Xenon: Recreating the Demo - Overlay Section
Your Guide to Recreating Elements of the Xenon Demo for Joomla
Introduction
-
 1Promo Content (Particle)2Pricing Table (Particle)3Pricing Table (Particle)4Pricing Table (Particle)
1Promo Content (Particle)2Pricing Table (Particle)3Pricing Table (Particle)4Pricing Table (Particle)
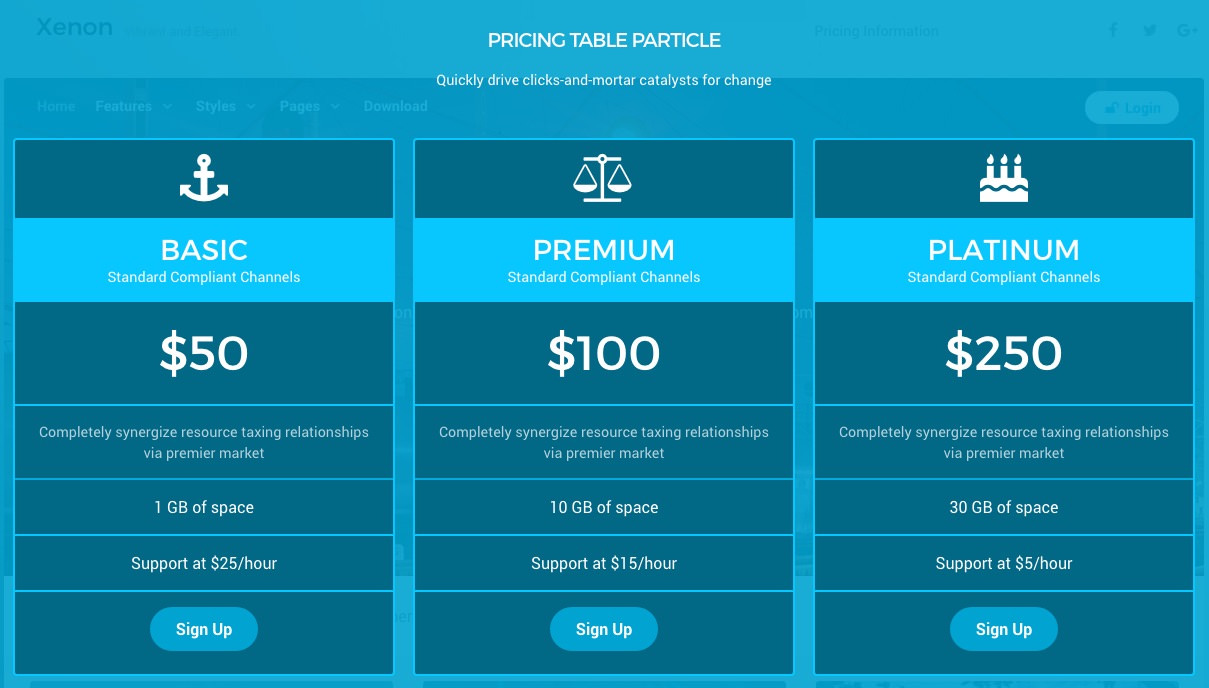
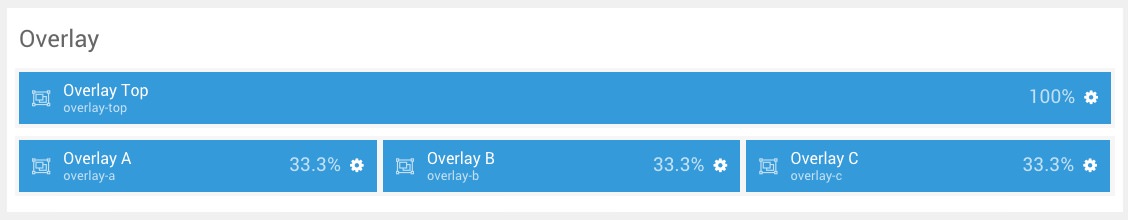
The Overlay section includes four particles assigned to the overlay-a, overlay-b, overlay-c, and overlay-top module positions.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
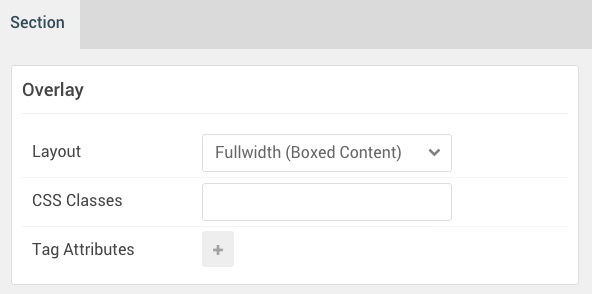
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
Promo Content (Particle)
The Info List particle is a Gantry 5 Particle module placed within the overlay-top module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Overlay Top |
| Key | overlay-top |
| Chrome | gantry |
