Iridescent: Recreating the Demo - FP Utility B
Your Guide to Recreating Elements of the Iridescent Demo for Joomla
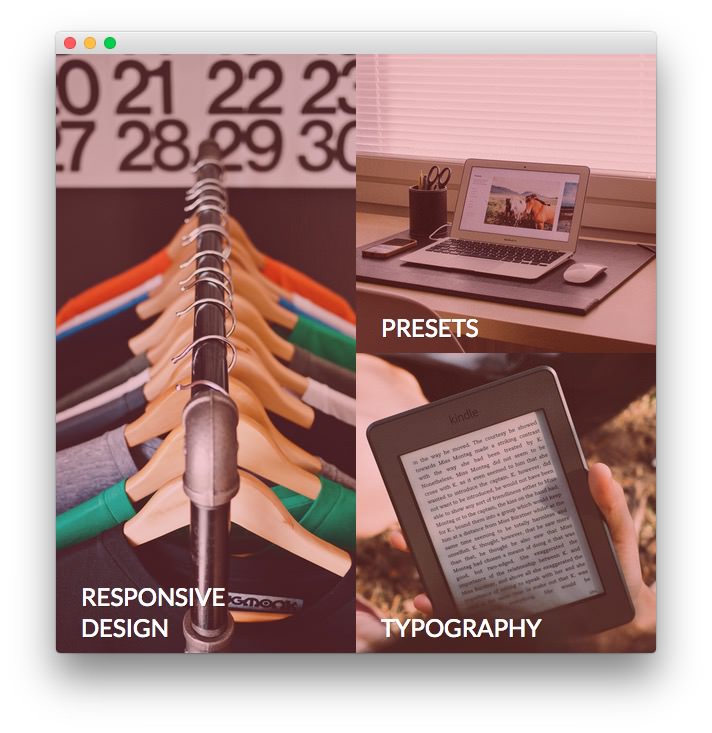
FP Utility B

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
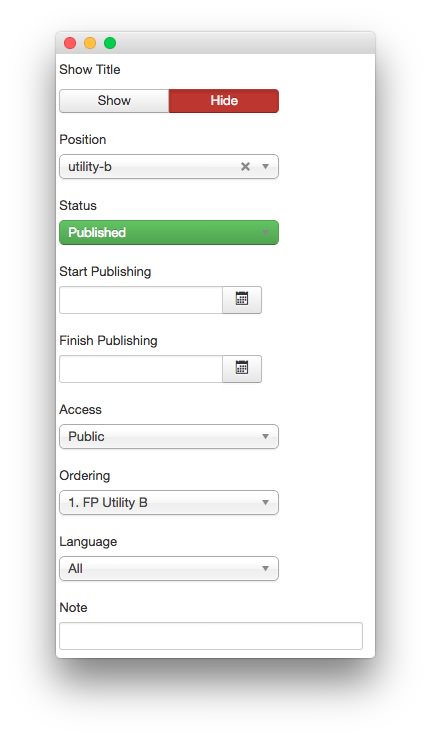
Details

| Option | Setting |
|---|---|
| Title | FP Utility B |
| Show Title | Hide |
| Position | utility-b |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="rt-effect-slide rt-effect-slide-top">
<img src="/images/rocketlauncher/home/fp-utility/img-02.jpg" alt="image"/>
<div class="rt-effect-slide-content">
<h2 class="rt-uppercase"><a href="/?amp;view=article&id=1&Itemid=111" class="fp-demo-url">Responsive<br /> Design</a></h2>
<p><a href="/?amp;view=article&id=1&Itemid=111" class="fp-demo-url">Adapts to any device</a></p>
</div>
</div>
</div>
<div class="gantry-width-50">
<div class="rt-effect-slide rt-effect-slide-top">
<img src="/images/rocketlauncher/home/fp-utility/img-03.jpg" alt="image"/>
<div class="rt-effect-slide-content">
<h2 class="rt-uppercase"><a href="/?amp;view=article&id=1&Itemid=111" class="fp-demo-url">Presets</a></h2>
<p><a href="/?amp;view=article&id=1&Itemid=111" class="fp-demo-url">Six elegant styles</a></p>
</div>
</div>
<div class="rt-effect-slide rt-effect-slide-top">
<img src="/images/rocketlauncher/home/fp-utility/img-04.jpg" alt="image"/>
<div class="rt-effect-slide-content">
<h2 class="rt-uppercase"><a href="/?amp;view=article&id=4&Itemid=114" class="fp-demo-url">Typography</a></h2>
<p><a href="/?amp;view=article&id=4&Itemid=114" class="fp-demo-url">Individualize <span class="hidden-tablet">your</span> content</a></p>
</div>
</div>
</div>
</div>
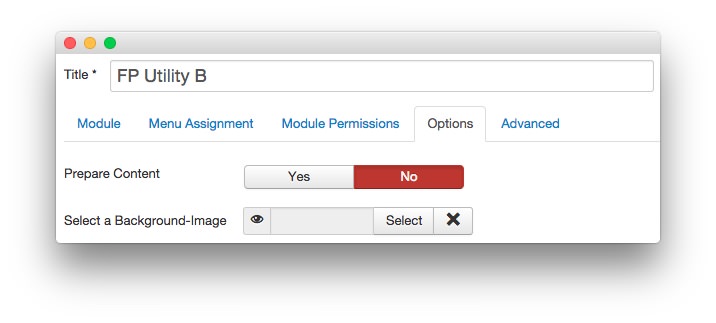
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
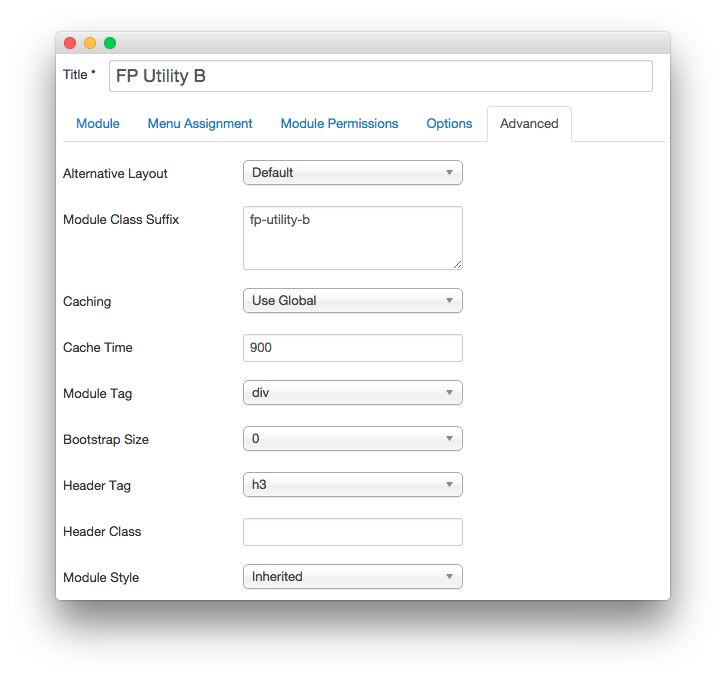
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-utility-b |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.