Entropy: Recreating the Demo - Featured Post
Your Guide to Recreating Elements of the Entropy Theme for WordPress
Featured Post Section
-
 1Featured Posts
1Featured Posts
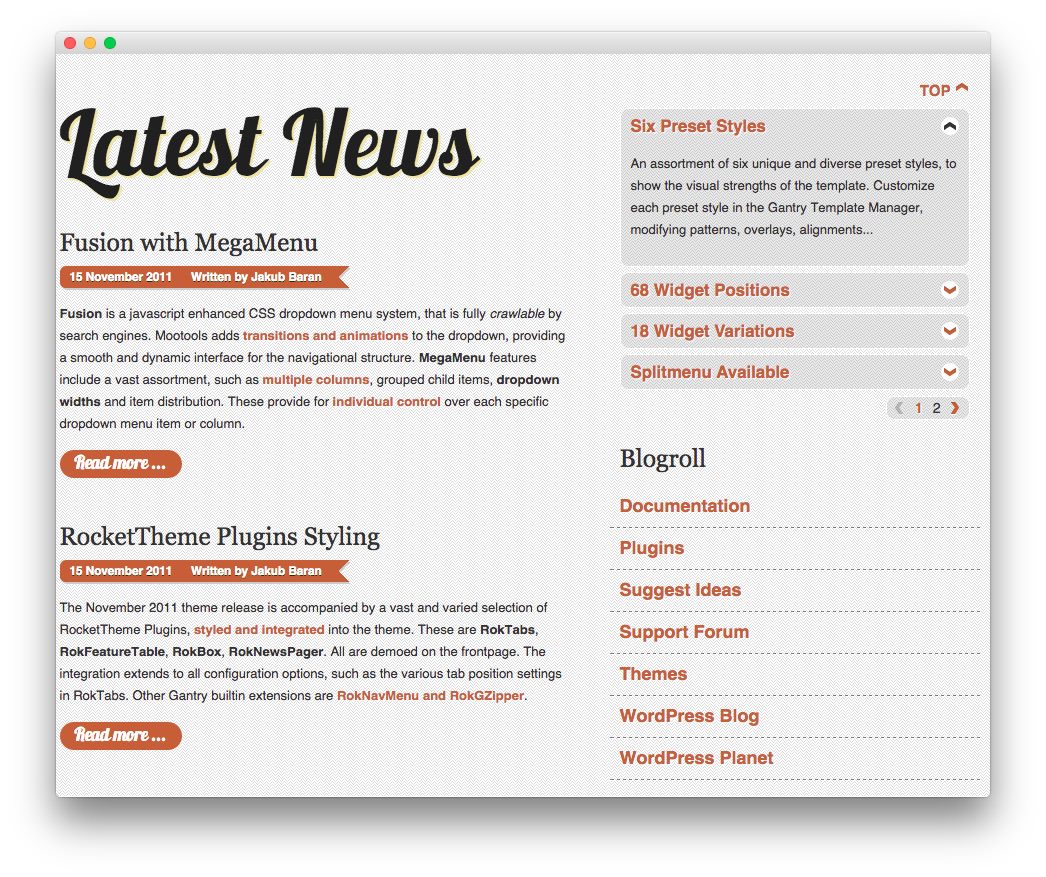
This area of the front page is the mainbody. It allows you to display featured posts on the front page. There are a couple things that have to be in order in order to see these posts populated in the MainBody section of the page.

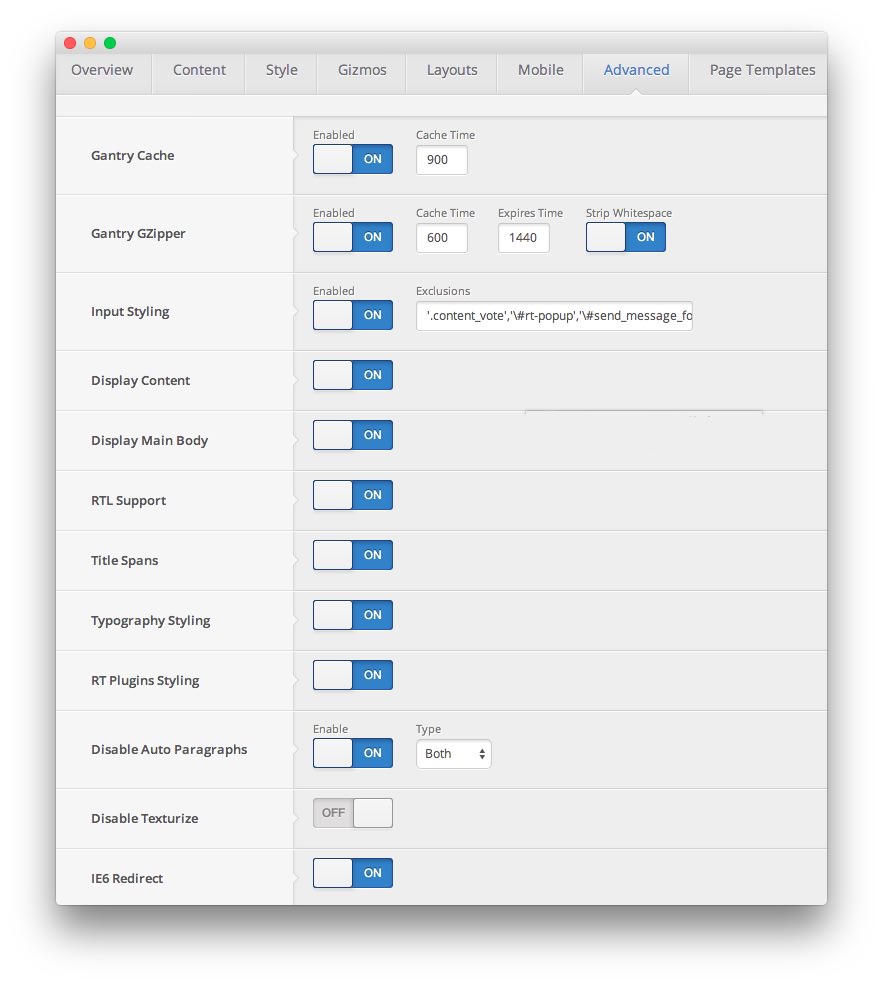
First, you will need to have the Display Mainbody and Display Content options set to On in your theme settings. You can find these options by navigating to Admin -> Entropy Theme -> Advanced -> Display Mainbody. You will also want to make sure that the posts you want to display are set in the published status.
By default, WordPress displays the most recent posts in this area of the page. You can assign specific categories to the blog view by navigating to Admin -> Entropy Theme -> Content -> Blog View -> Blog Category and entering (comma separated) category IDs. If the field is left blank, the most recent posts will appear.
Below, we have listed the settings of the post titled Fusion with MegaMenu.
| Option | Settings |
|---|---|
| Title | Fusion with MegaMenu |
| Status | Published |
| Tags | Blank |
| Featured Image | Blank |
Most of the magic takes place in the post content:
<p><strong>Fusion</strong> is a javascript enhanced CSS dropdown menu system, that is fully <em>crawlable</em> by search engines. Mootools adds <a href="#">transitions and animations</a> to the dropdown, providing a smooth and dynamic interface for the navigational structure. <strong>MegaMenu</strong> features include a vast assortment, such as <a href="#">multiple columns</a>, grouped child items, <strong>dropdown widths</strong> and item distribution. These provide for <a href="#">individual control</a> over each specific dropdown menu item or column.</p>
<!--more-->
