RokSprocket: Mosaic Layout Mode
Your Guide to the Mosaic RokSprocket Layout Mode for WordPress
Mosaic

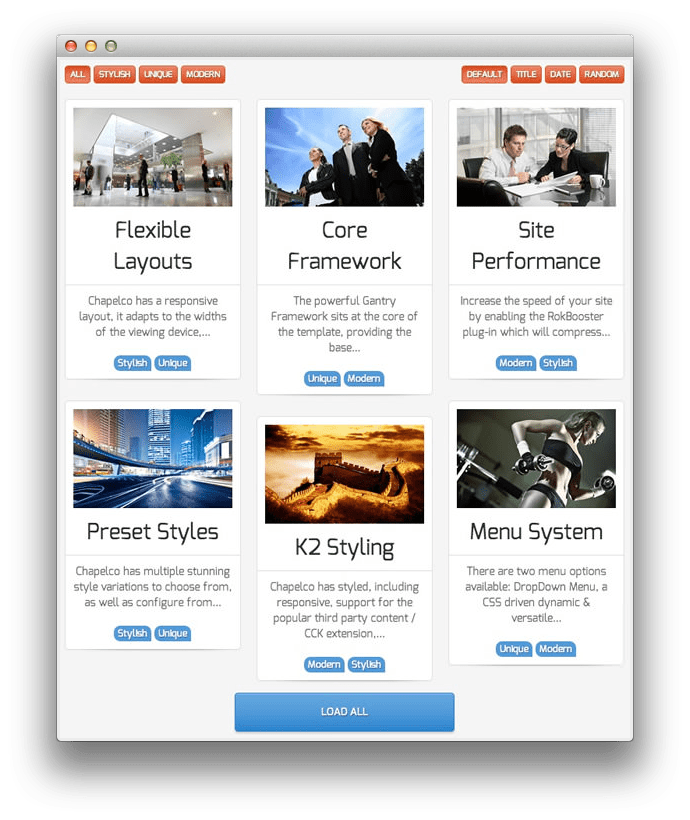
Mosaic displays content dynamically in blocks, that can be rearranged via tags or ordering commands.
Themes

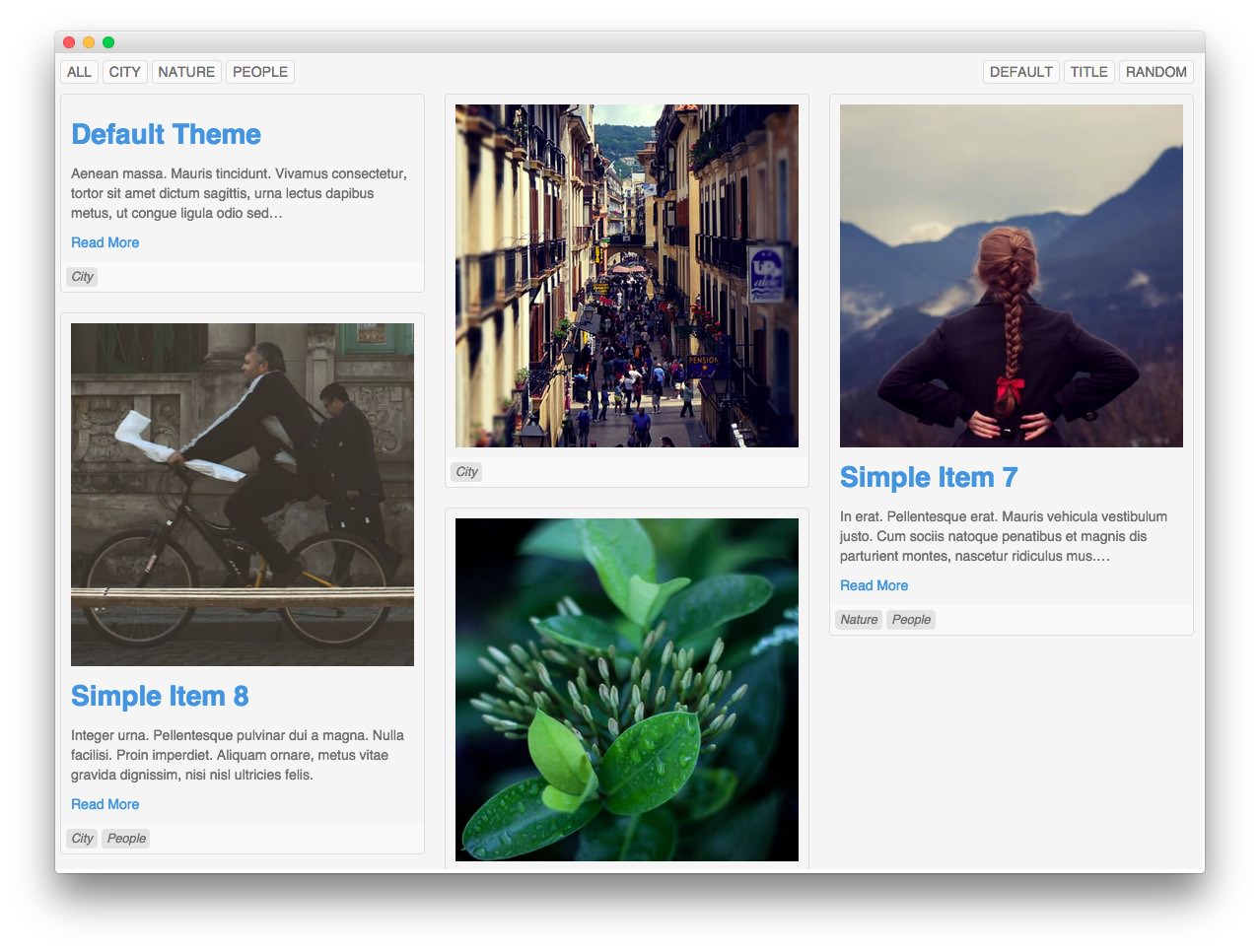
Mosaic has two built-in themes available. The Default theme gives users a content-rich mosaic view of content that can be easily rearranged