Enigma: Recreating the Demo - Feature
Your Guide to Recreating Elements of the Enigma Theme for WordPress
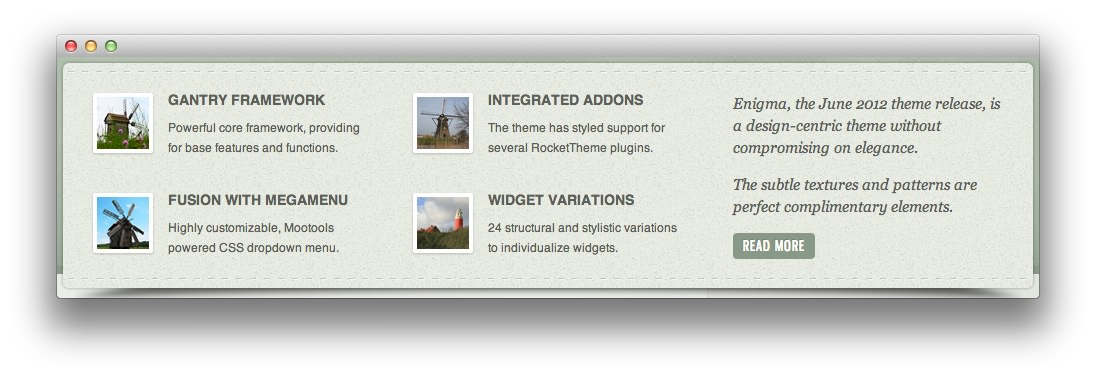
Feature Section
-
 1Text2Text3Text
1Text2Text3Text
Here is the widget breakdown for the Feature section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<a href="http://demo.rockettheme.com/live/wordpress/enigma/features/"><img alt=
"RocketTheme" class="rt-image floatleft" height="52" src=
"http://demo.rockettheme.com/live/wordpress/enigma/wp-content/rockettheme/rt_enigma_wp/frontpage/fp-feature1.jpg"
width="52"></a>
<h4 class="nomargintop medmarginbottom rt-upper">Gantry Framework</h4>
<p>Powerful core framework, providing for base features and functions.</p><br>
<a href="http://demo.rockettheme.com/live/wordpress/enigma/features/"><img alt=
"RocketTheme" class="rt-image floatleft" height="52" src=
"http://demo.rockettheme.com/live/wordpress/enigma/wp-content/rockettheme/rt_enigma_wp/frontpage/fp-feature2.jpg"
width="52"></a>
<h4 class="nomargintop medmarginbottom rt-upper">Fusion with MegaMenu</h4>
<p>Highly customizable, Mootools powered CSS dropdown menu.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Switch the Margin Variation option to No Margin Bottom.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<a href="http://demo.rockettheme.com/live/wordpress/enigma/plugins/"><img alt=
"RocketTheme" class="rt-image floatleft" height="52" src=
"http://demo.rockettheme.com/live/wordpress/enigma/wp-content/rockettheme/rt_enigma_wp/frontpage/fp-feature3.jpg"
width="52"></a>
<h4 class="nomargintop medmarginbottom rt-upper">Integrated Addons</h4>
<p>The theme has styled support for several RocketTheme plugins.</p><br>
<a href=
"http://demo.rockettheme.com/live/wordpress/enigma/features/widget-variations/">
<img alt="RocketTheme" class="rt-image floatleft" height="52" src=
"http://demo.rockettheme.com/live/wordpress/enigma/wp-content/rockettheme/rt_enigma_wp/frontpage/fp-feature4.jpg"
width="52"></a>
<h4 class="nomargintop medmarginbottom rt-upper">Widget Variations</h4>
<p>24 structural and stylistic variations to individualize widgets.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Switch the Margin Variation option to No Margin Bottom.
- Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<blockquote class="noquotes">
<p>Enigma, the June 2012 theme release, is a design-centric theme without compromising on elegance.</p>
<p>The subtle textures and patterns are perfect complimentary elements.</p>
</blockquote>
<a class="readon" href="http://demo.rockettheme.com/live/wordpress/enigma/preset-styles/"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Switch the Margin Variation option to No Margin Bottom.
- Leaving everything else at its default setting, select Save.