Vermilion: Recreating the Demo - Overrides
Your Guide to Recreating Elements of the Vermilion Theme for WordPress
Theme Override Settings
One of the most important central features of any Gantry theme is the ability to be set up within the Theme Settings menu. These settings can be adjusted by navigating to Administration -> Vermilion Theme. To replicate the demo, the main changes being made will happen within the Style, Gizmos, Layouts, and Advanced tabs.
This table will break down the various settings you may need to adjust in order to recreate the demo. Most of the settings under Style are adjusted automatically with the selection of a theme preset. You can set presets using the Presets button located next to the Save option at the top of the Theme Settings page.
Once you have selected a Preset, these options can be further adjusted to match the demo. Keep in mind that the override indicated here relates to the theme override in this menu. More information about how overrides work can be found in our Gantry documentation.
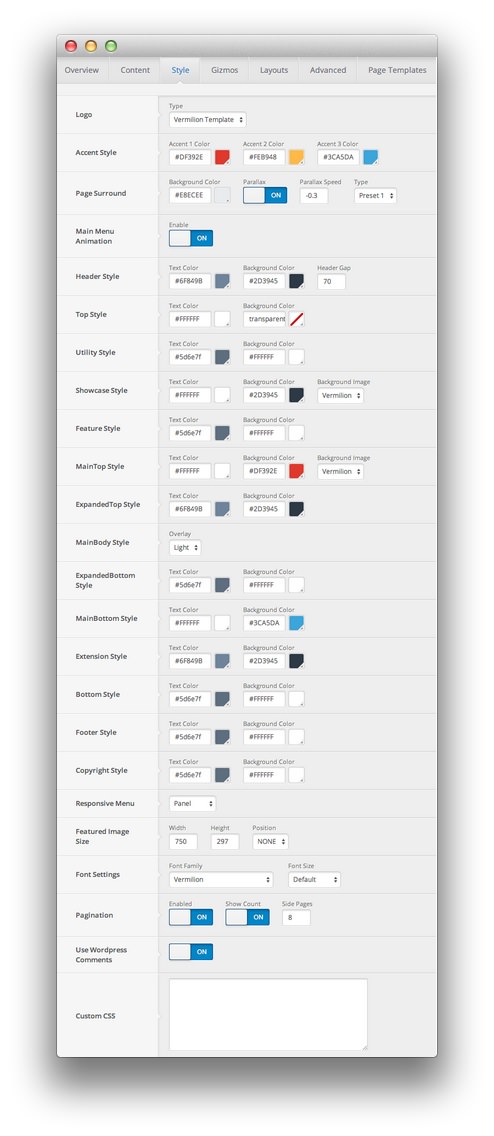
Style

| Override | Option | Setting |
|---|---|---|
| Default | Logo | Type: Vermilion Theme |
| Default | Main Menu Animation | Enable: On |
| Default | Featured Image Size | Width: 750, Height: 297, Position: None |
| Default | Font Settings | Font Family: Vermilion, Font Size: Default |
| Default | Pagination | Enabled: On, Show Count: On, Side Pages: 8 |
| Default | Use WordPress Comments | On |
| Default | Custom CSS | Blank |
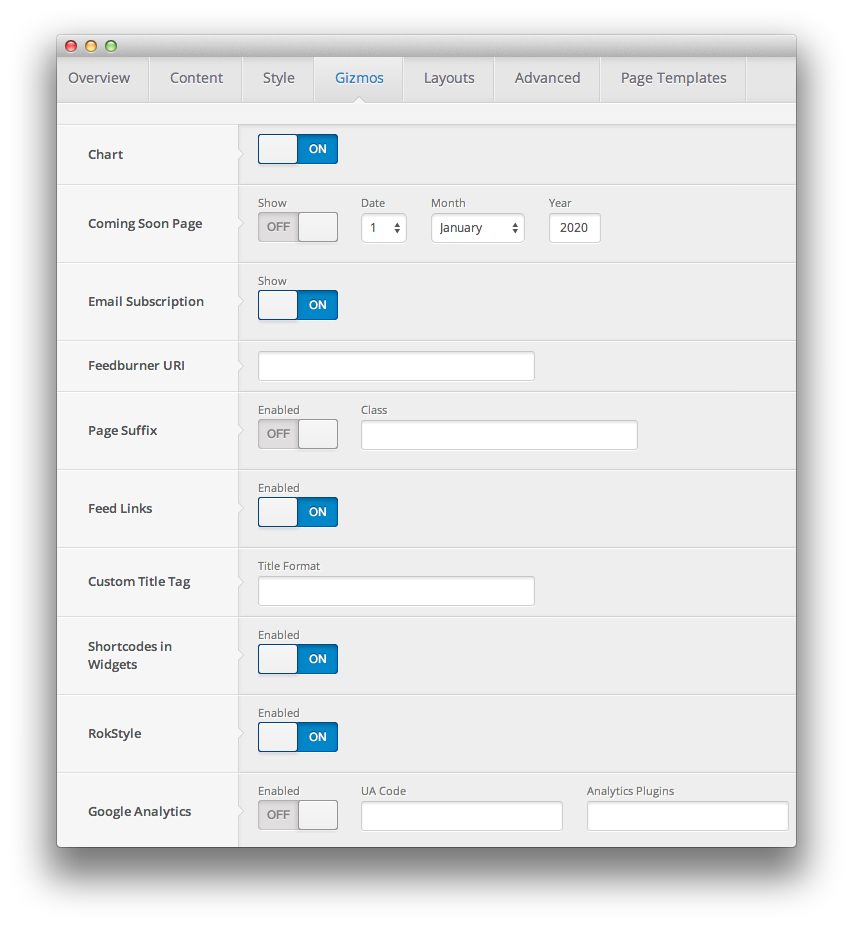
Gizmos