and sorted. This theme is the standard for the Mosaic layout mode, and one of the most popular ways RokSprocket is used today.

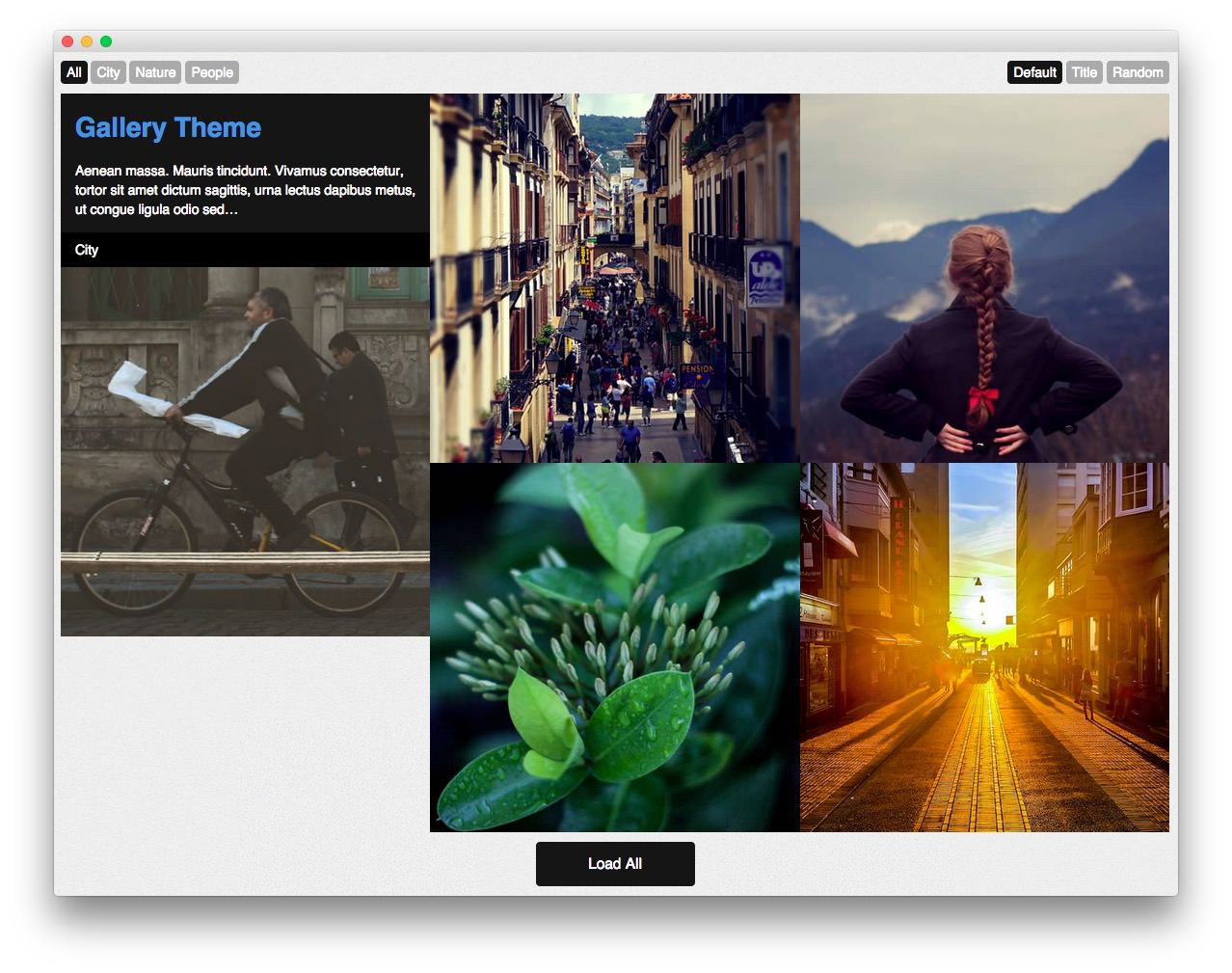
The second theme is Gallery which is just as easily rearranged, filtered, and sorted by users on the frontend, but has a modern gapless look that makes it exceptionally easy to create great looking image galleries and content presentations with minimal required effort.
