Ximenia: Recreating the Demo - Core Gantry Framework
Your Guide to Recreating Elements of the Ximenia Template for Joomla
Core Gantry Framework
-
 1mod_custom
1mod_custom
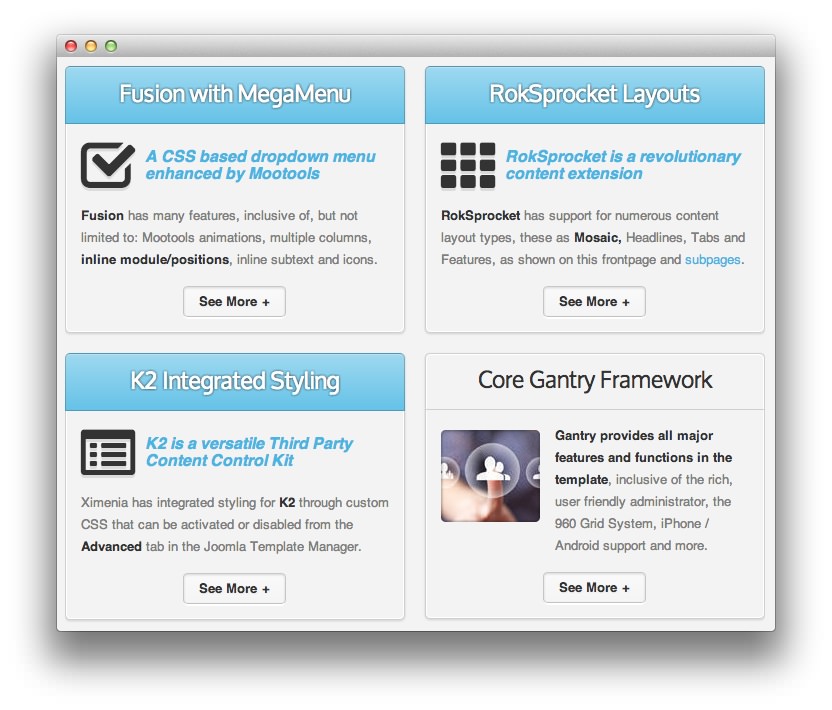
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
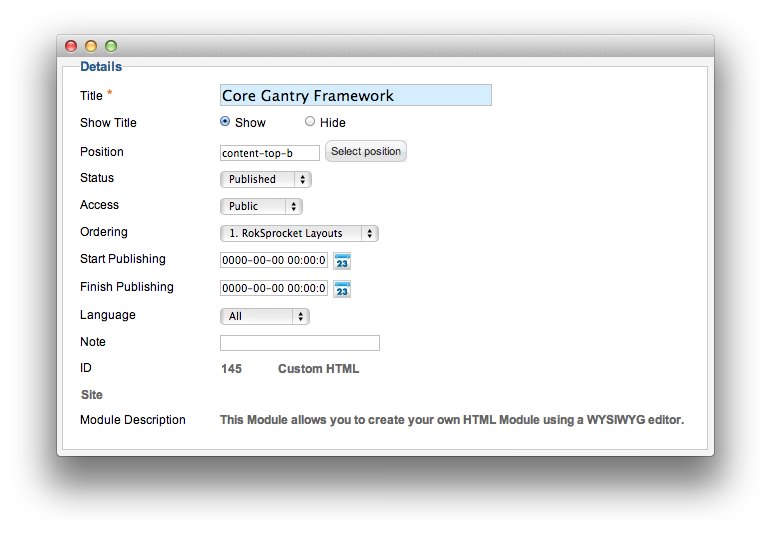
Details

| Option | Setting |
|---|---|
| Title | Core Gantry Framework |
| Show Title | Show |
| Position | content-top-b |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="rt-image rt-floatleft smallmargintop largemarginbottom">
<img class="rt-image" src="/images/rocketlauncher/frontpage/general/content-top-4.jpg" width="99" height="92" alt="image" />
</div>
<p class="smallmargintop"><strong>Gantry provides all major features and functions in the template</strong>, inclusive of the rich, user friendly administrator, the 960 Grid System, iPhone / Android support and more.</p>
<p class="rt-center nomarginbottom"><a class="readon" href="/?amp;view=article&id=1&Itemid=108"><span>See More</span></a></p>
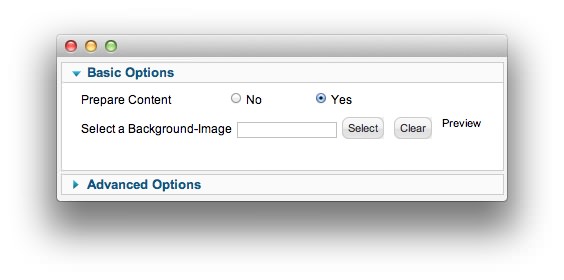
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
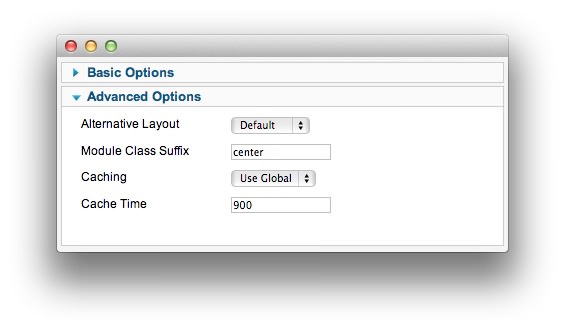
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | center |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.