Chimera: Recreating the Demo
Your Guide to Recreating Elements of the Chimera Demo for WordPress
Introduction
Recreating features of the demo site used to show off some of the more interesting aspects of Chimera can be done fairly easily. All you need is the right particles and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Chimera Theme.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the WordPress back end. We have added most of these elements into the theme's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Home Particles
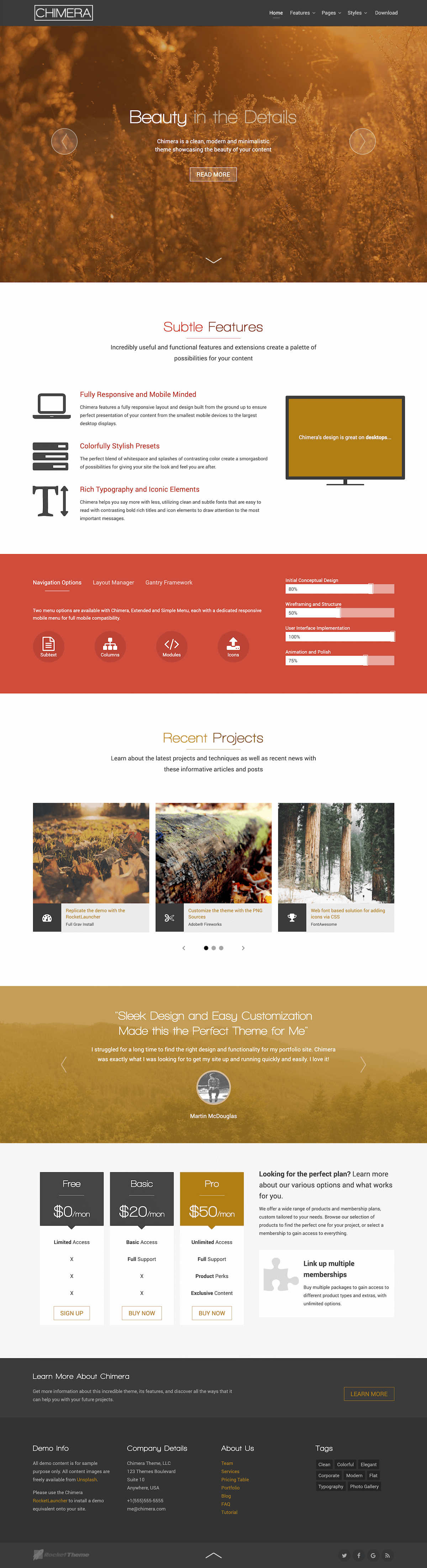
Below, you will find the particle placement and settings for the various positions as they appear on the front page of our demo. Not all of these position assignments are unique to the front page.
-
 1NavigationLogo (Particle)2NavigationMenu (Particle)3SlideshowSlideshow (Particle)4FeatureCustom HTML (Particle)5UtilityIcon List (Particle)6UtilityCustom HTML (Particle)7ExpandedtopContent Tabs (Particle)8ExpandedtopProgress Bar (Particle)9MaintopCustom HTML (Particle)10MainbottomStrips Slider (Particle)11FullWidthSlider (Particle)12ExtensionPricing Table (Particle)13ExtensionCustom (Particle)14BottomCustom HTML (Particle)15FooterCustom HTML (Particle)16FooterCustom HTML (Particle)17FooterCustom HTML (Particle)18FooterCustom HTML (Particle)19CopyrightBranding (Particle)20CopyrightTo Top (Particle)21CopyrightSocial (Particle)
1NavigationLogo (Particle)2NavigationMenu (Particle)3SlideshowSlideshow (Particle)4FeatureCustom HTML (Particle)5UtilityIcon List (Particle)6UtilityCustom HTML (Particle)7ExpandedtopContent Tabs (Particle)8ExpandedtopProgress Bar (Particle)9MaintopCustom HTML (Particle)10MainbottomStrips Slider (Particle)11FullWidthSlider (Particle)12ExtensionPricing Table (Particle)13ExtensionCustom (Particle)14BottomCustom HTML (Particle)15FooterCustom HTML (Particle)16FooterCustom HTML (Particle)17FooterCustom HTML (Particle)18FooterCustom HTML (Particle)19CopyrightBranding (Particle)20CopyrightTo Top (Particle)21CopyrightSocial (Particle)
Not pictured here is an Offcanvas position which hosts the mobile menu. You can find out more about the Offcanvas position in the Gantry 5 documentation.
Particles
- Theme Particles / Atoms
- Core Particles
Recommended Plugins
Here is a list of RocketTheme plugins used to create the demo version of Chimera:
Many of these plugins are included with the Chimera RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.
Recreating the Front Page
The front page of the Chimera demo sits apart from the rest of the page layouts in that it features the latest and greatest features of the theme. It is because of this that several widget and layout overrides were done. In this section, we will break down the settings you will need to recreate elements present in the front page of the Chimera demo.
Home Page Layout Presets

While the Home - Particles layout is automatically loaded after installing the Chimera theme, we have included a layout preset for the home page within the theme if needed. The Home - Particles preset includes all of the particle-based home page demo content so you can hit the ground running with a copy of our demo to work from loaded directly into the layout.
You can access the presets by selecting Load in the Layout Manager.
Menu Editor

Chimera has its own built-in Menu Editor which takes full advantage of WordPress's menu system, taking your WordPress menus and enhancing them before passing them to visitors on the front end. Any changes made in the Menu Editor will only affect the way it appears to the visitor, and not the way WordPress sees or uses it.
You can access the Gantry Menu Editor by navigating to Admin > Chimera Theme > Menu. You can find out more about navigating and using the Gantry Menu Editor in our documentation.
Assignments

Assignments are also managed in the Gantry Administrator. This administrative panel enables you to assign theme outlines to specific menu items, pages, and other areas of your site. By navigating to Admin > Chimera Theme and selecting an outline other than the Base Outline, you will be able to assign that outline by navigating to the Assignments panel. Simply switch any menu items to on (green) that you want to assign that outline to. In the case of the Home page, this would be your default Home page in your default (main) menu.