Setup
-
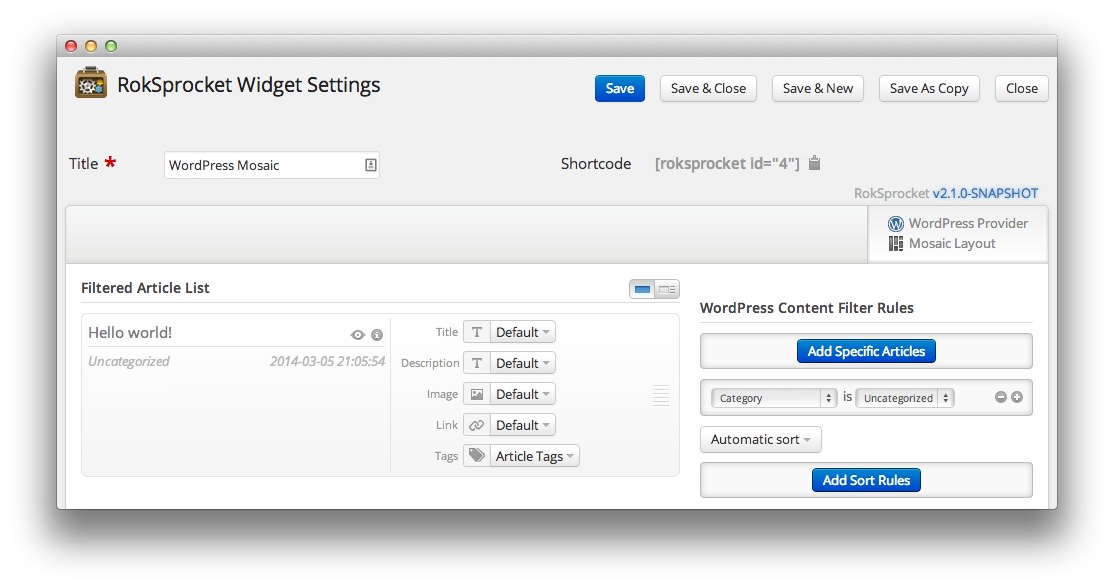
 1TitleThis is the title you wish to give the RokSprocket instance. This is only used as a label on the backend, as the widget title will be what appears on the frontend of the site.2Filtered Article List OptionsGives you access to item-specific settings for the posts title, description, image, and link.3Content Filter RulesSets the content filter rules for the widget.
