Sirocco: Recreating the Demo - Interact
Your Guide to Recreating Elements of the Sirocco Demo for Joomla
Interact

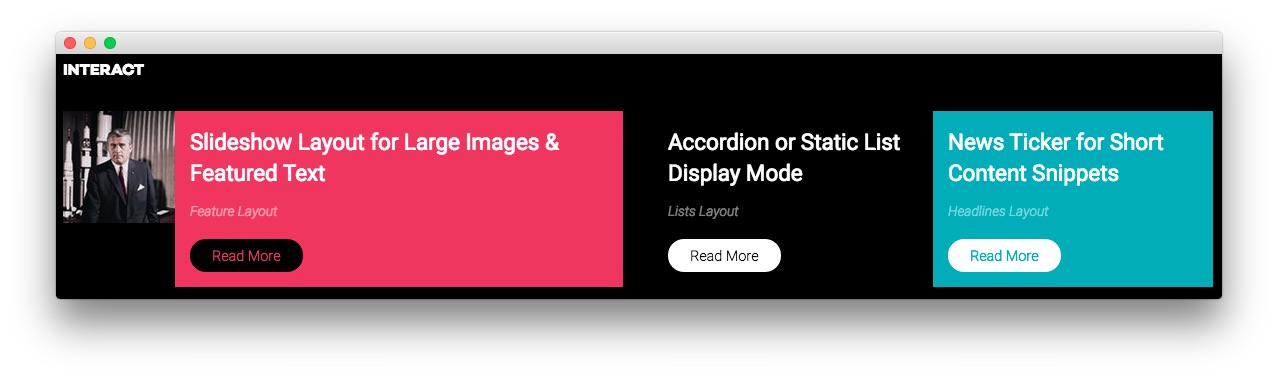
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
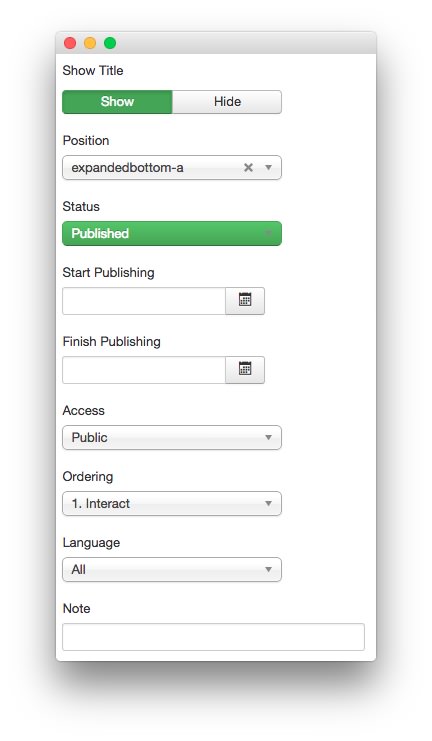
Details

| Option | Setting |
|---|---|
| Title | Interact |
| Show Title | Show |
| Position | expandedbottom-a |
| Status | Published |
| Access | Public |
Custom Output
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<div class="gantry-width-20">
<img src="/images/rocketlauncher/home/fp-expandedbottom/img-01.jpg" alt="image" />
</div>
<div class="gantry-width-80">
<div class="rt-box rt-box1">
<h2>Slideshow Layout for Large Images & Featured Text</h2>
<span class="rt-title-tag">Feature Layout</span>
<a href="/?amp;view=article&id=1&Itemid=111" class="readon">Read More</a>
</div>
</div>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<div class="gantry-width-50">
<div class="rt-box rt-box4">
<h2>Accordion or Static List<span class="hidden-tablet"> Display Mode</span></h2>
<span class="rt-title-tag">Lists Layout</span>
<a href="/?amp;view=article&id=1&Itemid=111" class="readon">Read More</a>
</div>
</div>
<div class="gantry-width-50">
<div class="rt-box rt-box2">
<h2><span>News Ticker for <span class="visible-large">Short </span><span class="hidden-tablet">Content</span> Snippets</span></h2>
<span class="rt-title-tag">Headlines Layout</span>
<a href="/?amp;view=article&id=1&Itemid=111" class="readon">Read More</a>
</div>
</div>
</div>
</div>
</div>
</div>
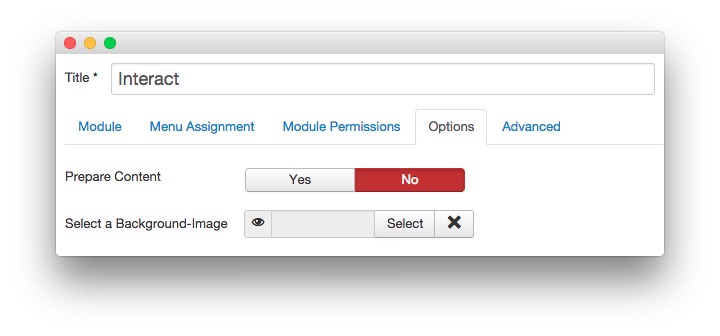
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
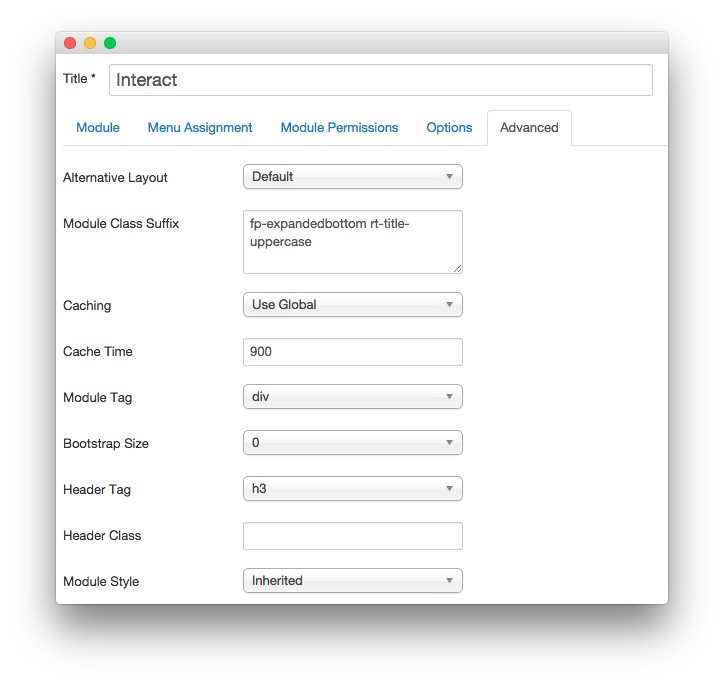
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-expandedbottom rt-title-uppercase |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.