RokAjaxSearch
Your Guide to Using RokAjaxSearch for WordPress
Plugin Settings
Getting to the primary RokAjaxSearch settings menu is fairly straightforward. While RokAjaxSearch is identified as a widget, it is centrally managed via its Plugins page which can be found (once it is activated) under the Plugins area of the main Admin menu on the backend of WordPress. This settings page has a variety of different customization commands and options for you to choose from.

All settings set through this page affect every instance of the RokAjaxSearch widget. The widget itself can only be given a custom title by default, with other display options available via a separate plugin (such as Gantry).
-
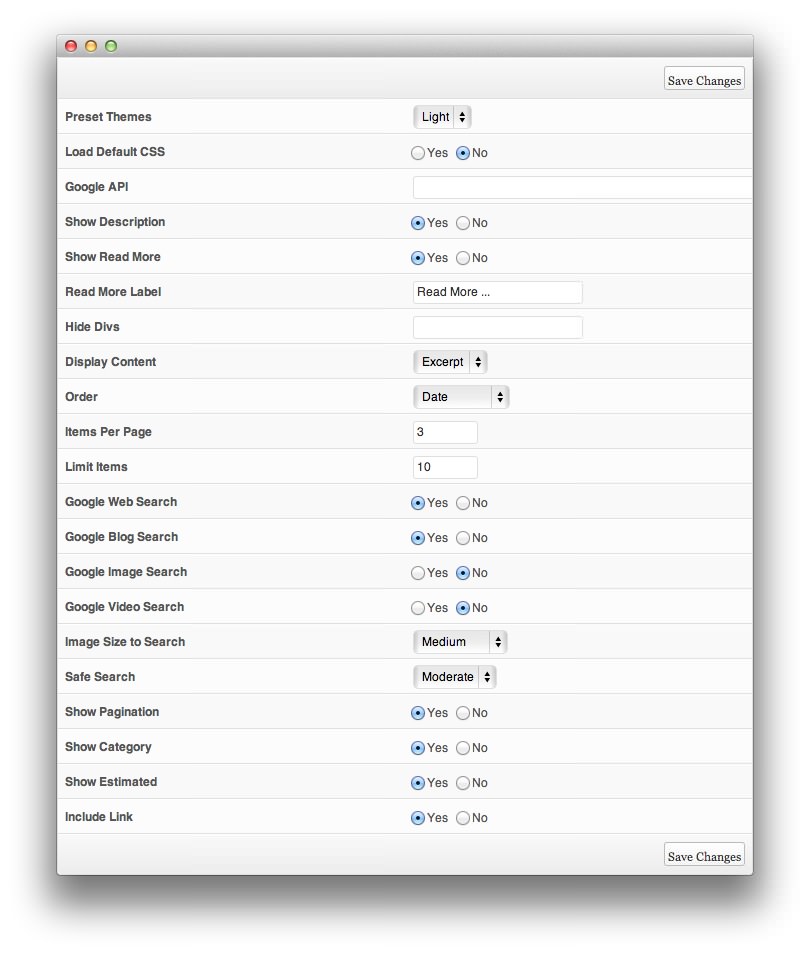
 1Preset ThemesOnly applicable if using a non-formatted theme, but you can select between a Blue, Light or Dark theme for the search module.2Load Default CSSThe widget has inbuilt widget styling so set this to Yes if you wish for it to work standalone. As we override this file from the theme, you still need to set this to Yes for the styling to work.3Google APIThis field needs to be completed in order for the various Google search options to work. Please see this site to retrieve an API Key.4Show DescriptionSet to yes to show a description with each search result.5Show Read MoreSet whether the Read More link should be display.6Read More LabelSet a label you would like to have displayed for the Read More link.7Hide DivsThis option allows you to set which elements of your site you wish to be excluded from searching. Enter the ID names separated by a comma such as: logo-module, side-column, and maincontent.8Display ContentGives you the ability to choose between displaying an assigned excerpt of an article, or its content.9OrderSet the order of the search results.10Items Per PageSet the limit for the number of search result pages, whether: 3, 5, 10, 15, 20, 25, 30 or 5011Limit ItemsSet the limit for the number of search results per page, whether: 3, 5, 10, 15, 20, 25, 30 or 5012Google Web SearchWhen enabled, an option will appear in the widget to search Google Web Search. The API key needs to be correctly completed for this to work.13Google Blog SearchWhen enabled, an option will appear in the widget to search Google Blog Search. The API key needs to be correctly completed for this to work.14Google Image SearchWhen enabled, an option will appear in the widget to search Google Images Search. The API key needs to be correctly completed for this to work.15Google Video SearchWhen enabled, an option will appear in the widget to search Google Videos Search. The API key needs to be correctly completed for this to work.16Image Size to SearchSelect the image search size preference for Google Search, either Small, Medium, Large or Extra Large.17Safe SearchChoose between the different Google preferences, either Strict, Moderate or Off.18Show PaginationSet to Yes to show pagination for search results.19Show CategorySets the content filter rules for the widget.20Show EstimatedShow the estimated result for Google searches.21Include LinkSet to yes to show a link to all search results.
