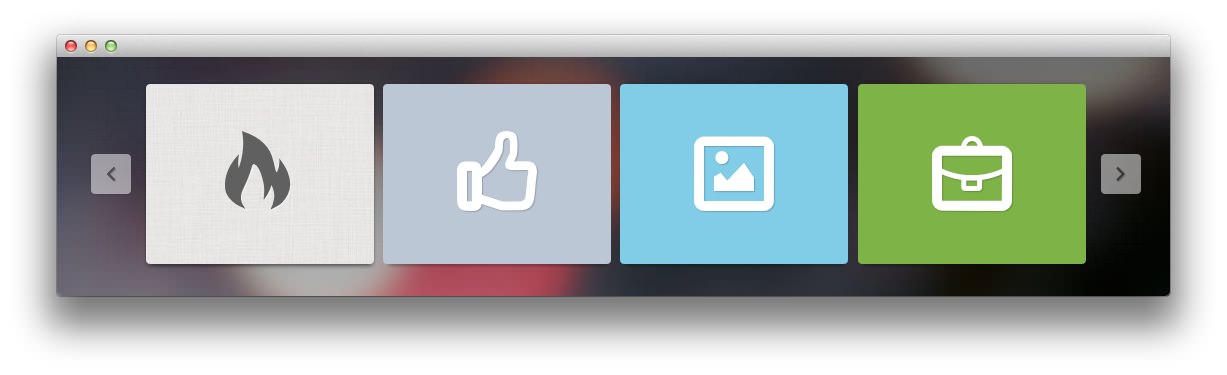
FP RokSprocket - Strips

We used a RokSprocket module with the Strips layout to make up this area of the front page. You will find the settings used in our demo below.
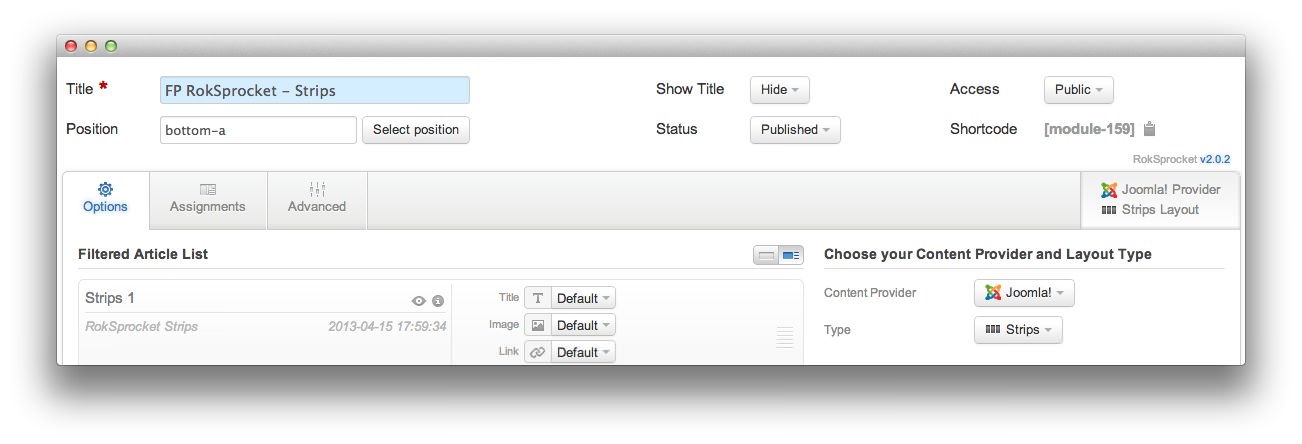
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket - Strips |
| Show Title | Hide |
| Access | Public |
| Position | bottom-a |
| Status | Published |
| Content Provider | Joomla |
| Type | Strips |
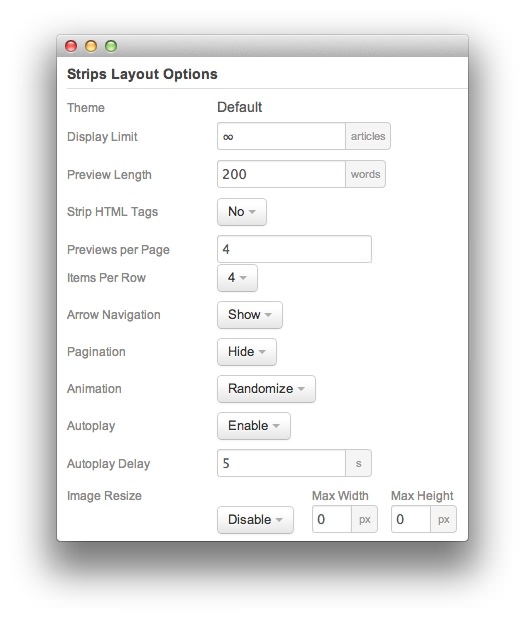
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Preview Length | 200 |
| Strip HTML Tags | No |
| Previews Per Page | 4 |
| Items Per Row | 4 |
| Arrow Navigation | Show |
| Pagination | Hide |
| Animation | Randomize |
| Autoplay | Enable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
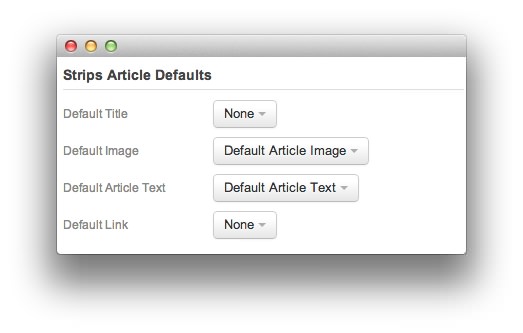
Article Defaults

| Option | Setting |
|---|---|
| Default Title | None |
| Default Link | None |
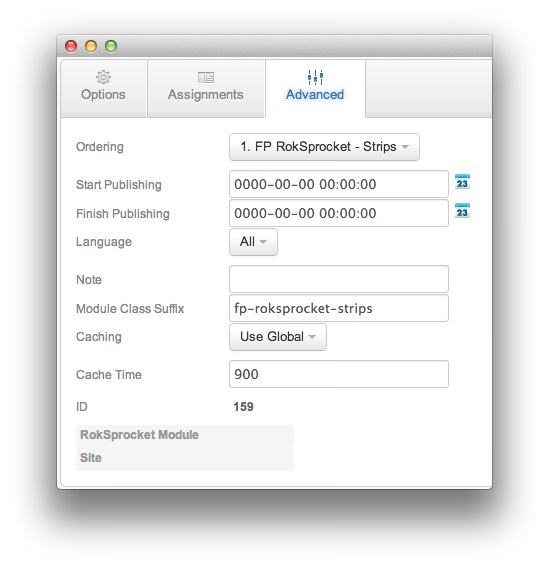
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-strips |
Strip Item Content
This is a sample of the HTML content code to use in your RokSprocket Strips Simple items or articles:
<span class="box1 rt-strips-icon">
<span class="rokicon-joomla rt-big-icon"></span>
</span>
<span class="box3 rt-strips-description">
<span class="rt-strips-desc-title">Lorem Ipsum</span>
<span class="rt-strips-desc-content">Dolor Amet</span>
<span>Lorem ipsum dolor amet adipis odio nemo ex alias</span>
</span>
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.