Isotope: Recreating the Demo - Footer Section
Your Guide to Recreating Elements of the Isotope Demo for Joomla
- Isotope
- Introduction
- Key Features
- Requirements
- How to Install
-
Recreate the Demo
- Extensions
- Style Settings
- Module and Particle Settings
- Template Atoms
- Front Page Layout
- Sample Pages
- FAQ
- Template Tutorials
- Overriding Particle Settings
- Adding a Custom Style Sheet
- Adding a Custom Font
- Customizing the Error Page
- Using the Font Picker
- Using the Color Picker
- Using the Icon Picker
- Creating a New Particle
- Particle YAML Field Types
- Customizing Theme Files
- Creating Layout Presets
- Creating Custom File Overrides
- Template Font Index
Introduction

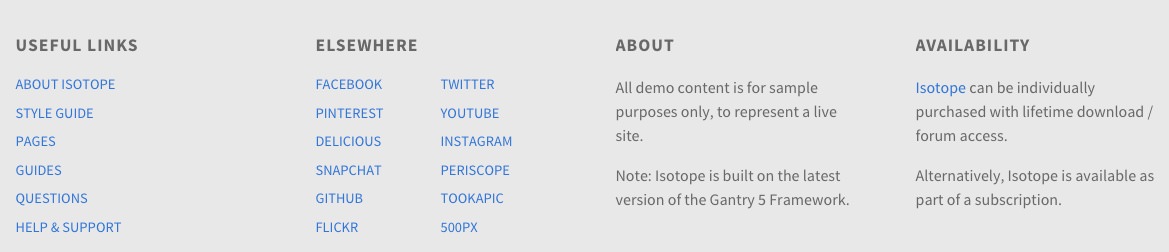
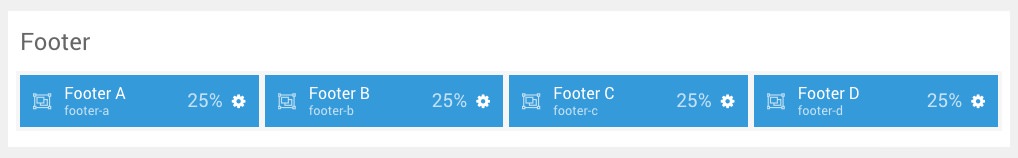
The Footer section includes four module positions, Footer A, Footer B, Footer C, and Footer D. In these positions, we placed different particles, outlined in this guide.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
- Module Position (Footer A)
- Module Position (Footer B)
- Module Position (Footer C)
- Module Position (Footer D)
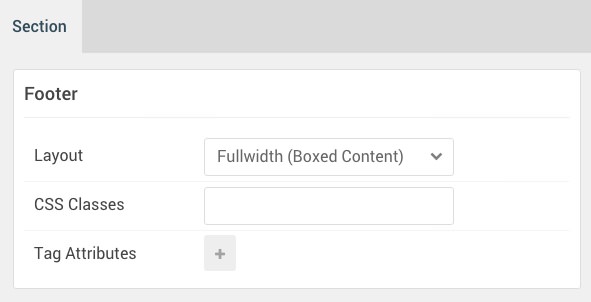
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
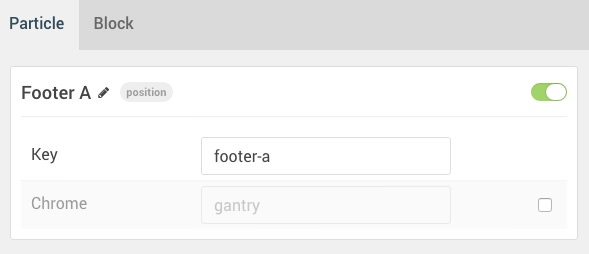
Module Position (Footer A)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Footer A |
| Key | footer-a |
| Chrome | gantry |
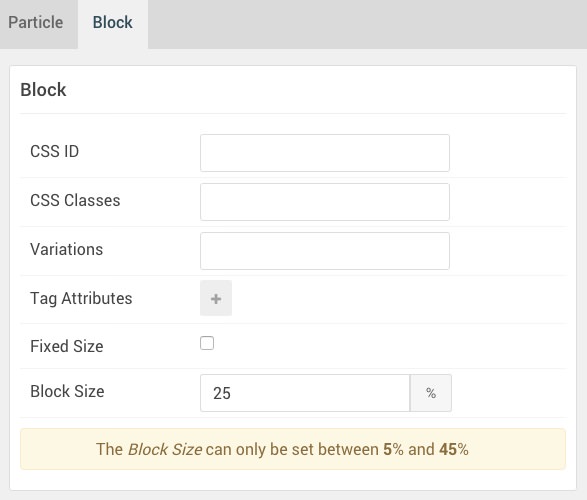
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
Assigned Particle(s)
Using the Gantry 5 Particle module, we assigned a Info List particle to this position. You will find the settings used in this particle, below.
