Nuance: Recreating the Demo - FP RokSprocket Headlines
Your Guide to Recreating Elements of the Nuance Template for Joomla
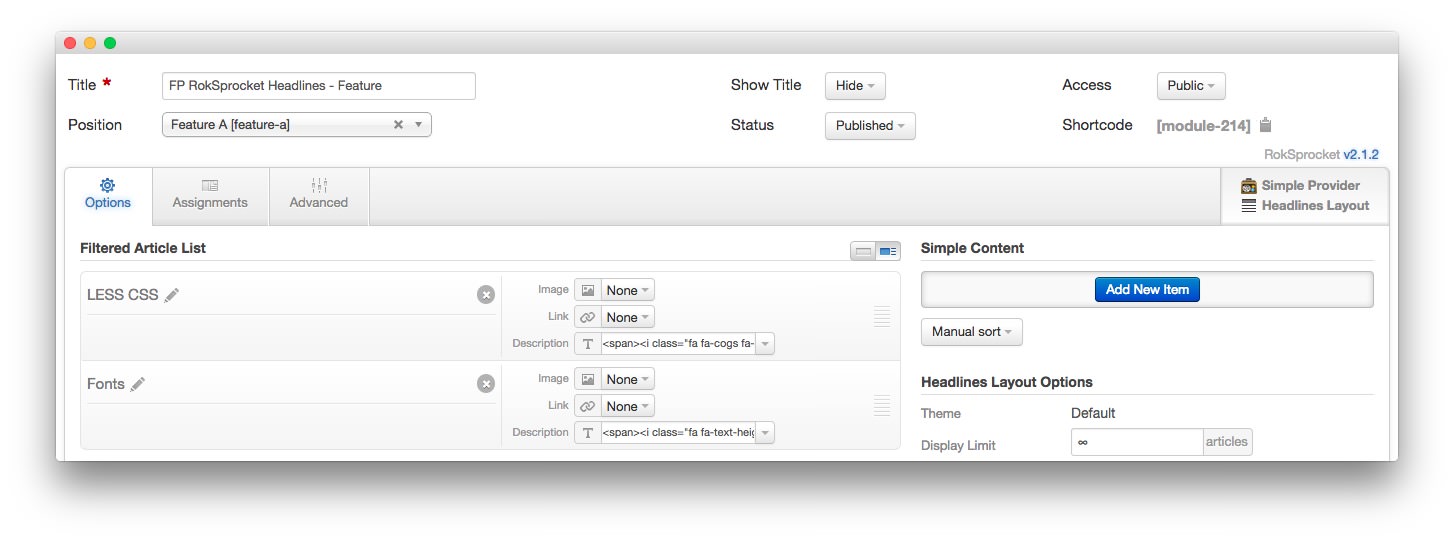
FP RokSprocket Headlines - Feature

The RokSprocket module used here utilizes the Headlines layout type to present interesting information to visitors in a way that maximizes a relatively small amount of space.
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Headlines - Feature |
| Show Title | Hide |
| Access | Public |
| Position | feature-a |
| Status | Published |
| Content Provider | Simple |
| Type | Headlines |
Simple Content Provider
In this instance, we used the Simple content provider to enable us to create custom content for the module without having to create entire articles for it.
Both the Image and Link fields are left at default, however, we did alter the Description fields of each item to make up the content of the module. Below is an example of the content in the Description field.
<span><i class="fa fa-cogs fa-fw"></i> Powered by LESS CSS to improve <span class="hidden-tablet">code</span> quality and <span class="hidden-tablet">development</span> efficiency <span class="visible-large">via advanced functions</span></span>
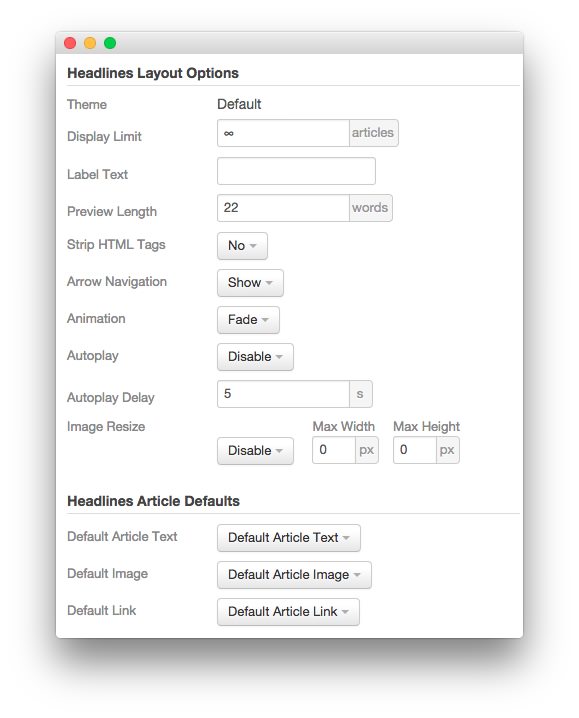
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Label Text | |
| Preview Length | 22 |
| Strip HTML Tags | No |
| Arrow Navigation | Show |
| Animation | Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
Advanced
![][demo5]
| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-headlines |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.