Nuance: Recreating the Demo - About Nuance
Your Guide to Recreating Elements of the Nuance Demo for Joomla
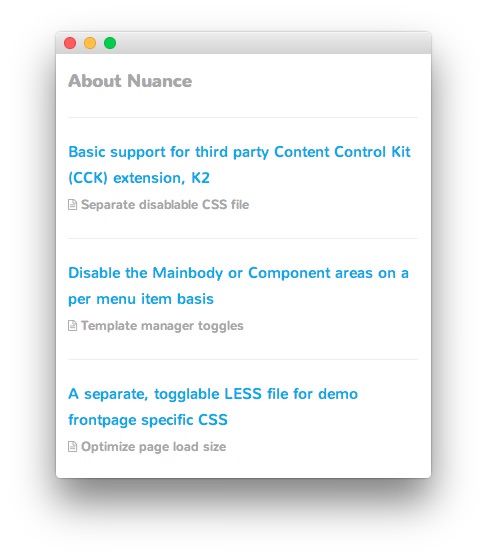
About Nuance

We used a Custom HTML module to create this area of the front page. You will find the settings used in our demo below.
Details

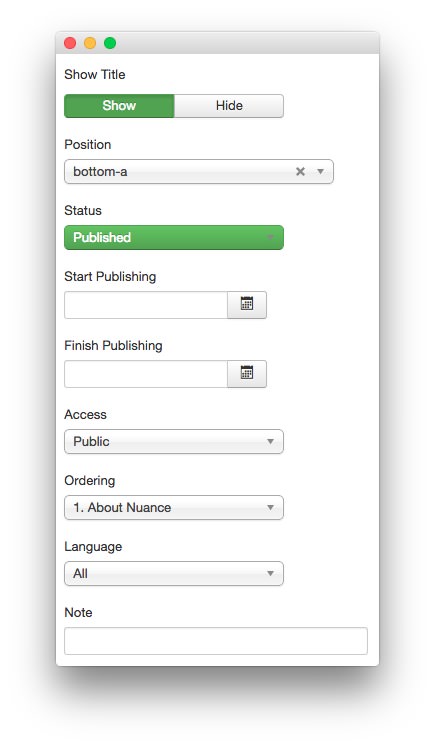
| Option | Setting |
|---|---|
| Title | About Nuance |
| Show Title | Show |
| Position | bottom-a |
| Status | Published |
| Access | Public |
Custom Output
<hr />
<div><a href="/?amp;view=article&id=1&Itemid=111">Basic support for third party Content Control Kit (CCK) extension, K2</a></div>
<div><small><i class="fa fa-file-text-o"></i> Separate disablable CSS file</small></div>
<hr />
<div><a href="/?amp;view=article&id=1&Itemid=111">Disable the Mainbody or Component areas on a per menu item basis</a></div>
<div><small><i class="fa fa-file-text-o"></i> Template manager toggles</small></div>
<hr />
<div><a href="/?amp;view=article&id=1&Itemid=111">A separate, togglable LESS file for demo frontpage specific CSS</a></div>
<div><small><i class="fa fa-file-text-o"></i> Optimize page load size</small></div>
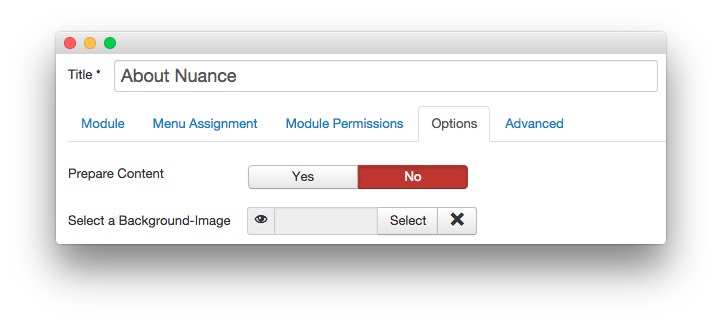
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
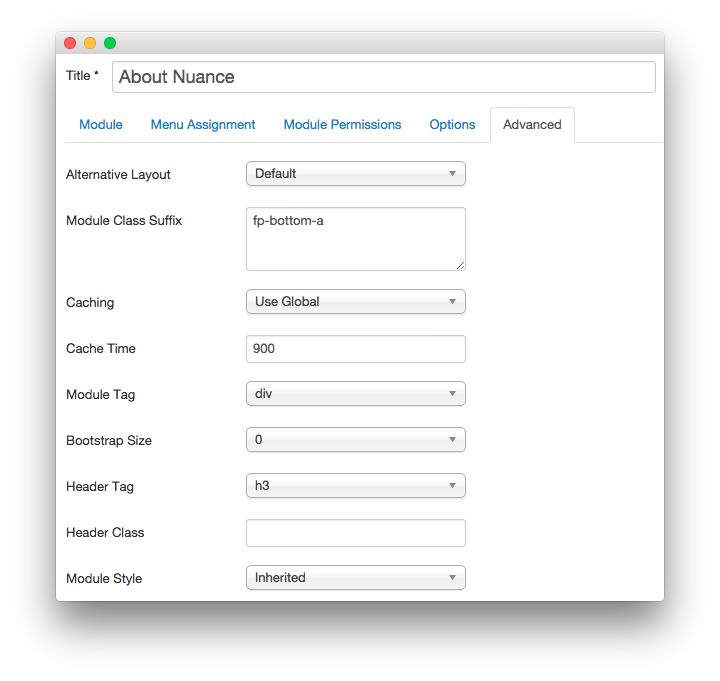
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-bottom-a |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.