Oculus: Recreating the Demo - Oculus Demo
Your Guide to Recreating Elements of the Oculus Template for Joomla
Oculus Demo

We used a mod_custom module to make up the content in the sidebar-b position of the front page. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
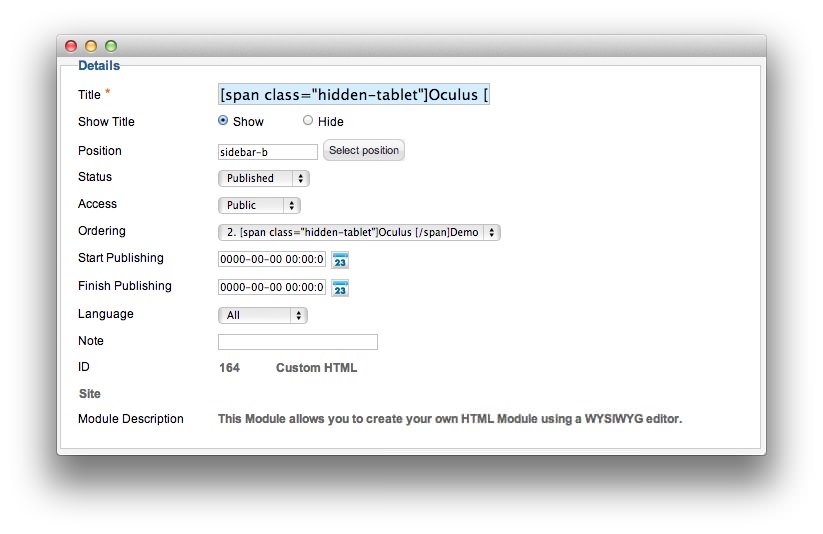
Details

| Option | Setting |
|---|---|
| Title | [span class="hidden-tablet"]Oculus [/span]Demo |
| Show Title | Show |
| Position | sidebar-b |
| Status | Published |
| Access | Public |
The title of this module requires RokCandy in order to appear properly on the screen due to the
[span]tags present. See the main RokCandy guide for additional instructions.
Custom Output
Enter the following in the Custom Output text editor.
<p>RocketLauncher installs a replica of the demo.</p>
<p class="fp-sidebar-b-img"><img class="rt-image" src="/images/rocketlauncher/frontpage/sidebar/img7.jpg" alt="image" /></p>
<a class="readon" href="#">Read More</a>
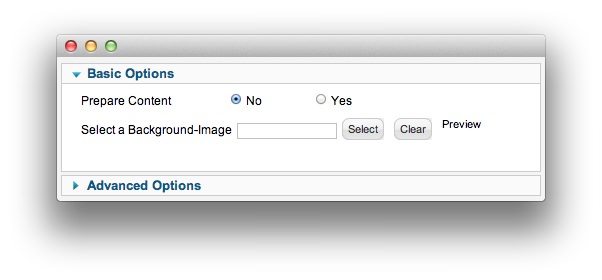
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
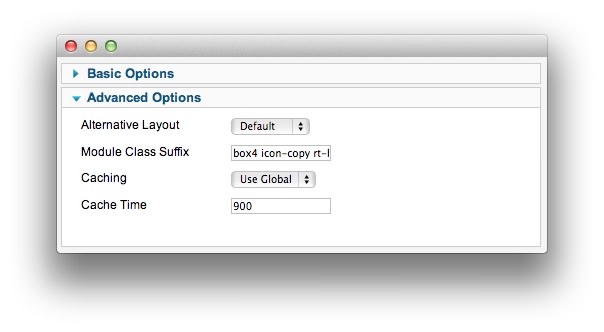
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | box4 icon-copy rt-horizontal-gradient nomarginright hidden-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.