Hybrid: Recreating the Demo - Top Articles
Your Guide to Recreating Elements of the Hybrid Template for Joomla
Top Articles
-
 1mod_custom
1mod_custom
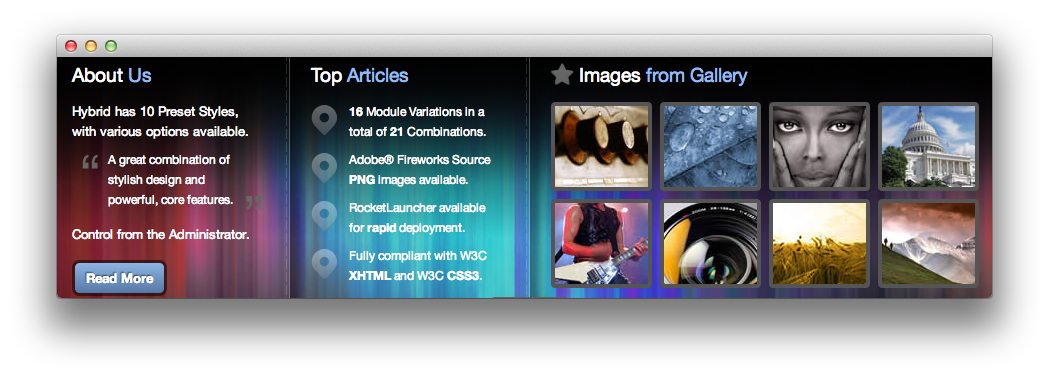
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
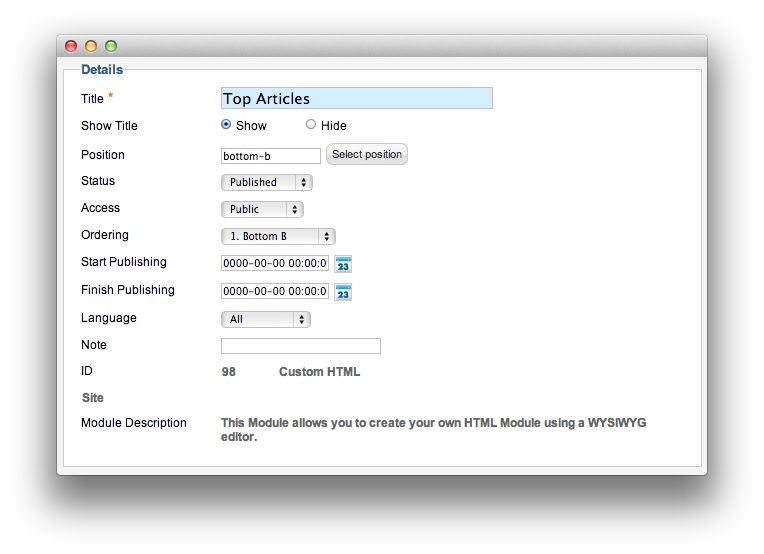
Details

| Option | Setting |
|---|---|
| Title | Top Articles |
| Show Title | Show |
| Position | bottom-b |
| Status | Published |
| Access | Public |
Custom Output
<div class="title3">
<div class="rt-bottom-icons">
<img src="/images/blank.png" alt="Image" width="30" height="30" class="title floatleft nopaddingleft" />
<strong>16</strong> Module Variations in a total of <strong>21</strong> Combinations.
</div>
<div class="rt-bottom-icons">
<img src="/images/blank.png" alt="Image" width="30" height="30" class="title floatleft nopaddingleft" />
Adobe® Fireworks Source <strong>PNG</strong> images available.
</div>
<div class="rt-bottom-icons">
<img src="/images/blank.png" alt="Image" width="30" height="30" class="title floatleft nopaddingleft" />
RocketLauncher available for <strong>rapid</strong> deployment.
</div>
<div class="rt-bottom-icons">
<img src="/images/blank.png" alt="Image" width="30" height="30" class="title floatleft nopaddingleft" />
Fully compliant with W3C <strong>XHTML</strong> and W3C <strong>CSS3</strong>.
</div>
</div>
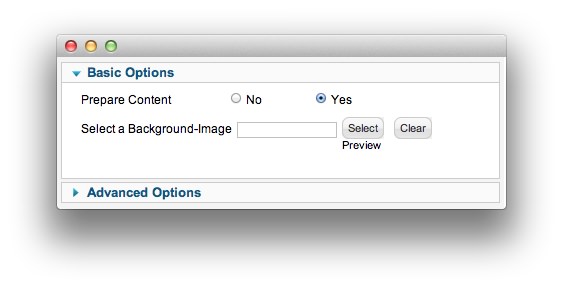
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
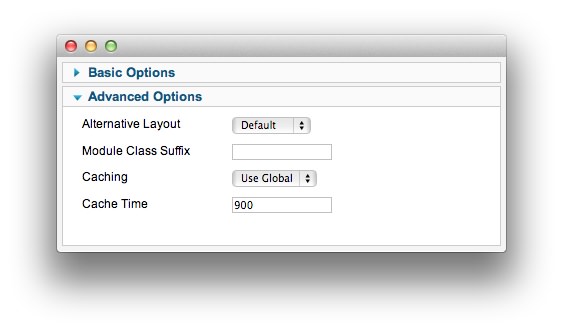
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.