Metropolis: Recreating the Demo - Our Users
Your Guide to Recreating Elements of the Metropolis Template for Joomla
Our Users
-
 1RokSprocket
1RokSprocket
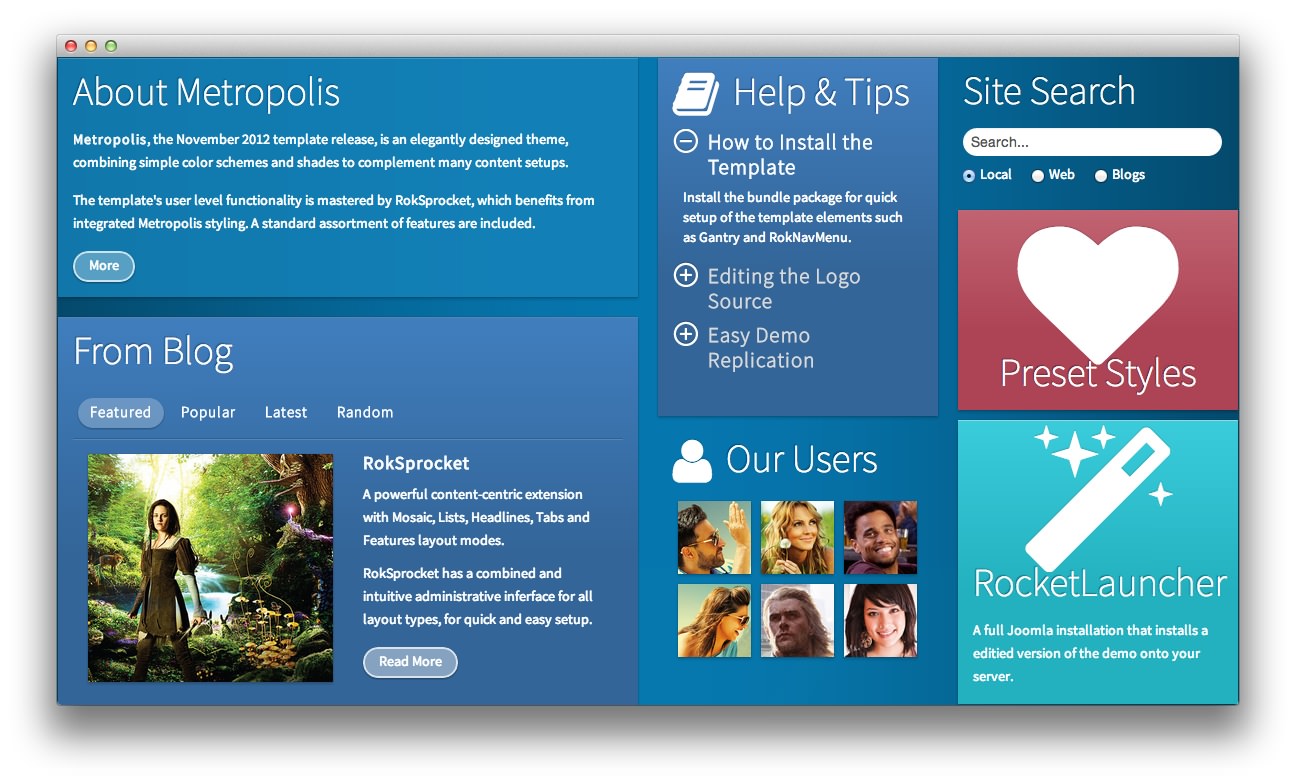
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
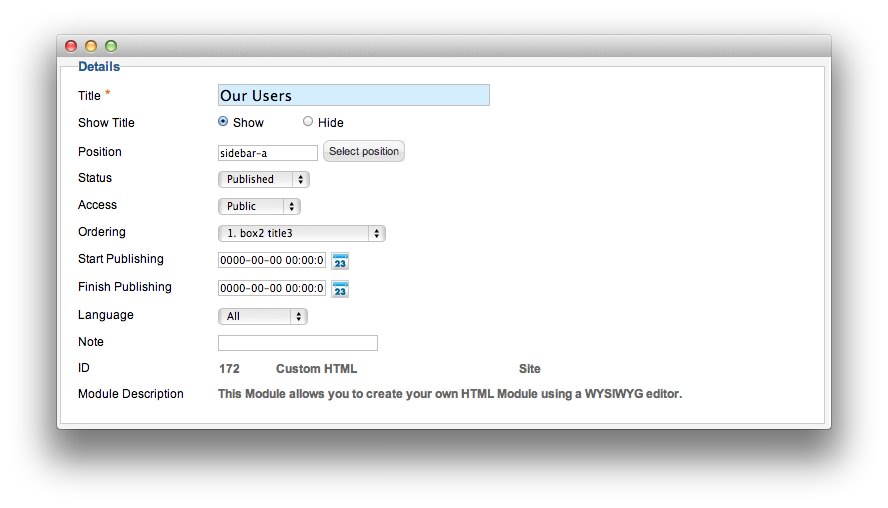
Details

| Option | Setting |
|---|---|
| Title | Our Users |
| Show Title | Show |
| Position | sidebar-a |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="rt-demo-block gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<span class="rt-image">
<img src="/images/rocketlauncher/frontpage/sidebar/user1.jpg" alt="image">
</span>
</div>
</div>
<div class="rt-demo-block gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<span class="rt-image">
<img src="/images/rocketlauncher/frontpage/sidebar/user2.jpg" alt="image">
</span>
</div>
</div>
<div class="rt-demo-block gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<span class="rt-image">
<img src="/images/rocketlauncher/frontpage/sidebar/user3.jpg" alt="image">
