Isotope: Recreating the Demo - Expanded Section
Your Guide to Recreating Elements of the Isotope Demo for Joomla
Introduction

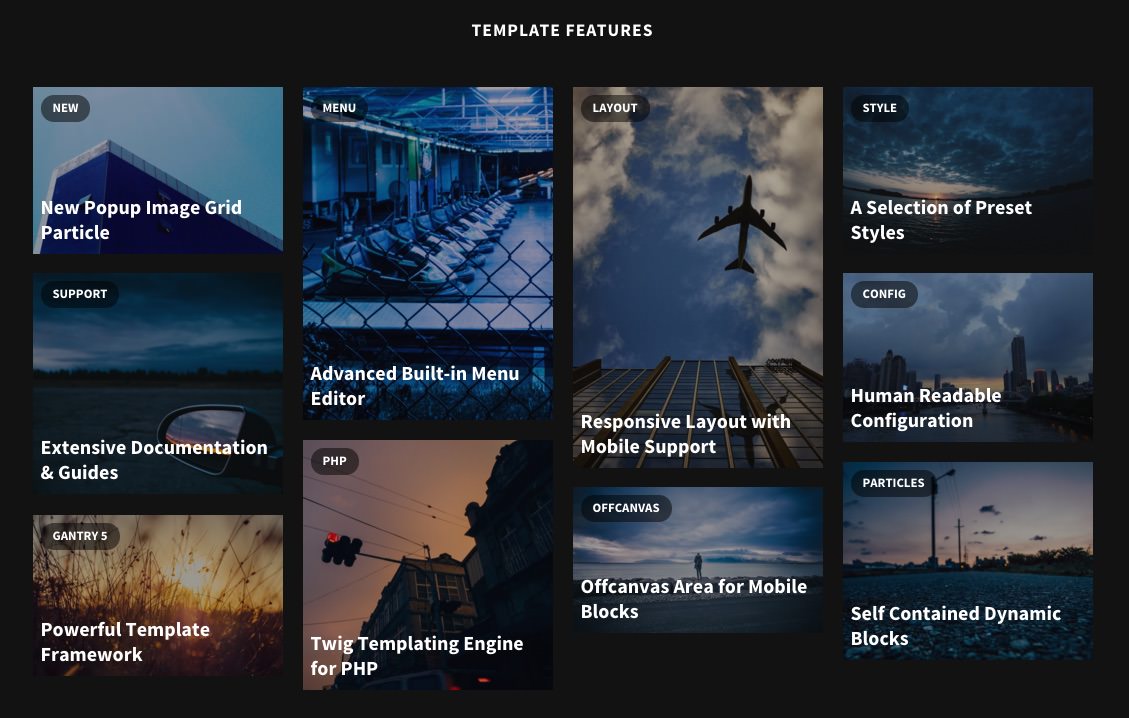
The Expanded section includes one module position, Expanded. In that module position we placed a Gantry 5 Particle module with the Popup Image Grid particle assigned.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
Module Position (Expanded)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Expanded A |
| Key | expanded-a |
| Chrome | gantry |
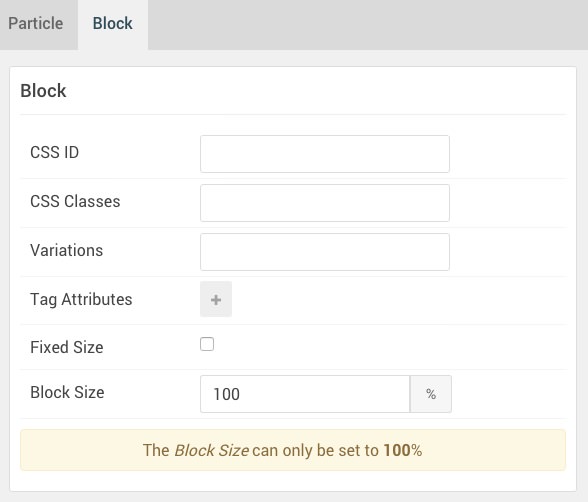
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Assigned Particle(s)
Using the Gantry 5 Particle module, we assigned a Popup Image Grid particle to this position. You will find the settings used in this particle, below.
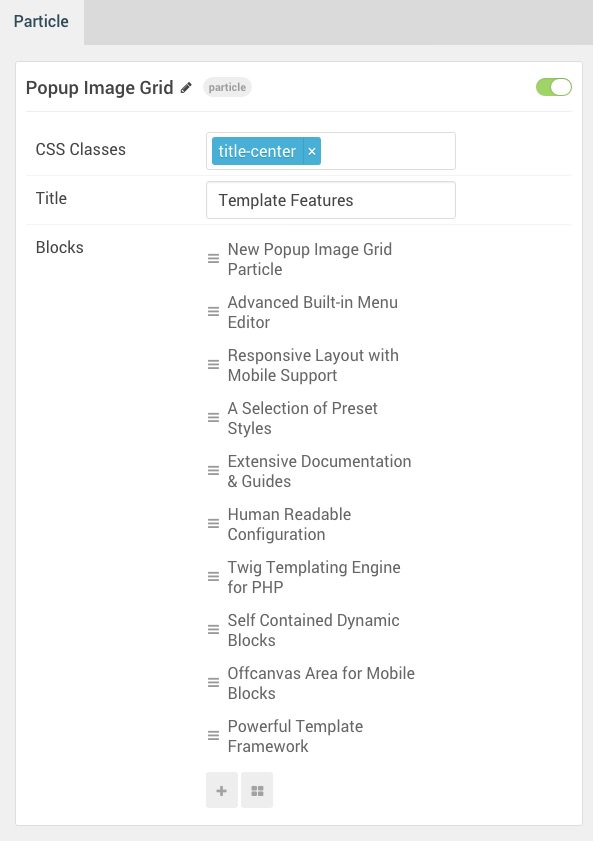
Popup Image Grid (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Popup Image Grid |
| CSS Classes | title-center |
| Title | Template Features |
| Item 1 Name | New Popup Image Grid Particle |
| Item 1 Image | Custom |
| Item 1 Image Size | 960x640 |
| Item 1 Preview Overlay | Enabled |
| Item 1 Preview Icon | fa fa-search-plus |
| Item 1 Tag | New |
| Item 1 Description | Popup Image Grid is a rich element for display images and content, with a mosaic type grid, which loads a full page overlay with a larger image and content. |
| Item 1 Animations | g-zoom |
| Item 1 Button Label | Learn More |
| Item 1 Button Link | # |
| Item 1 Target | Self |
| Item 1 Button Classes | button-3 |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.