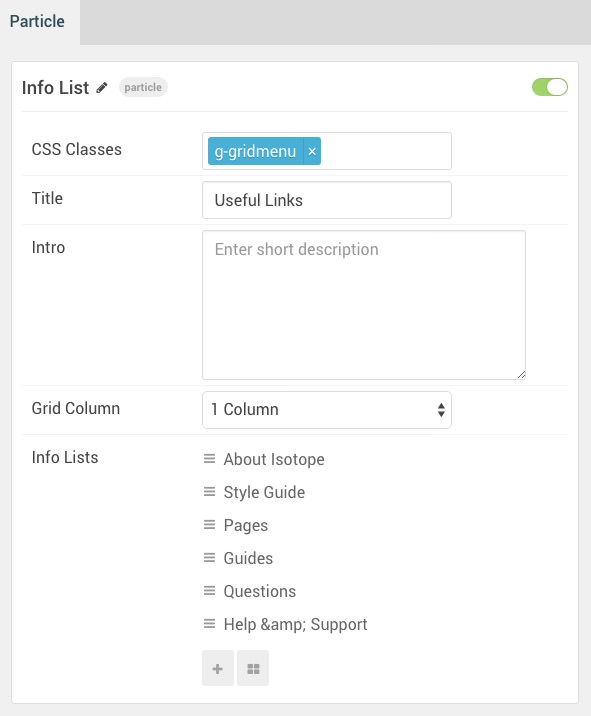
Info List (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Info List |
| CSS Classes | g-gridmenu |
| Title | Useful Links |
| Intro | Blank |
| Grid Column | 1 Column |
| Item 1 Name | About Isotope |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Compact |
| Item 1 Image Style | Compact |
| Item 1 Description | Blank |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | http://www.rockettheme.com/joomla/templates/isotope |
| Item 1 Icon | Blank |
| Item 1 Read More Classes | Blank |
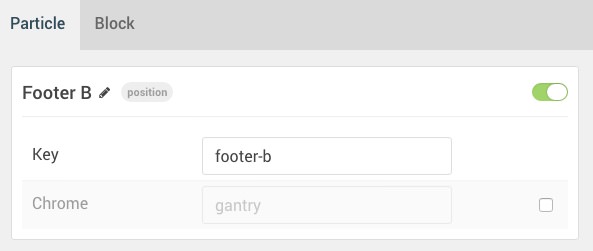
Module Position (Footer B)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Footer B |
| Key | footer-b |
| Chrome | gantry |
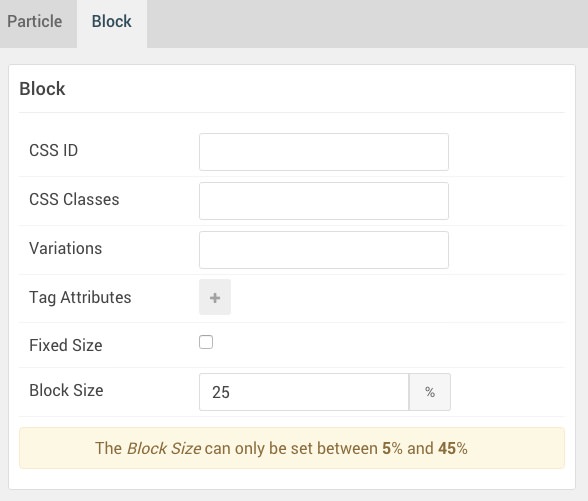
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
Assigned Particle(s)
Using the Gantry 5 Particle module, we assigned a Info List particle to this position. You will find the settings used in this particle, below.