</span>
</div>
</div>
<div class="clear"></div>
<div class="rt-demo-block gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<span class="rt-image">
<img src="/images/rocketlauncher/frontpage/sidebar/user4.jpg" alt="image">
</span>
</div>
</div>
<div class="rt-demo-block gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<span class="rt-image">
<img src="/images/rocketlauncher/frontpage/sidebar/user5.jpg" alt="image">
</span>
</div>
</div>
<div class="rt-demo-block gantry-width-33 gantry-width-block">
<div class="gantry-width-spacer">
<span class="rt-image">
<img src="/images/rocketlauncher/frontpage/sidebar/user6.jpg" alt="image">
</span>
</div>
</div>
<div class="clear"></div>
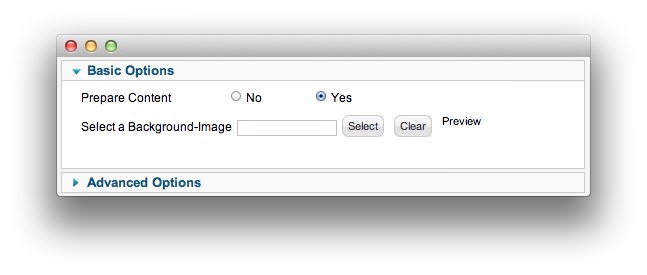
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
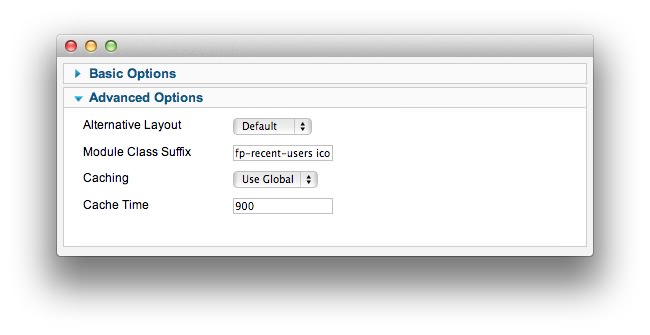
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-recent-users icon-user basic hidden-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.