Ethereal: Recreating the Demo - Theme Settings
Your Guide to Recreating Elements of the Ethereal Demo for WordPress
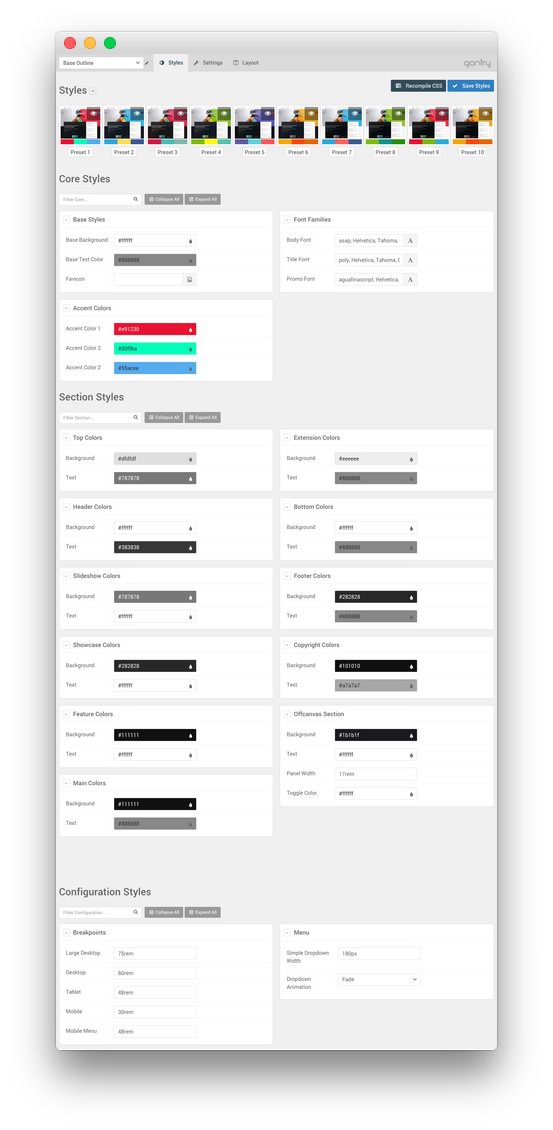
Theme Style Settings
One of the most important aspects of any Gantry theme is its ability to be easily customized using the settings presets in the Styles tab within the Gantry 5 administrator. These settings can be adjusted by navigating to Admin -> Ethereal Theme. To replicate the demo, the styling changes being made Styles tab.
This table will break down the various settings you may need to adjust in order to recreate the demo. Most of the settings under Styles are adjusted automatically with the selection of a theme preset. You can set presets using the Presets options located at the top of the Styles admin panel.
Once you have selected a Preset, these options can be further adjusted to match the demo. Keep in mind that the Style indicated here relates to the theme Style in this menu. More information about how Styles work can be found in our Gantry documentation.

Core Styles
| Outline | Category | Option | Setting |
|---|---|---|---|
| Base Outline | Base Styles | Base Background | #ffffff |
| Base Outline | Base Styles | Base Text Color | #888888 |
| Base Outline | Base Styles | Favicoon | Blank |
| Base Outline | Font Families | Body Font | asap, Helvetica, Tahoma, Geneva, Arial, sans-serif |
| Base Outline | Font Families | Title Font | poly, Helvetica, Tahoma, Geneva, Arial, sans-serif |
| Base Outline | Font Families | Promo Font | aguafinascript, Helvetica, Tahoma, Geneva, Arial, sans-serif |
| Base Outline | Accent Colors | Accent Color 1 | #e91230 |
| Base Outline | Accent Colors | Accent Color 2 | #00ffba |
| Base Outline | Accent Colors | Accent Color 3 | #55acee |
Section Styles
| Outline | Category | Option | Setting |
|---|---|---|---|
| Base Outline | Top Colors | Background | #dfdfdf |
| Base Outline | Top Colors | Text | #787878 |
| Base Outline | Header Colors | Background | #ffffff |
| Base Outline | Header Colors | Text | #383838 |
| Base Outline | Slideshow Colors | Background | #787878 |
| Base Outline | Slideshow Colors | Text | #ffffff |
| Base Outline | Showcase Colors | Background | #282828 |
| Base Outline | Showcase Colors | Text | #ffffff |
| Base Outline | Feature Colors | Background | #111111 |
| Base Outline | Feature Colors | Text | #ffffff |
| Base Outline | Main Colors | Background | #111111 |
| Base Outline | Main Colors | Text | #888888 |
| Base Outline | Plugin Colors | Background | #eeeeee |
| Base Outline | Plugin Colors | Text | #888888 |
| Base Outline | Bottom Colors | Background | #ffffff |
| Base Outline | Bottom Colors | Text | #888888 |
| Base Outline | Footer Colors | Background | #282828 |
| Base Outline | Footer Colors | Text | #888888 |
| Base Outline | Copyright Colors | Background | #101010 |
| Base Outline | Copyright Colors | Text | #a7a7a7 |
| Base Outline | Offcanvas Section | Background | #1b1b1f |
| Base Outline | Offcanvas Section | Text | #ffffff |
| Base Outline | Offcanvas Section | Panel Width | 17rem |
| Base Outline | Offcanvas Section | Toggle Color | #ffffff |
Configuration Styles
| Outline | Category | Option | Setting |
|---|---|---|---|
| Base Outline | Breakpoints | Large Desktop | 75rem |
| Base Outline | Breakpoints | Desktop | 60rem |
| Base Outline | Breakpoints | Tablet | 48rem |
| Base Outline | Breakpoints | Mobile | 30rem |
| Base Outline | Breakpoints | Mobile Menu | 48rem |
| Base Outline | Menu | Dropdown Widths | 180px |
| Base Outline | Menu | Dropdown Animation | Fade |