- FooterBlock
Introduction

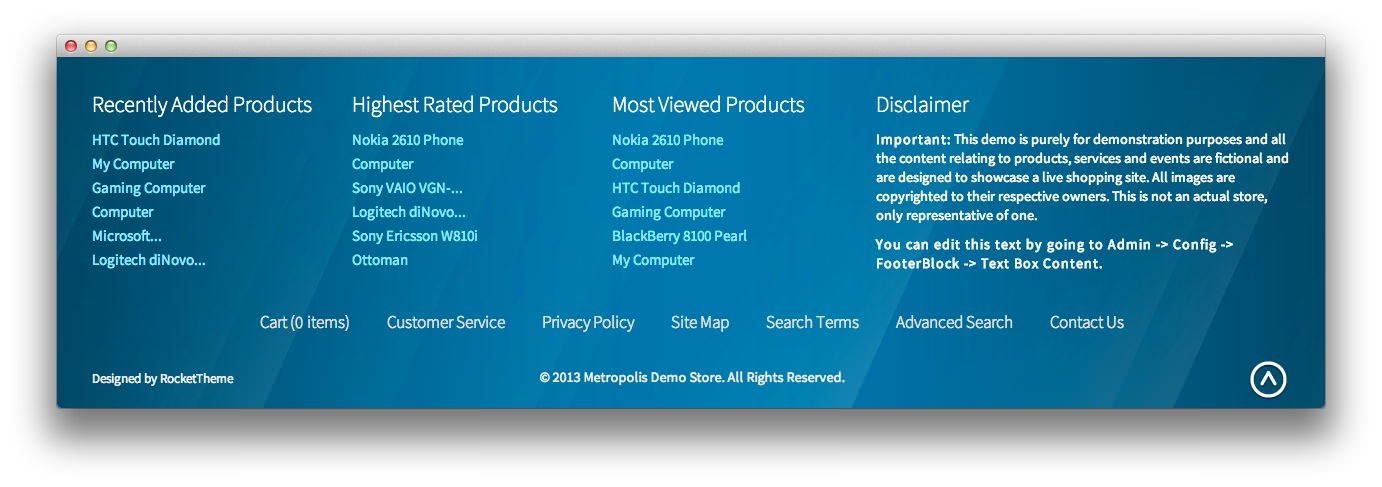
The FooterBlock module overrides the default Magento footer with one configurable from the admin. It adds in three list columns and one text box (for disclaimers etc), in addition to styling the footer menu.
The 3 list columns can be configured from the admin to show a variety of different product lists. From the admin you can decide how many products to include in the lists, whether or not to truncate the titles, and whether to display them randomly or by catalog order (this only applies to Featured Products).
Each column has its own configuration section. First, you can choose which product list to show. You can choose from: Best-Selling, Featured Products, Recently Added, Most Viewed, and Highest Rated. You also have the option of choosing Custom Text (input below) which allows you to add your own content in the space provided.
NOTE: If you wish to use dynamically updating lists (Best-Selling, Recently Added, Most Viewed, & Highest Rated) you will need to disable the cache for Blocks HTML output by going to System -> Cache Management in the admin. If not, the lists won't be updated and the cached version will be displayed.
Setup
RokMage Modules can be managed via the configuration interface accessible by navigating to Admin -> System -> Configuration and clicking on the corresponding extension in the sidebar under RokMage Modules.
You will want to make sure that the Configuration Scope is set to the theme you wish to modify the settings unless you wish to change the default for all scopes.
-
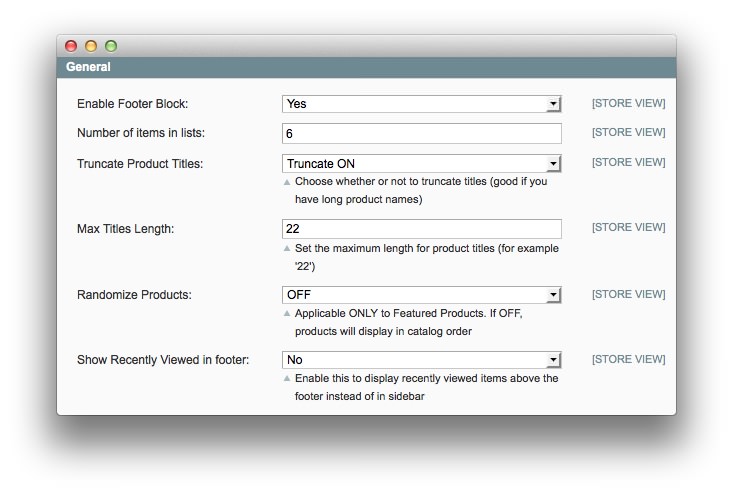
 1Enable Footer BlockEnables or disables the footer block module in the store view.2Number of Items in ListsSets the number of items that appear in the list columns.3Truncate Product TitlesTruncates long product titles so they fit in the block.4Max Titles LengthSets the maximum length (in characters) of titles that appear in the footer.5Randomize ProductsRandomizes products that appear in the footer with each page load.6Show Recently Viewed in FooterShows recently viewed products in the footer. This is a useful tool when you want to encourage buyers that may be thinking about a product they viewed previously.