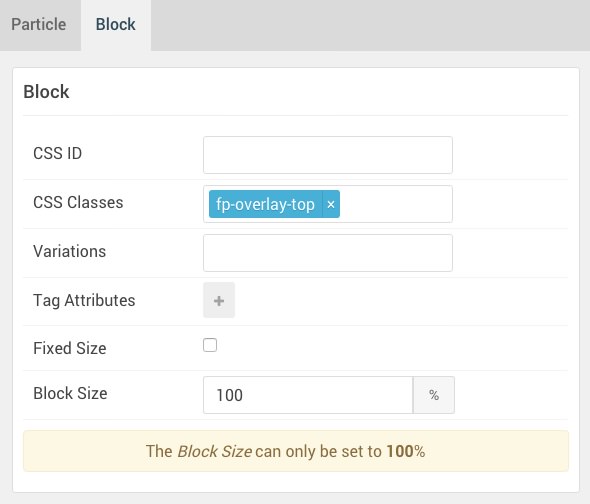
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-overlay-top |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
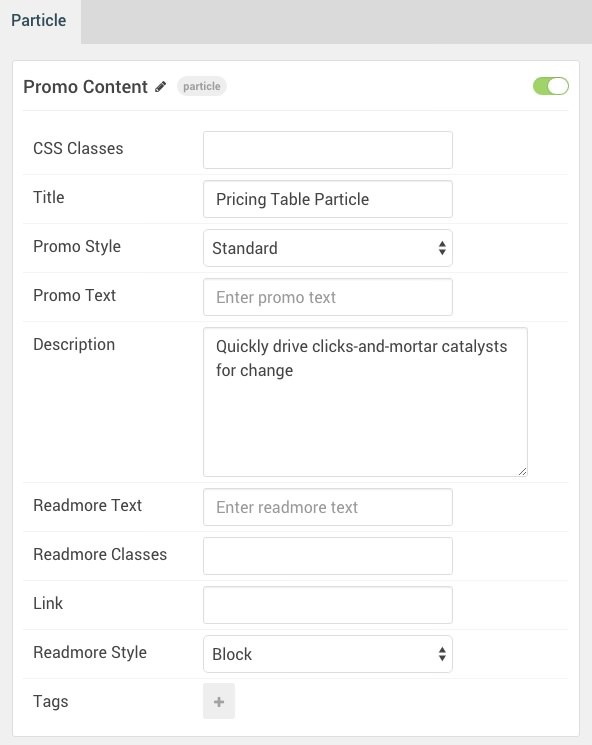
Promo Content Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Promo Content |
| CSS Classes | Blank |
| Title | Pricing Table Particle |
| Promo Style | Standard |
| Promo Text | Blank |
| Description | Quickly drive clicks-and-mortar catalysts for change |
| Readmore Text | Blank |
| Readmore Classes | Blank |
| Link | Blank |
| Readmore Style | Block |
| Tags | Blank |
Pricing Table (Particle) 1
The Pricing Table particle is a Gantry 5 Particle module placed within the overlay-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
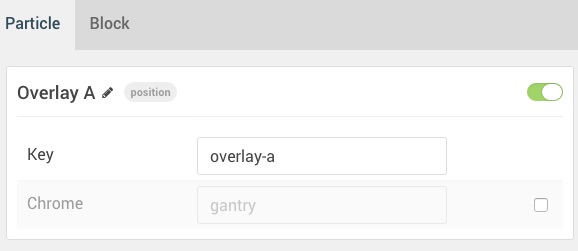
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Overlay A |
| Key | overlay-a |
| Chrome | gantry |
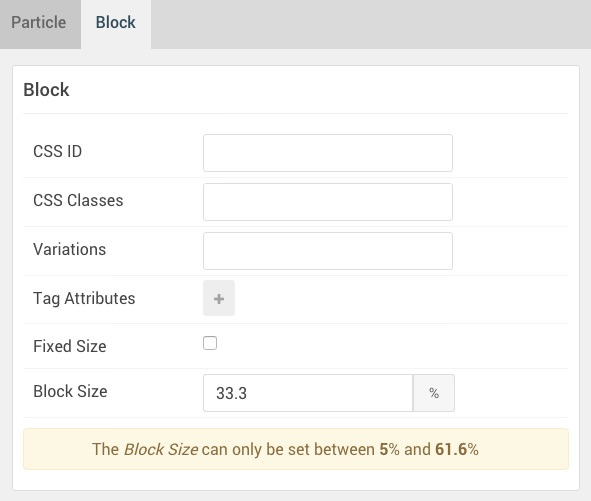
