Requiem: Recreating the Demo - Portfolio Page
Your Guide to Recreating Elements of the Requiem Demo for Joomla
Introduction
The Portfolio example page demonstrates how you can create a beautiful page with the Requiem template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-
 1Header - Info List (particle)2Above - Content List (particle)3Mainbar - Promo Image (particle)4Extension - Info List (particle)5Bottom - Info List (particle)6Footer - Custom HTML7Footer - Newsletter8Footer - Custom HTML
1Header - Info List (particle)2Above - Content List (particle)3Mainbar - Promo Image (particle)4Extension - Info List (particle)5Bottom - Info List (particle)6Footer - Custom HTML7Footer - Newsletter8Footer - Custom HTML
Header Section

This area of the page is an Info List particle. You will find the settings used in our demo below.
Info List Particle
Gantry 5 Particle Module Details
| Field | Setting |
|---|---|
| Title | Portfolio - Header |
| Show Title | Hide |
| Position | header-a |
| Status | Published |
Particle Settings
| Option | Setting |
|---|---|
| CSS Classes |
center, g-layercontent, noborder
|
| Title | Blank |
| Intro | Blank |
| Grid Column | 1 Column |
| Info Lists Item 1 Name | Portfolio |
| Info Lists Item 1 Image | Blank |
| Info Lists Item 1 Image Location | Left |
| Info Lists Item 1 Text Style | Header |
| Info Lists Item 1 Image Style | Compact |
| Info Lists Item 1 Description | What We Have Already Done |
| Info Lists Item 1 Tag | Blank |
| Info Lists Item 1 Sub Tag | Blank |
| Info Lists Item 1 Label | Blank |
| Info Lists Item 1 Link | Blank |
| Info Lists Item 1 Icon | Blank |
| Info Lists Item 1 Read More Classes | Blank |
Above Section

This area of the page is a Content List particle rendered via a Gantry 5 Particle module placed in the above-a position.
Content List (Particle)
Gantry 5 Particle Module Details
| Field | Setting |
|---|---|
| Title | Requiem Premium Project |
| Show Title | Hide |
| Position | above-a |
| Status | Published |
Details
| Field | Setting |
|---|---|
| Particle Name | Content List |
| CSS Classes | Blank |
| Title | Blank |
| Image | Custom |
| Image Tag | On Going |
| Headline | Requiem Premium Project |
| Subtitle | Website Redesign and Publishing |
| Description | Collaboratively administrate empowered markets via plug-and-play networks. Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI. |
| Label | Check Project |
| Link | # |
| Icon | Blank |
| Read More Classes | Blank |
| Grid Column | 2 Columns |
| Content List Item 1 Name | Mr. Great Client |
| Content List Item 1 Icon | fa fa-user fa-fw |
| Content List Item 1 Text | Mr. Great Client |
| Content List Item 1 Link | Blank |
Mainbar Section

This area of the page is a series of six Promo Image particles. We have included the details of one of these particles, placed in the mainbar-a module position, below.
Promo Image (Particle)
Gantry 5 Particle Module Details
| Field | Setting |
|---|---|
| Title | Magazine Promo Image |
| Show Title | Hide |
| Position | mainbar-a |
| Status | Published |
Details
| Field | Setting |
|---|---|
| Particle Name | Promo Image |
| Title | Magazine |
| Promo Image | Custom |
| Promo Image Title | Magazine |
| Description | Short project description here |
| Icon Button | fa fa-file-text-o |
| Icons | Blank |
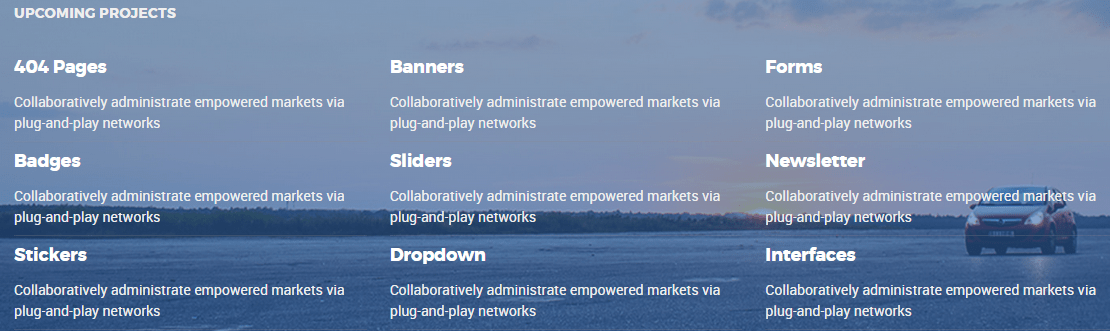
Extension Section

