Salient: Recreating the Demo - About Us Page
Your Guide to Recreating Elements of the Salient Demo for Joomla
Introduction
The About Us example page demonstrates how you can create a beautiful page with the Salient template. Here is some information to help you replicate this page as it appears in the demo.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-
 1Showcase - Custom HTML (Module)2Above - Custom HTML (Module)3Mainbar - Page Content4Extension - Custom HTML (Module)5Bottom - Custom HTML (Module)6Footer - Custom HTML7Footer - Newsletter8Footer - Custom HTML
1Showcase - Custom HTML (Module)2Above - Custom HTML (Module)3Mainbar - Page Content4Extension - Custom HTML (Module)5Bottom - Custom HTML (Module)6Footer - Custom HTML7Footer - Newsletter8Footer - Custom HTML
Showcase Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | About Us - Header |
| Show Title | Hide |
| Position | showcase-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">About Us</h2>
<div class="g-layercontent-subtitle">Who We Are</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Above Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Missions - Values - Solutions |
| Show Title | Hide |
| Position | above-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block box-blue center size-33-3">
<div class="g-content">
<h2 class="g-title">Our Mission</h2>
<p>Objectively innovate empowered manufactured products whereas parallel platforms. Holistically predominate extensible testing procedures for reliable supply chains.</p>
</div>
</div>
<div class="g-block box1 center size-33-3">
<div class="g-content">
<h2 class="g-title">Our Values</h2>
<p>Objectively innovate empowered manufactured products whereas parallel platforms. Holistically predominate extensible testing procedures for reliable supply chains.</p>
</div>
</div>
<div class="g-block box-orange center size-33-3">
<div class="g-content">
<h2 class="g-title">Our Solution</h2>
<p>Objectively innovate empowered manufactured products whereas parallel platforms. Holistically predominate extensible testing procedures for reliable supply chains.</p>
</div>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Mainbar Section

The Mainbar section includes the About Us article, displayed through the Page Content particle. Here are the settings found in the About Us article.
| Option | Setting |
|---|---|
| Title | About Us |
| Alias | about-us |
| Status | Published |
| Featured | No |
| Category | Sample Pages |
Content Body
<div class="g-grid">
<div class="g-block flush center size-100">
<div class="g-content">
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">
Why You Should Join Us
</h2>
<div class="g-layercontent-subtitle">
Choose the theme that suits your needs. 100% satisfaction guaranteed.
</div>
</div>
</div>
</div>
</div>
<div class="g-grid">
<div class="g-block flush size-100">
<div class="g-content">
<div class="g-grid center">
<div class="g-block nopaddingall">
<div class="g-content">
<img alt="image" src="/images/rocketlauncher/pages/about-us/img-01.jpg">
<h2 class="g-title">
Introduction
</h2>
</div>
</div>
<div class="g-block nopaddingall">
<div class="g-content">
<img alt="image" src="/images/rocketlauncher/pages/about-us/img-02.jpg">
<h2 class="g-title">
Mission
</h2>
</div>
</div>
<div class="g-block nopaddingall">
<div class="g-content">
<img alt="image" src="/images/rocketlauncher/pages/about-us/img-03.jpg">
<h2 class="g-title">
Business
</h2>
</div>
</div>
</div>
</div>
</div>
</div>
Extension Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | Sophisticated - Responsive - Powerful |
| Show Title | Hide |
| Position | extension-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block box-grey size-33-3">
<div class="g-content ">
<h2 class="g-title"><span class="fa fa-dashboard fa-fw fa-2x"></span> Sophisticated</h2>
<p>Dynamically procrastinate B2C users after installed base benefits.</p>
</div>
</div>
<div class="g-block box-grey size-33-3">
<div class="g-content ">
<h2 class="g-title"><span class="fa fa-arrows-alt fa-fw fa-2x"></span> Responsive</h2>
<p>Dynamically procrastinate B2C users after installed base benefits.</p>
</div>
</div>
<div class="g-block box-grey size-33-3">
<div class="g-content ">
<h2 class="g-title"><span class="fa fa-sliders fa-fw fa-2x"></span> Powerful</h2>
<p>Dynamically procrastinate B2C users after installed base benefits.</p>
</div>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | Blank |
Bottom Section

This area of the page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Custom HTML (Module)
Details
| Field | Setting |
|---|---|
| Title | We Always Try to Create a Difference |
| Show Title | Hide |
| Position | bottom-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-layercontent">
<h2 class="g-layercontent-title">We Always Try to Create a Difference</h2>
<div class="g-layercontent-subtitle">Versatile and Flexible Features Powered by the Gantry Framework.</div>
<a href="http://www.rockettheme.com/joomla/templates/salient" class="button">Download Salient</a>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Module Class Suffix | flush center |
Footer Section
-
 1Custom HTML 12Newsletter3Custom HTML 2
1Custom HTML 12Newsletter3Custom HTML 2
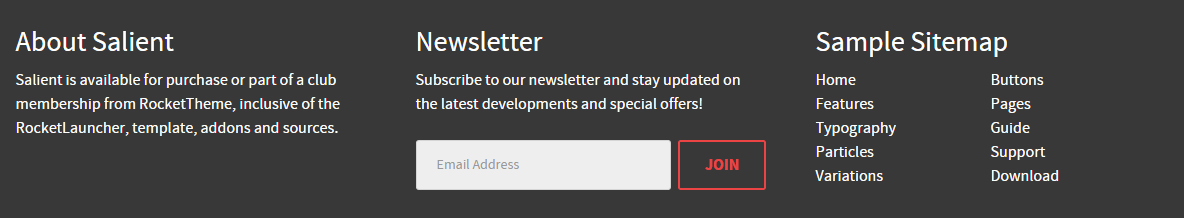
The Footer section is made up of two modules and one particle in a single row. This includes a Newsletter particle surrounded by two Custom HTML modules.
Settings used in our demo for each of these modules and particle can be found below.
Custom HTML 1 (Module)
Module settings
| Field | Setting |
|---|---|
| Module Title | About Salient |
| Show Title | Show |
| Position | footer-a |
Custom HTML
Salient is available for purchase or part of a club membership from RocketTheme, inclusive of the RocketLauncher, template, addons and sources.
Newsletter (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Newsletter |
| CSS Classes | Blank |
| Title | Newsletter |
| InputBox Text | Email Address |
| Button Text | Join |
| Feedburner URI | rocketthemeblog |
| Button Classes | button-4 |
Heading Text
Subscribe to our newsletter and stay updated on the latest developments and special offers!
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 33.3% |
Custom HTML 2 (Module)
Module settings
| Field | Setting |
|---|---|
| Module Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
Custom HTML
<div class="g-grid g-sample-sitemap">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=105">Features</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Typography</a></li>
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/component/gantry5/?amp;view=custom&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/joomla/templates/salient">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/joomla-template-salient">Support</a></li>
<li><a href="http://www.rockettheme.com/joomla/templates/salient">Download</a></li>
</ul>
</div>
</div>