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-overlay-a |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
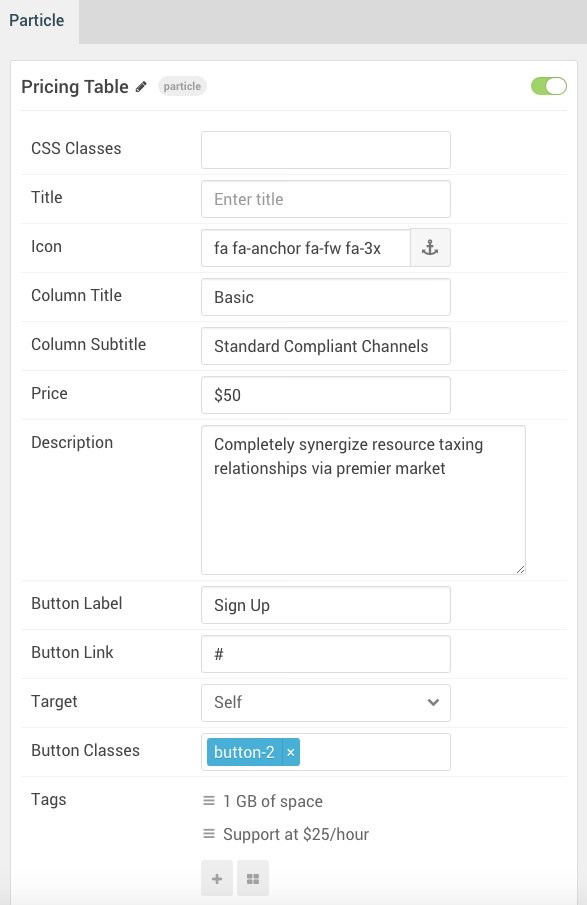
Pricing Table Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Pricing Table |
| CSS Classes | Blank |
| Title | Blank |
| Icon | fa fa-anchor fa-fw fa-3x |
| Column Title | Basic |
| Column Subtitle | Standard Compliant Channels |
| Price | $50 |
| Description | Completely synergize resource taxing relationships via premier market |
| Button Label | Sign Up |
| Button Link | # |
| Target | Self |
| Button Classes | button-2 |
| Item 1 Name | 1 GB of Space |
| Item 1 Text | 1 GB of space |
Pricing Table (Particle) 2
The Pricing Table particle is a Gantry 5 Particle module placed within the overlay-b module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
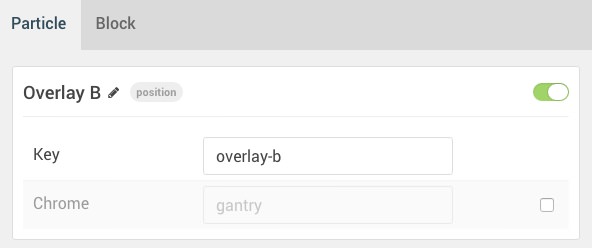