1Enable Footer BlockEnables or disables the footer block module in the store view.2Number of Items in ListsSets the number of items that appear in the list columns.3Truncate Product TitlesTruncates long product titles so they fit in the block.4Max Titles LengthSets the maximum length (in characters) of titles that appear in the footer.5Randomize ProductsRandomizes products that appear in the footer with each page load.6Show Recently Viewed in FooterShows recently viewed products in the footer. This is a useful tool when you want to encourage buyers that may be thinking about a product they viewed previously.
Enable Footer Block: Enables or disables the footer block module in the store view.
Number of Items in Lists: Sets the number of items that appear in the list columns.
Truncate Product Titles: Truncates long product titles so they fit in the block.
Max Titles Length: Sets the maximum length (in characters) of titles that appear in the footer.
Randomize Products: Randomizes products that appear in the footer with each page load.
Show Recently Viewed in Footer: Shows recently viewed products in the footer. This is a useful tool when you want to encourage buyers that may be thinking about a product they viewed previously.
-
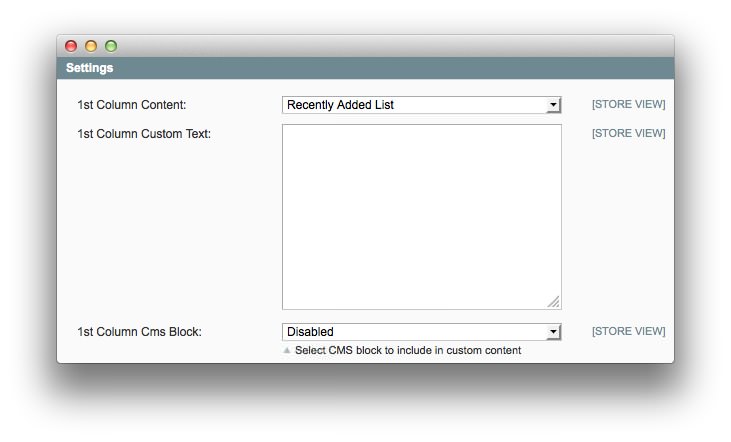
 1Column ContentSets the type of content that appears in the column.2Column Custom TextAllows you to enter a block of text that appears in the column.3Column Cms BlockSelect a CMS block to include in custom content.
1Column ContentSets the type of content that appears in the column.2Column Custom TextAllows you to enter a block of text that appears in the column.3Column Cms BlockSelect a CMS block to include in custom content.
These options remain constant throughout all of the column settings (1st, 2nd, 3rd).
Column Content: Sets the type of content that appears in the column.
Column Custom Text: Allows you to enter a block of text that appears in the column.
Column Cms Block: Select a CMS block to include in custom content.
