Praxis: Recreating the Demo - FP Utility
Your Guide to Recreating Elements of the Praxis Template for Joomla
FP Utility
 This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
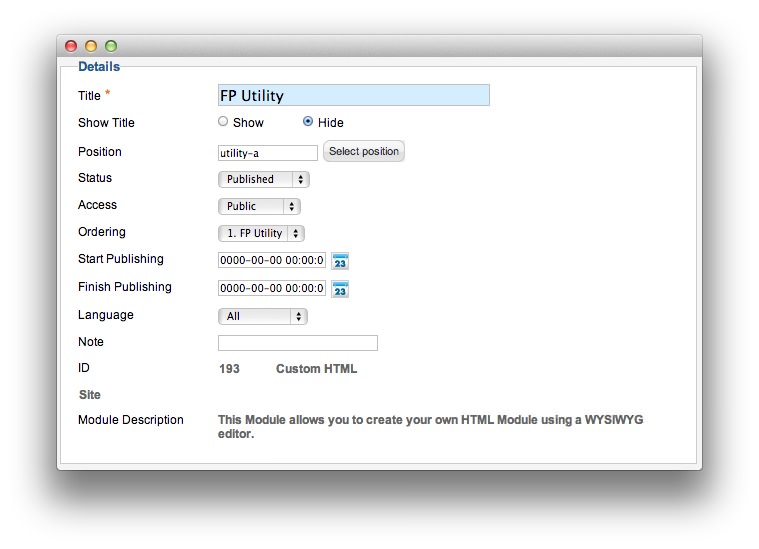
Details

| Option | Setting |
|---|---|
| Title | FP Utility |
| Show Title | Hide |
| Position | utility-a |
| Status | Published |
| Access | Public |
| Ordering | 1. FP Feature |
| Start Publishing | 0000-00-00 00:00:0 |
| Finish Publishing | 0000-00-00 00:00:0 |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="hidden-phone">
<p class="largemargintop"><span class="promo2"><strong><a href="/?amp;view=article&id=1&Itemid=108">Responsive:</a></strong> mobile, tablet & desktop in one.</span></p>
<div class="largemargintop largemarginbottom largemarginright largepaddingtop">
<div class="gantry-width-25 gantry-width-block"><div class="largemarginright">
<img class="rt-utility-img" alt="image" src="/images/rocketlauncher/frontpage/utility/img1.png" />
</div></div>
<div class="gantry-width-25 gantry-width-block"><div class="largemarginright">
<img class="rt-utility-img" alt="image" src="/images/rocketlauncher/frontpage/utility/img2.png" />
</div></div>
<div class="gantry-width-25 gantry-width-block"><div class="largemarginright">
<img class="rt-utility-img" alt="image" src="/images/rocketlauncher/frontpage/utility/img3.png" />
</div></div>
<div class="gantry-width-25 gantry-width-block"><div class="largemarginleft">
<img class="rt-utility-img" alt="image" src="/images/rocketlauncher/frontpage/utility/img4.png" />
</div></div>
<div class="clear"></div>
</div>
</div>
<div class="visible-phone rt-center">
<p class="largemargintop"><span class="promo2"><strong><a href="/?amp;view=article&id=1&Itemid=108">Responsive:</a></strong> mobile, tablet & desktop in one.</span></p>
<div class="largemargintop largemarginbottom largemarginright largepaddingtop">
<img class="rt-utility-img" alt="image" src="/images/rocketlauncher/frontpage/utility/img1.png" /><br />
<img class="rt-utility-img" alt="image" src="/images/rocketlauncher/frontpage/utility/img2.png" /><br />
<img class="rt-utility-img" alt="image" src="/images/rocketlauncher/frontpage/utility/img3.png" /><br />
<img class="rt-utility-img" alt="image" src="/images/rocketlauncher/frontpage/utility/img4.png" />
</div>
</div>
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-sidenav-spacing |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.