Momentum: Recreating the Demo - FP Content Top A
Your Guide to Recreating Elements of the Momentum Template for Joomla
FP Content Top A

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
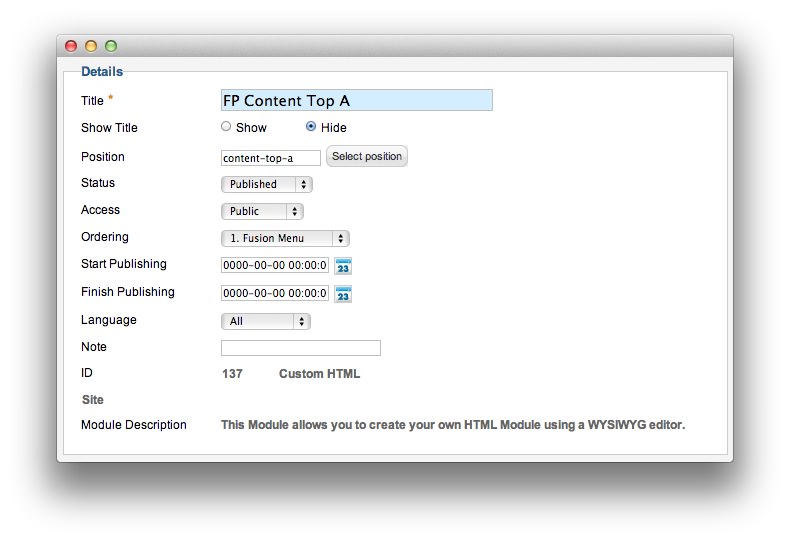
Details

| Option | Setting |
|---|---|
| Title | FP Content Top A |
| Show Title | Hide |
| Position | content-top-a |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<img src="/images/stories/demo/frontpage/fp-sample-image.jpg" width="350" height="210" alt="Image" />
<h3>Introducing Momentum — the October 2011 RocketTheme Joomla Template Release</h3>
<p class="nomarginbottom">The template combines an <em>intricate graphical design</em> with the intuitive dynamics of <strong>RokGallery</strong> or RokStories, providing for a full scale <strong>background image</strong>, rotatable and configurable via the module, RokGallery and Gantry <strong>administrative</strong> interfaces.</p>
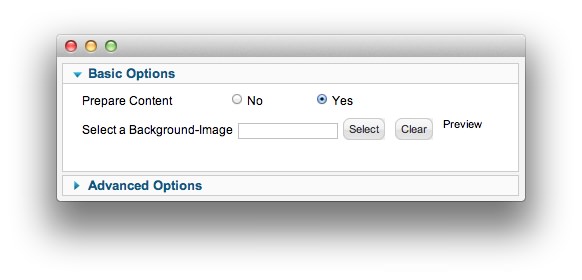
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
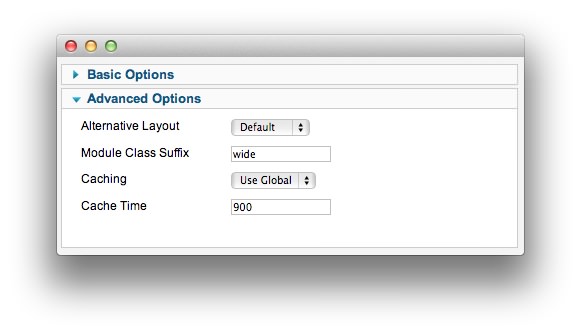
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | wide |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.