Enigma: Recreating the Demo - Footer
Your Guide to Recreating Elements of the Enigma Theme for WordPress
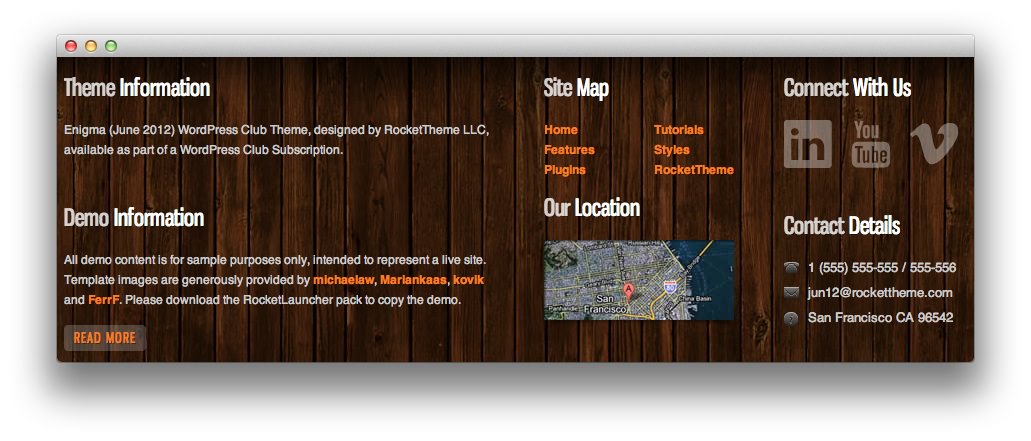
Footer Section
-
 1Text2Text3Text4Text5Text6Text
1Text2Text3Text4Text5Text6Text
Here is the widget breakdown for the Footer section:
- Text
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Enigma (June 2012) WordPress Club Theme, designed by RocketTheme LLC, available as part of a WordPress Club Subscription.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Theme Information. - Switch the Margin Variation option to No Margin Bottom.
- Switch the Padding Variation option to No Padding Bottom.
- Leaving everything else at its default setting, select Save.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>All demo content is for sample purposes only, intended to represent a live
site. Themes images are generously provided by <a href=
"http://www.sxc.hu/profile/michaelaw" target="_blank">michaelaw</a>, <a href=
"http://www.sxc.hu/profile/Mariankaas" target="_blank">Mariankaas</a>, <a href=
"http://www.sxc.hu/profile/kovik">kovik</a> and <a href=
"http://www.sxc.hu/gallery/FerrF" target="_blank">FerrF</a>. Please download
the RocketLauncher pack to copy the demo.</p><a class="readon" href=
"http://demo.rockettheme.com/live/wordpress/enigma/tutorials/rocketlauncher/"><span>Read
More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Demo Information. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-demo-grid-2 rt-demo-grid-omega">
<a class="mod-var-link" href="http://demo.rockettheme.com/live/wordpress/enigma/">Home</a><br>
<a class="mod-var-link" href="http://demo.rockettheme.com/live/wordpress/enigma/features/">Features</a><br>
<a class="mod-var-link" href="http://demo.rockettheme.com/live/wordpress/enigma/plugins/">Plugins</a>
</div>
<div class="floatright">
<a class="mod-var-link" href="http://demo.rockettheme.com/live/wordpress/enigma/tutorials/">Tutorials</a><br>
<a class="mod-var-link" href="http://demo.rockettheme.com/live/wordpress/enigma/preset-styles/">Styles</a><br>
<a class="mod-var-link" href="http://www.rockettheme.com" target="_blank">RocketTheme</a>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Site Map. - Switch the Margin Variation option to No Margin Bottom.
- Switch the Padding Variation option to No Padding Bottom.
- Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img width="190" height="80" alt="RocketTheme" src="http://demo.rockettheme.com/live/wordpress/enigma/wp-content/rockettheme/rt_enigma_wp/frontpage/fp-our-location.jpg" />
<div class="taper-shadow-m"><div class="taper-shadow-l"><div class="taper-shadow-r"></div></div></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Our Location. - Switch the Margin Variation option to No Margin Top.
- Leaving everything else at its default setting, select Save.
Text 5
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="smallmargintop">
<a href="#" class="floatleft largemarginbottom"><img src="http://demo.rockettheme.com/live/wordpress/enigma/wp-content/rockettheme/rt_enigma_wp/frontpage/fp-icon1.png" alt="image" width="48" height="48" /></a>
<a href="#" class="floatleft largemarginbottom"><img src="http://demo.rockettheme.com/live/wordpress/enigma/wp-content/rockettheme/rt_enigma_wp/frontpage/fp-icon2.png" alt="image" width="48" height="48" /></a>
<a href="#" class="floatleft largemarginbottom"><img src="http://demo.rockettheme.com/live/wordpress/enigma/wp-content/rockettheme/rt_enigma_wp/frontpage/fp-icon3.png" alt="image" width="48" height="48" /></a>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Connect With Us. - Switch the Margin Variation option to No Margin Bottom.
- Switch the Padding Variation option to No Padding Bottom.
- Leaving everything else at its default setting, select Save.
Text 6
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<span class="text-icon phone smallmarginbottom">1 (555) 555-555 / 555-556</span>
<span class="text-icon email smallmarginbottom">jun12@rockettheme.com</span>
<span class="text-icon info smallmarginbottom">San Francisco CA 96542</span>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Contact Details. - Leaving everything else at its default setting, select Save.