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Overlay B |
| Key | overlay-b |
| Chrome | gantry |
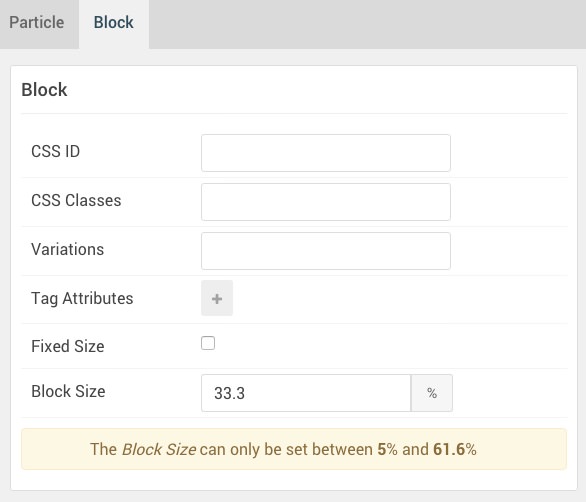
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-overlay-b |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
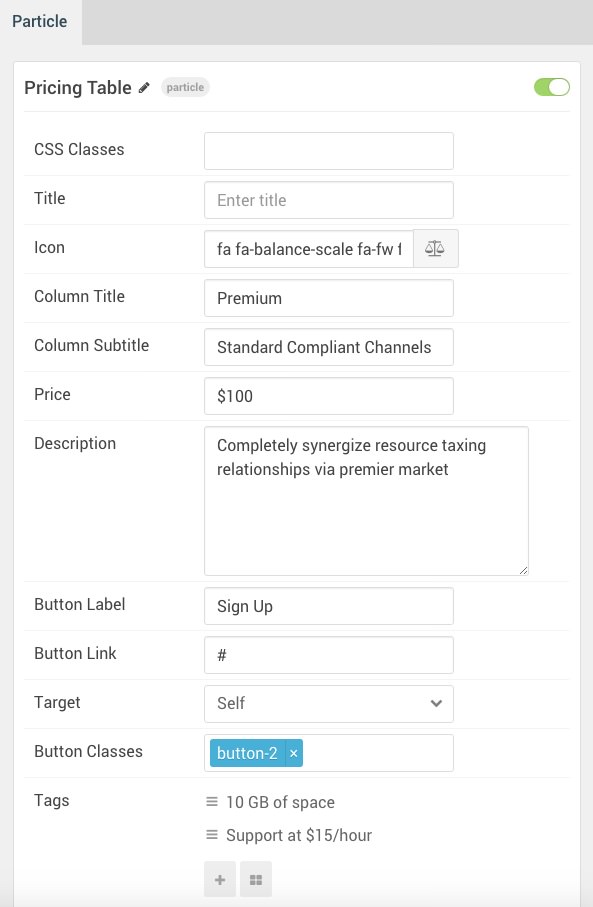
Pricing Table Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Pricing Table |
| CSS Classes | Blank |
| Title | Blank |
| Icon | fa fa-balance-scale fa-fw fa-3x |
| Column Title | Premium |
| Column Subtitle | Standard Compliant Channels |
| Price | $100 |
| Description | Completely synergize resource taxing relationships via premier market |
| Button Label | Sign Up |
| Button Link | # |
| Target | Self |
| Button Classes | button-2 |
| Item 1 Name | 10 GB of Space |
| Item 1 Text | 10 GB of space |
Pricing Table (Particle) 3
The Pricing Table particle is a Gantry 5 Particle module placed within the overlay-c module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