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet nibh. Vivamus non arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam dapibus, tellus ac ornare aliquam, massa diam tristique urna, id faucibus lectus erat ut pede. Maecenas varius neque nec libero laoreet faucibus. Phasellus sodales, lectus sed vulputate rutrum, ipsum nulla lacinia magna, sed imperdiet ligula nisi eu ipsum. Donec nunc magna, posuere eget, aliquam in, vulputate in, lacus. Sed venenatis. Donec nec dolor vitae mauris dapibus ullamcorper. Etiam iaculis mollis tortor.</p>
<p>In erat. Pellentesque erat. Mauris vehicula vestibulum justo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla pulvinar est. Integer urna. Pellentesque pulvinar dui a magna. Nulla facilisi. Proin imperdiet. Aliquam ornare, metus vitae gravida dignissim, nisi nisl ultricies felis, ac tristique enim pede eget elit. Integer non erat nec turpis sollicitudin malesuada. Vestibulum dapibus. Nulla facilisi. Nulla iaculis, leo sit amet mollis luctus, sapien eros consectetur dolor, eu faucibus elit nibh eu nibh. Maecenas lacus pede, lobortis non, rhoncus id, tristique a, mi. Cras auctor libero vitae sem vestibulum euismod. Nunc fermentum.</p>
<p>Integer fermentum elit in tellus. Integer ligula ipsum, gravida aliquet, fringilla non, interdum eget, ipsum. Praesent id dolor non erat viverra volutpat. Fusce tellus libero, luctus adipiscing, tincidunt vel, egestas vitae, eros. Vestibulum mollis, est id rhoncus volutpat, dolor velit tincidunt neque, vitae pellentesque ante sem eu nisl. Donec facilisis, magna eget elementum pellentesque, augue arcu aliquet eros, eget convallis mauris ante quis magna. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aenean et libero. Nam aliquam. Quisque vitae tortor id neque dignissim laoreet. Duis eu ante. Integer at sapien. Praesent sed nisl tempor est pulvinar tristique. Maecenas non lorem quis mi laoreet adipiscing. Sed ac arcu. Sed tincidunt libero eu dolor. Cras pharetra posuere eros. Donec ac eros id diam tempor faucibus. Fusce feugiat consequat nulla. Vestibulum tincidunt vulputate ipsum.</p>