1TitleThis is the title you wish to give the RokSprocket instance. This is only used as a label on the backend, as the widget title will be what appears on the frontend of the site.2Filtered Article List OptionsGives you access to item-specific settings for the posts title, description, image, and link.3Content Filter RulesSets the content filter rules for the widget.
The Title field gives you the ability to set a title for the widget itself. Every widget has to have a title, though you can opt to hide it from public view for a cleaner, more theme integrated look. The Position field right below it gives you the ability to set the position within the theme's layout the widget should appear in.
-
The Filtered Article List gives you access to item-specific settings including:
- Image - This allows you to circumvent the assigned image from the post and replace it with one specifically for the headline.
- Link - If set, the link will show a *Read More** button as well as link the title. On specific themes, it will link the image in the headline, as well.
- Description - Allows you to set a description for the headline. If this is left at Default the introtext from the post is used.
The Content Filter Rules section gives you the ability to determine how the widget will pull content to make up the headlines. For example, you can have the widget pull posts that are within a specific category, contain a particular name or keyword in the title, or choose specific posts. You can also modify how this content is sorted in the widget.
Below the Content Filter Rules section are two options areas specific to the layout mode you have chosen. We have broken down the Features Layout Options and Features Article Defaults sections below.
-
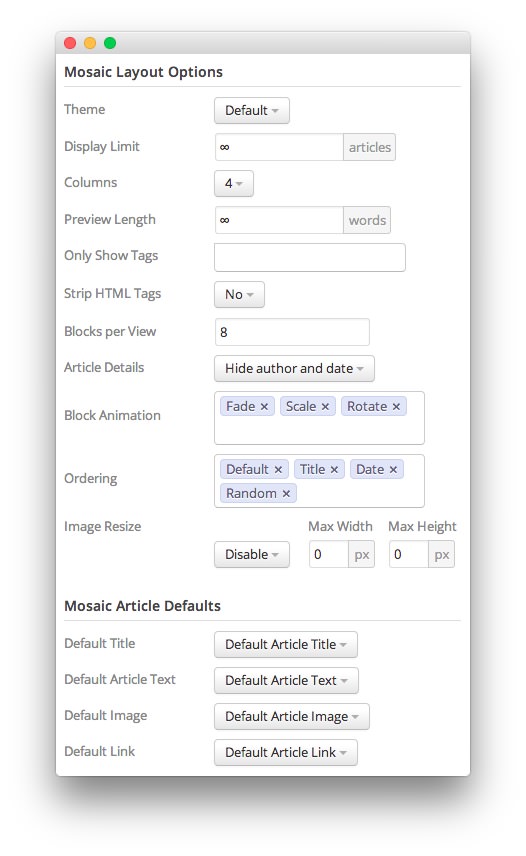
 1ThemeThis sets the theme for displaying features in the widget.2Display LimitThe amount of posts to show when rendering.3ColumnsSets the number of columns posts are displayed in.4Preview LengthThis option sets the amount of words you wish to limit the preview to within the widget's post display.5Only Show TagsThis field allows you to insert tags that you wish to have appear in the filter and in items. If the field is blank, all tags will be shown.6Strip HTML TagsThis option removes HTML tags from the description of a post.7Blocks Per ViewThis sets the amount of blocks that show on a page load. If the amount is lesser than the Display Limit, a Load More function will appear.8Article DetailsThis option gives you control over whether details like the author's name or publishing date appear in the widget.9Block AnimationSets the combination of block animations used when rendering blocks in the mosaic.10OrderingOrdering options available to users on the frontend.11Image ResizeRenders images in the mosaic to a maximum pixel width or height as set. This may not change the size of the actual mosaic blocks in some themes.12Default TitleYou can set a default title for all posts from this field. If this selection is set at Default Article Title, then the post's given titles are used.13Default Article TextThis field allows you to set default post text for all features in the widget. If this is not changed from its default, then the post's introductory text is used.14Default Article ImageDetermines which image field the widget will default to when locating an image for the feature.15Default LinkDetermines which link field the widget will default to when locating a link for the feature.