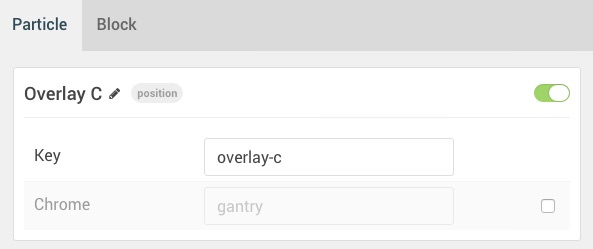
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Overlay C |
| Key | overlay-c |
| Chrome | gantry |
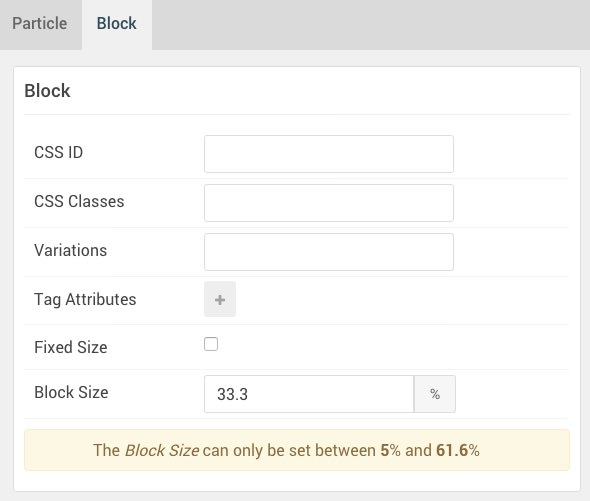
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-overlay-c |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
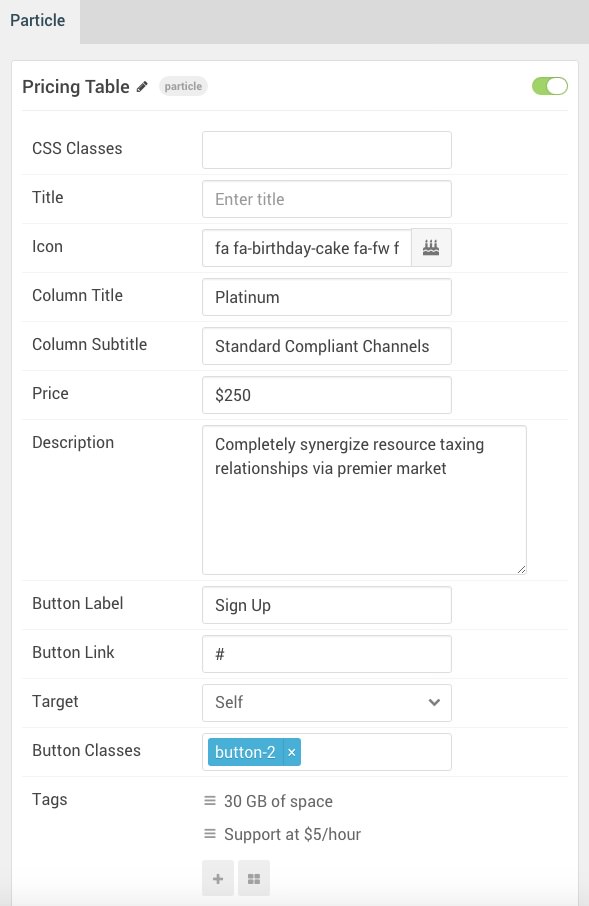
Pricing Table Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Pricing Table |
| CSS Classes | Blank |
| Title | Blank |
| Icon | fa fa-birthday-cake fa-fw fa-3x |
| Column Title | Platinum |
| Column Subtitle | Standard Compliant Channels |
| Price | $250 |
| Description | Completely synergize resource taxing relationships via premier market |
| Button Label | Sign Up |
| Button Link | # |
| Target | Self |
| Button Classes | button-2 |
| Item 1 Name | 30 GB of Space |
| Item 1 Text | 30 GB of space |