CmsCallouts
Your Guide to the CmsCallouts Extension for Magento
Introduction

The CmsCallouts module overrides the default left and right 'callouts' that appear in the side bars. The default callouts require editing of layout XML files in order to add content to them. With this module, you can add content straight from the admin.
Setup
RokMage Modules can be managed via the configuration interface accessible by navigating to Admin -> System -> Configuration and clicking on the corresponding extension in the sidebar under RokMage Modules.
You will want to make sure that the Configuration Scope is set to the theme you wish to modify the settings unless you wish to change the default for all scopes.
-
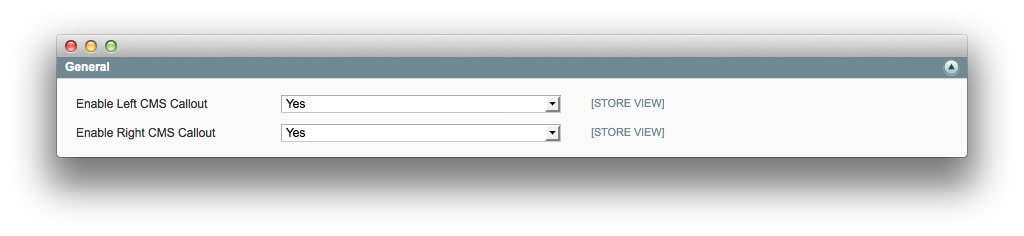
 1Enable Left CMS CalloutActivates or deactivates the left CMS callout.2Enable Right CMS CalloutActivates or deactivates the right CMS callout.
1Enable Left CMS CalloutActivates or deactivates the left CMS callout.2Enable Right CMS CalloutActivates or deactivates the right CMS callout.
Enable Category View: Sets whether you wish to enable or disable the Category View extension.
Use 2 Column Layout: Allows you to choose between the default column layout or a two column layout.
-
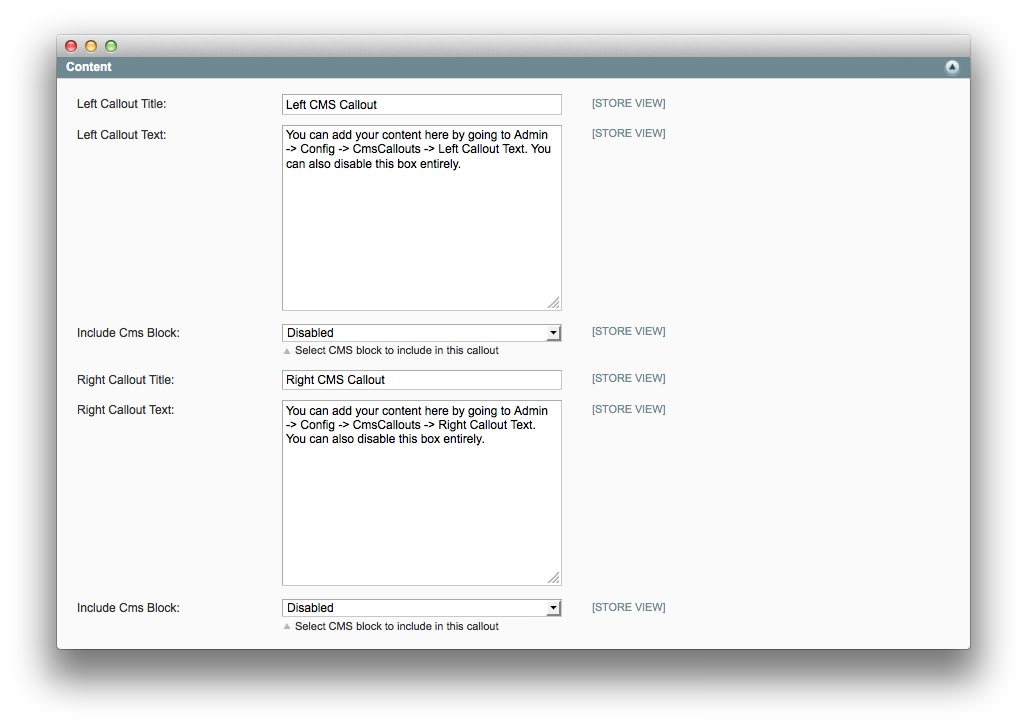
 1Left Callout TitleThis title will appear at the top of the left callout module.2Left Callout TextThis text appears under the title in the left callout module.3Include CMS BlockAllows you to include a CMS block in the left callout module.4Right Callout TitleThis title will appear at the top of the right callout module.5Right Callout TextThis text appears under the title in the right callout module.6Include CMS BlockAllows you to include a CMS block in the right callout module.
1Left Callout TitleThis title will appear at the top of the left callout module.2Left Callout TextThis text appears under the title in the left callout module.3Include CMS BlockAllows you to include a CMS block in the left callout module.4Right Callout TitleThis title will appear at the top of the right callout module.5Right Callout TextThis text appears under the title in the right callout module.6Include CMS BlockAllows you to include a CMS block in the right callout module.
Left Callout Title This title will appear at the top of the left callout module.
Left Callout Text This text appears under the title in the left callout module.
Include CMS Block Allows you to include a CMS block in the left callout module.
Right Callout Title This title will appear at the top of the right callout module.
Right Callout Text This text appears under the title in the right callout module.
Include CMS Block Allows you to include a CMS block in the right callout module.
How to Install
You can download a zip package from the RokMage Extensions using the Download button above..
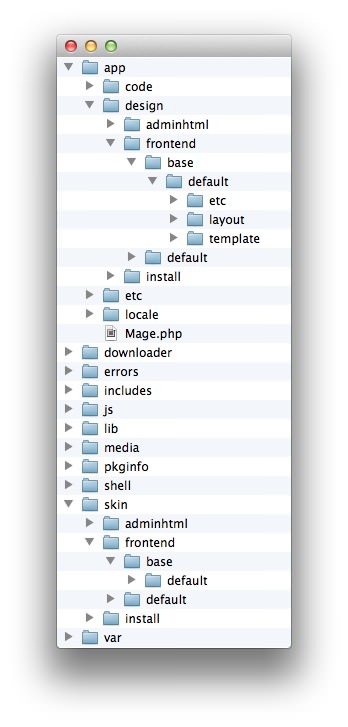
Once you have downloaded and unzipped the extension package, you will notice that the folder structure for the files has been included. This means you can simply copy the files/folders over to the corresponding folder of your Magento site, if developing locally.
If you are developing on a remote server, you can simply upload the app and skin folders to the Magento install on your server.
-
 1This can also be the name of your template package.2This can also be the name of your template package.
1This can also be the name of your template package.2This can also be the name of your template package.
Magento uses a hierarchy system. Adding the files in the base folder will work with any theme package. You can also elect to add the layout, template, and skin files to your theme package folder (instead of base) in order to have the extension apply only to that theme. Anything placed in the theme package folder will override what exists in the base folder. Anything in the base folder is accepted as default.
If you download a RocketTheme Magento template, the extension files will all be included in the theme package folder, not the base folder.