1ThemeThis sets the theme for displaying features in the widget.2Display LimitThe amount of posts to show when rendering.3ColumnsSets the number of columns posts are displayed in.4Preview LengthThis option sets the amount of words you wish to limit the preview to within the widget's post display.5Only Show TagsThis field allows you to insert tags that you wish to have appear in the filter and in items. If the field is blank, all tags will be shown.6Strip HTML TagsThis option removes HTML tags from the description of a post.7Blocks Per ViewThis sets the amount of blocks that show on a page load. If the amount is lesser than the Display Limit, a Load More function will appear.8Article DetailsThis option gives you control over whether details like the author's name or publishing date appear in the widget.9Block AnimationSets the combination of block animations used when rendering blocks in the mosaic.10OrderingOrdering options available to users on the frontend.11Image ResizeRenders images in the mosaic to a maximum pixel width or height as set. This may not change the size of the actual mosaic blocks in some themes.12Default TitleYou can set a default title for all posts from this field. If this selection is set at Default Article Title, then the post's given titles are used.13Default Article TextThis field allows you to set default post text for all features in the widget. If this is not changed from its default, then the post's introductory text is used.14Default Article ImageDetermines which image field the widget will default to when locating an image for the feature.15Default LinkDetermines which link field the widget will default to when locating a link for the feature.
Theme sets the theme for displaying features in the widget.
Display Limit sets the amount of posts to show when rendering.
Columns gives you the option to set the number of columns posts are displayed in.
The Preview Length option sets the amount of words you wish to limit the preview to within the widget's post display.
Only Show Tags This field allows you to insert tags that you wish to have appear in the filter and in items. If the field is blank, all tags will be shown.
Strip HTML Tags removes or preserves HTML tags in the description of a post.
Blocks Per View sets the amount of blocks that show on a page load. If the amount is lesser than the Display Limit, a Load More function will appear.
Article Details gives you control over whether details like the author's name or publishing date appear in the widget.
Block Animation sets the combination of block animations used when rendering blocks in the mosaic. There needs to be at least one option in this field. These animations are rendered through CSS3 and may not be available on all browsers.
Ordering sets ordering options available to users on the frontend. There needs to be at least one option in this field. If only one option is present, the switcher will not appear on the frontend.
Image Resize Renders images in the mosaic to a maximum pixel width or height as set. This may not change the size of the actual mosaic blocks in some themes.
Default Title sets a default title for all posts in the widget. If this selection is set at Default Article Title, then the post's given titles are used.
Default Article Text allows you to set default post text for all features in the widget. If this is not changed from its default, then the post's introductory text is used. You can choose to use post content, an assigned post excerpt, the default article text, or to have nothing appear at all.
Default Article Image determines which image field the widget will default to when locating an image for the feature.
Default Link determines which link field the widget will default to when locating a link for the feature.