-
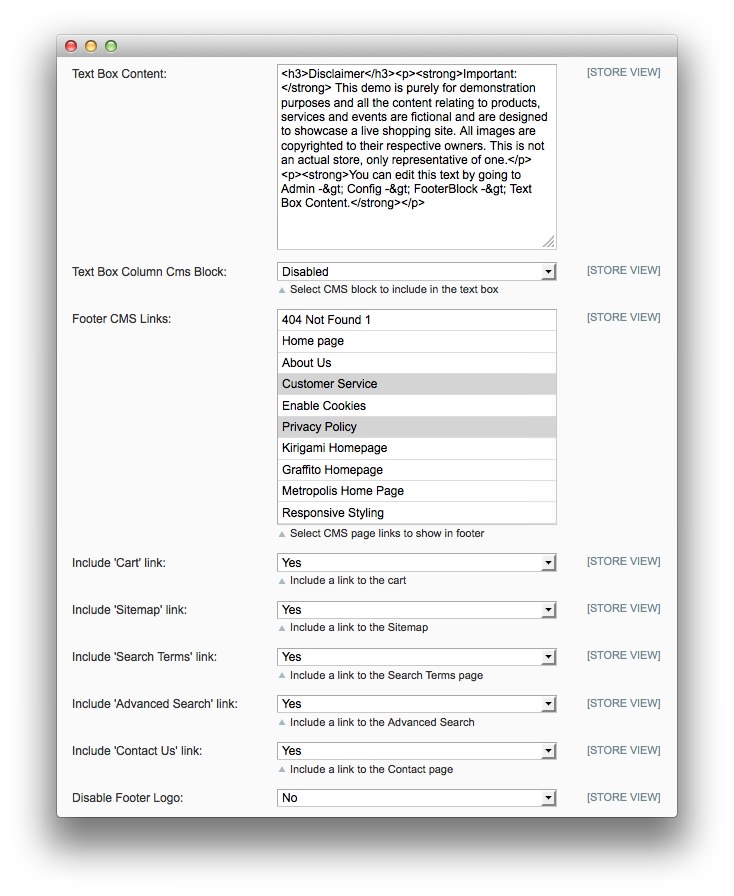
 1Text Box ContentAllows you to enter text to appear in the text box. This can include HTML for a more refined look.2Text Box Column Cms BlockSelect a CMS block to include in the text box. Select Disabled for none.3Footer CMS LinksYou can slect CMS page links to show in the footer by choosing them from this list.4Include 'Cart' LinkIncludes a link to the cart.5Include 'Sitemap' LinkIncludes a link to the sitemap.6Include 'Search Terms' LinkIncludes a link to the Search Terms page.7Include 'Advanced Search' LinkIncludes a link to the Advanced Search page.8Include 'Contact Us' LinkIncludes a link to the Contact page.9Disable Footer LogoDisables or enables the presence of the logo in the footer.
1Text Box ContentAllows you to enter text to appear in the text box. This can include HTML for a more refined look.2Text Box Column Cms BlockSelect a CMS block to include in the text box. Select Disabled for none.3Footer CMS LinksYou can slect CMS page links to show in the footer by choosing them from this list.4Include 'Cart' LinkIncludes a link to the cart.5Include 'Sitemap' LinkIncludes a link to the sitemap.6Include 'Search Terms' LinkIncludes a link to the Search Terms page.7Include 'Advanced Search' LinkIncludes a link to the Advanced Search page.8Include 'Contact Us' LinkIncludes a link to the Contact page.9Disable Footer LogoDisables or enables the presence of the logo in the footer.
Text Box Content Allows you to enter text to appear in the text box. This can include HTML for a more refined look
Text Box Column Cms Block Select a CMS block to include in the text box. Select Disabled for none.
Footer CMS Links You can slect CMS page links to show in the footer by choosing them from this list.
Include 'Cart' Link Includes a link to the cart.
Include 'Sitemap' Link Includes a link to the sitemap.
Include 'Search Terms' Link Includes a link to the Search Terms page.
Include 'Advanced Search' Link Includes a link to the Advanced Search page.
Include 'Contact Us' Link Includes a link to the Contact page.
Disable Footer Logo Disables or enables the presence of the logo in the footer.
How to Install
You can download a zip package from the RokMage Extensions using the Download button above..
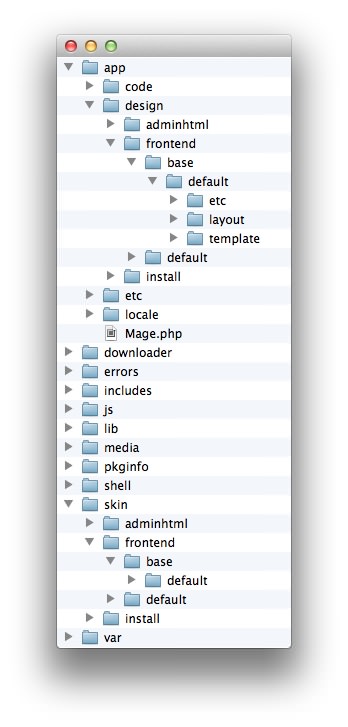
Once you have downloaded and unzipped the extension package, you will notice that the folder structure for the files has been included. This means you can simply copy the files/folders over to the corresponding folder of your Magento site, if developing locally.
If you are developing on a remote server, you can simply upload the app and skin folders to the Magento install on your server.
-
 1This can also be the name of your template package.2This can also be the name of your template package.
1This can also be the name of your template package.2This can also be the name of your template package.
Magento uses a hierarchy system. Adding the files in the base folder will work with any theme package. You can also elect to add the layout, template, and skin files to your theme package folder (instead of base) in order to have the extension apply only to that theme. Anything placed in the theme package folder will override what exists in the base folder. Anything in the base folder is accepted as default.
If you download a RocketTheme Magento template, the extension files will all be included in the theme package folder, not the base folder.