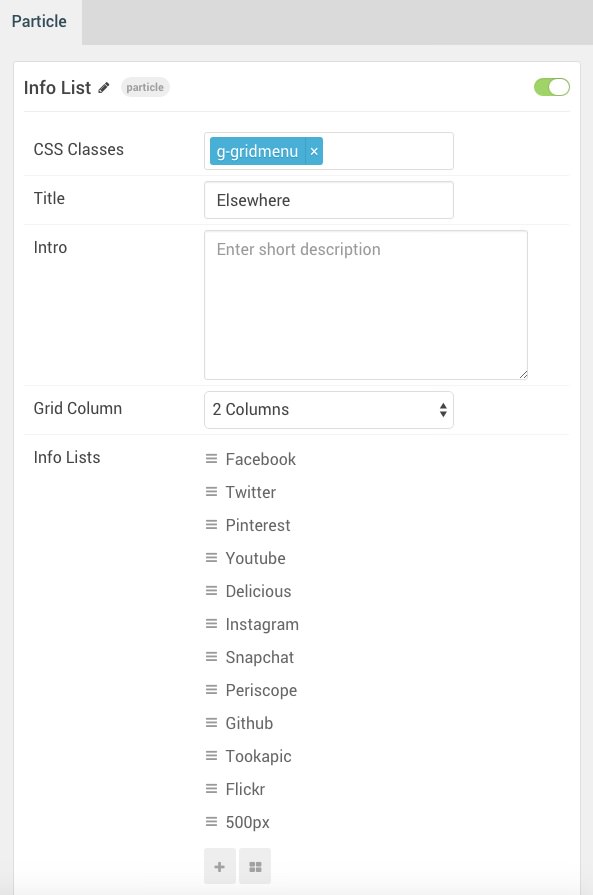
Info List (Particle) 2
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Info List |
| CSS Classes | g-gridmenu |
| Title | Elsewhere |
| Intro | Blank |
| Grid Column | 2 Columns |
| Item 1 Name | Facebook |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Compact |
| Item 1 Image Style | Compact |
| Item 1 Description | Blank |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | https://www.facebook.com/RocketTheme/ |
| Item 1 Icon | Blank |
| Item 1 Read More Classes | Blank |
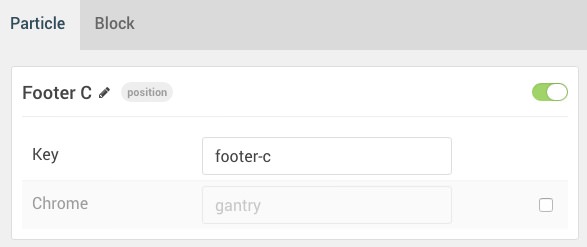
Module Position (Footer C)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Footer C |
| Key | footer-c |
| Chrome | gantry |
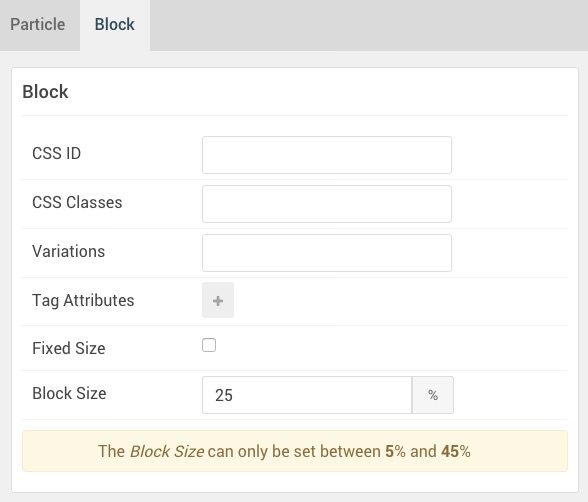
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
Assigned Particle(s)
Using the Gantry 5 Particle module, we assigned a Custom HTML particle to this position. You will find the settings used in this particle, below.
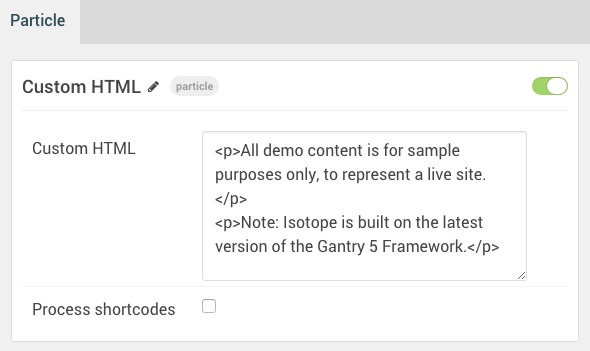
Custom HTML (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
<p>All demo content is for sample purposes only, to represent a live site.</p>
<p>Note: Isotope is built on the latest version of the Gantry 5 Framework.</p>
Module Position (Footer D)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Footer D |
| Key | footer-d |
| Chrome | gantry |
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
Assigned Particle(s)
Using the Gantry 5 Particle module, we assigned a Custom HTML particle to this position. You will find the settings used in this particle, below.
Custom HTML (Particle) 2
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
<p><span><a href="http://www.rockettheme.com/joomla/templates/isotope">Isotope</a> can be <span class="hidden-tablet">individually </span>purchased with lifetime download / forum access.</span></p>
<p>Alternatively, Isotope is available as part of a subscription.</p></div>