1Preset ThemesOnly applicable if using a non-formatted theme, but you can select between a Blue, Light or Dark theme for the search module.2Load Default CSSThe widget has inbuilt widget styling so set this to Yes if you wish for it to work standalone. As we override this file from the theme, you still need to set this to Yes for the styling to work.3Google APIThis field needs to be completed in order for the various Google search options to work. Please see this site to retrieve an API Key.4Show DescriptionSet to yes to show a description with each search result.5Show Read MoreSet whether the Read More link should be display.6Read More LabelSet a label you would like to have displayed for the Read More link.7Hide DivsThis option allows you to set which elements of your site you wish to be excluded from searching. Enter the ID names separated by a comma such as: logo-module, side-column, and maincontent.8Display ContentGives you the ability to choose between displaying an assigned excerpt of an article, or its content.9OrderSet the order of the search results.10Items Per PageSet the limit for the number of search result pages, whether: 3, 5, 10, 15, 20, 25, 30 or 5011Limit ItemsSet the limit for the number of search results per page, whether: 3, 5, 10, 15, 20, 25, 30 or 5012Google Web SearchWhen enabled, an option will appear in the widget to search Google Web Search. The API key needs to be correctly completed for this to work.13Google Blog SearchWhen enabled, an option will appear in the widget to search Google Blog Search. The API key needs to be correctly completed for this to work.14Google Image SearchWhen enabled, an option will appear in the widget to search Google Images Search. The API key needs to be correctly completed for this to work.15Google Video SearchWhen enabled, an option will appear in the widget to search Google Videos Search. The API key needs to be correctly completed for this to work.16Image Size to SearchSelect the image search size preference for Google Search, either Small, Medium, Large or Extra Large.17Safe SearchChoose between the different Google preferences, either Strict, Moderate or Off.18Show PaginationSet to Yes to show pagination for search results.19Show CategorySets the content filter rules for the widget.20Show EstimatedShow the estimated result for Google searches.21Include LinkSet to yes to show a link to all search results.
Preset Themes: Only applicable if using a non-formatted theme, but you can select between a Blue, Light or Dark theme for the search module.
Load Default CSS: The widget has inbuilt widget styling so set this to Yes if you wish for it to work standalone. As we override this file from the theme, you still need to set this to Yes for the styling to work.
Google API: This field needs to be completed in order for the various Google search options to work. Please see this site to retrieve an API Key.
Show Description: Set to yes to show a description with each search result.
Show Read More: Set whether the Read More link should be display.
Read More Label: Set a label you would like to have displayed for the Read More link.
Hide Divs: This option allows you to set which elements of your site you wish to be excluded from searching. Enter the ID names separated by a comma such as: logo-module, side-column, and maincontent.
Display Content: Gives you the ability to choose between displaying an assigned excerpt of an article, or its content.
Order: Set the order of the search results.
Items Per Page: Set the limit for the number of search result pages, whether: 3, 5, 10, 15, 20, 25, 30 or 50.
Limit Items: Set the limit for the number of search results per page, whether: 3, 5, 10, 15, 20, 25, 30 or 50.
Google Web Search: When enabled, an option will appear in the widget to search Google Web Search. The API key needs to be correctly completed for this to work.
Google Blog Search: When enabled, an option will appear in the widget to search Google Blog Search. The API key needs to be correctly completed for this to work.
Google Image Search: When enabled, an option will appear in the widget to search Google Image Search. The API key needs to be correctly completed for this to work.
Google Video Search: When enabled, an option will appear in the widget to search Google Videos Search. The API key needs to be correctly completed for this to work.
Image Size to Search: Select the image search size preference for Google Search, either Small, Medium, Large or Extra Large.
Safe Search: Choose between the different Google preferences, either Strict, Moderate or Off.
Show Pagination: Set to Yes to show pagination for search results.
Show Category: Sets the content filter rules for the widget.
Show Estimated: Show the estimated result for Google searches.
Include Link: Set to yes to show a link to all search results.
Widget Settings
-
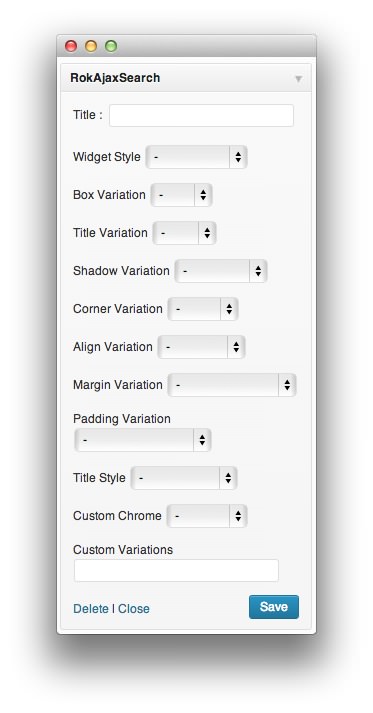
 1TitleIf a title is present in this field, it will appear along with the RokAjaxSearch widget. If left blank, no title will propagate.
1TitleIf a title is present in this field, it will appear along with the RokAjaxSearch widget. If left blank, no title will propagate.
- Title: If a title is present in this field, it will appear along with the RokAjaxSearch widget. If left blank, no title will propagate.
All other options listed in the above image are added via Gantry. If you are using a theme built on Gantry framework, then these options may allow you some additional variations on the widget's appearance and positioning. Here is a quick look at these options:
- Widget Style: Sets the widget style. You can choose from Flush, Flush Bottom, or Flush Top.
- Box Variation: Sets a background look for the widget box, based on the active theme.
- Title Variation: Allows you to choose from different title variations, based on the theme.
- Shadow Variation: Allows you to choose from different shadow appearances, based on the theme.
- Corner Variation: Allows you to choose from different corner appearances, based on the theme.
- Align Variation: Allows you to choose from different alignment variations, based on the theme.
- Margin Variation: Allows you to choose from different margin variations, based on the theme.
- Padding Variation: Allows you to choose from different padding options.
- Title Style: Allows for standard case, uppercase, and lowercase titling.
- Custom Chrome: Allows you to decide between basic, menu, and standard custom chrome options. This is theme-specific.
- Custom Variations: This field allows you to add custom variations, determined in the theme's primary LESS file.