This area of the page is an Info List particle rendered via a Gantry 5 Particle module placed in the extension-a position.
Info List (Particle)
Gantry 5 Particle Module Details
| Field | Setting |
|---|---|
| Title | Upcoming Projects |
| Show Title | Hide |
| Position | extension-a |
| Status | Published |
Details
| Field | Setting |
|---|---|
| Particle Name | Info List |
| CSS Classes | Blank |
| Title | Upcoming Projects |
| Intro | Blank |
| Grid Column | 3 Columns |
| Info List Item 1 Name | 404 Pages |
| Info List Item 1 Location | Left |
| Info List Item 1 Text Style | Compact |
| Info List Item 1 Image Style | Compact |
| Info List Item 1 Description | Collaboratively administrate empowered markets via plug-and-play networks |
| Info List Item 1 Tag | Blank |
| Info List Item 1 Sub Tag | Blank |
| Info List Item 1 Label | Blank |
| Info List Item 1 Link | # |
| Info List Item 1 Icon | Blank |
| Info List Item 1 CSS Classes | Blank |
Bottom Section

This area of the page is an Info List particle. You will find the settings used in our demo below.
Info List Particle
Gantry 5 Particle Module Details
| Field | Setting |
|---|---|
| Title | Portfolio - 100% Satisfaction Guaranteed |
| Show Title | Hide |
| Position | bottom-a |
| Status | Published |
Particle Settings
| Option | Setting |
|---|---|
| CSS Classes |
center, g-layercontent, noborder
|
| Title | Blank |
| Intro | Blank |
| Grid Column | 1 Column |
| Info Lists Item 1 Name | 100% Satisfaction Guaranteed |
| Info Lists Item 1 Image | Blank |
| Info Lists Item 1 Image Location | Left |
| Info Lists Item 1 Text Style | Header |
| Info Lists Item 1 Image Style | Compact |
| Info Lists Item 1 Description | Will You be the Next to Join Our Happy Clients? |
| Info Lists Item 1 Tag | Blank |
| Info Lists Item 1 Sub Tag | Blank |
| Info Lists Item 1 Label | Join Now |
| Info Lists Item 1 Link | http://www.rockettheme.com/joomla/templates/requiem |
| Info Lists Item 1 Icon | Blank |
| Info Lists Item 1 Read More Classes | Blank |
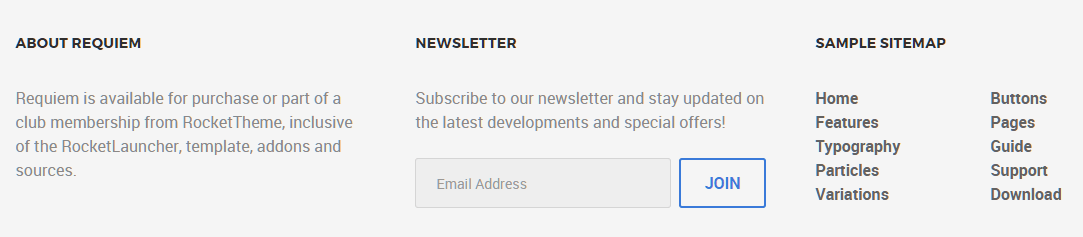
Footer Section
-
 1Custom HTML 12Newsletter3Custom HTML 2
1Custom HTML 12Newsletter3Custom HTML 2
The Footer section is made up of two modules and one particle in a single row. This includes a Newsletter particle surrounded by two Custom HTML modules.
Settings used in our demo for each of these modules and particle can be found below.
Custom HTML 1 (Module)
Module settings
| Field | Setting |
|---|---|
| Module Title | About Requiem |
| Show Title | Show |
| Position | footer-a |
Custom HTML
Requiem is available for purchase or part of a club membership from RocketTheme, inclusive of the RocketLauncher, template, addons and sources.
Newsletter (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Newsletter |
| CSS Classes | Blank |
| Title | Newsletter |
| InputBox Text | Email Address |
| Button Text | Join |
| Feedburner URI | rocketthemeblog |
| Button Classes | button-4 |
Heading Text
Subscribe to our newsletter and stay updated on the latest developments and special offers!
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 33.3% |
Custom HTML 2 (Module)
Module settings
| Field | Setting |
|---|---|
| Module Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
Custom HTML
<div class="g-grid g-sample-sitemap">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=105">Features</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Typography</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/joomla/templates/requiem">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/joomla-template-requiem">Support</a></li>
<li><a href="http://www.rockettheme.com/joomla/templates/requiem">Download</a></li>
</ul>
</div>
</div>