| Override | Option | Setting |
|---|---|---|
| Default | Chart | On |
| Default | Coming Soon Page | Show: Off, Date: 1, Month: January, Year: 2020 |
| Default | Email Subscription | Show: On |
| Defualt | Feedburner URI | Blank |
| Default | Page Suffix | Enabled: Off, Class: Blank |
| Default | Feed Links | On |
| Default | Custom Title Tag | Blank |
| Default | Shortcodes in Widgets | On |
| Default | RokStyle | On |
| Default | Google Analytics | Enabled: Off, UA Code: Blank |
| Front Page | Page Suffix | menu-home |
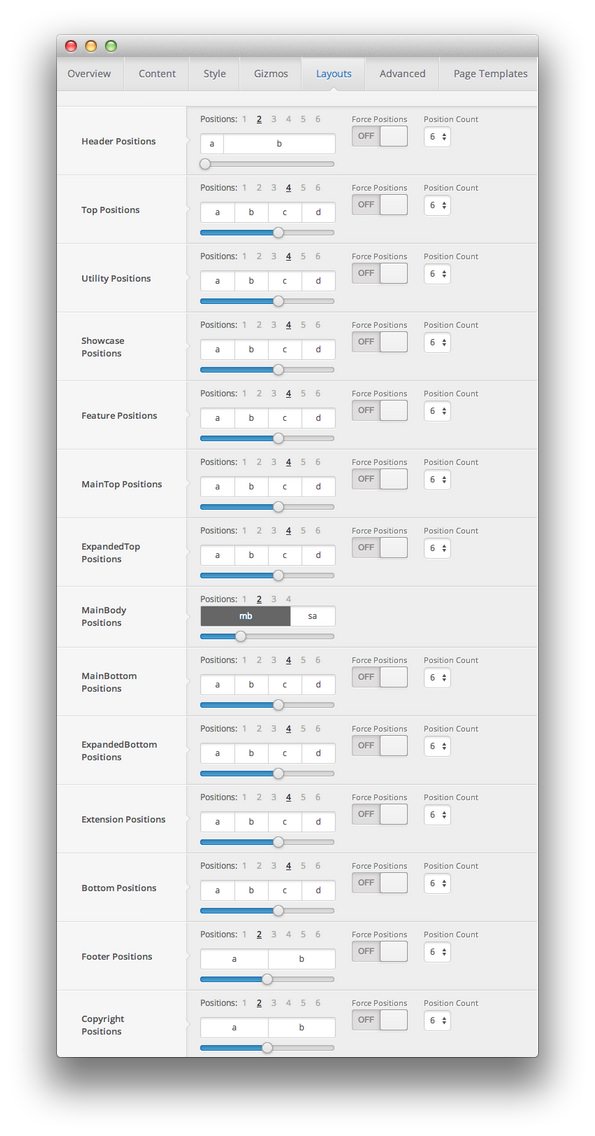
Layouts

| Style | Option | Setting |
|---|---|---|
| Default | Header Positions | Positions: 2, 2:10 |
| Default | Top Positions | Positions: 4, 3:3:3:3 |
| Default | Utility Positions | Positions: 1, 12 |
| Default | Showcase Positions | Positions: 1, 12 |
| Default | Feature Positions | Positions: 1, 12 |
| Default | MainTop Positions | Positions: 1, 12 |
| Default | ExpandedTop Positions | Positions: 1, 12 |
| Default | MainBody Positions | Positions: 1, 12 |
| Default | MainBottom Positions | Positions: 1, 12 |
| Default | ExpandedBottom Positions | Positions: 1, 12 |
| Default | Extension Positions | Positions: 2, 6:6 |
| Default | Bottom Positions | Positions: 1, 12 |
| Default | Footer Positions | Positions: 2, 6:6 |
| Default | Copyright Positions | Positions: 2, 6:6 |
| Front Page | Utility Positions | Positions: 2, 7:5 |
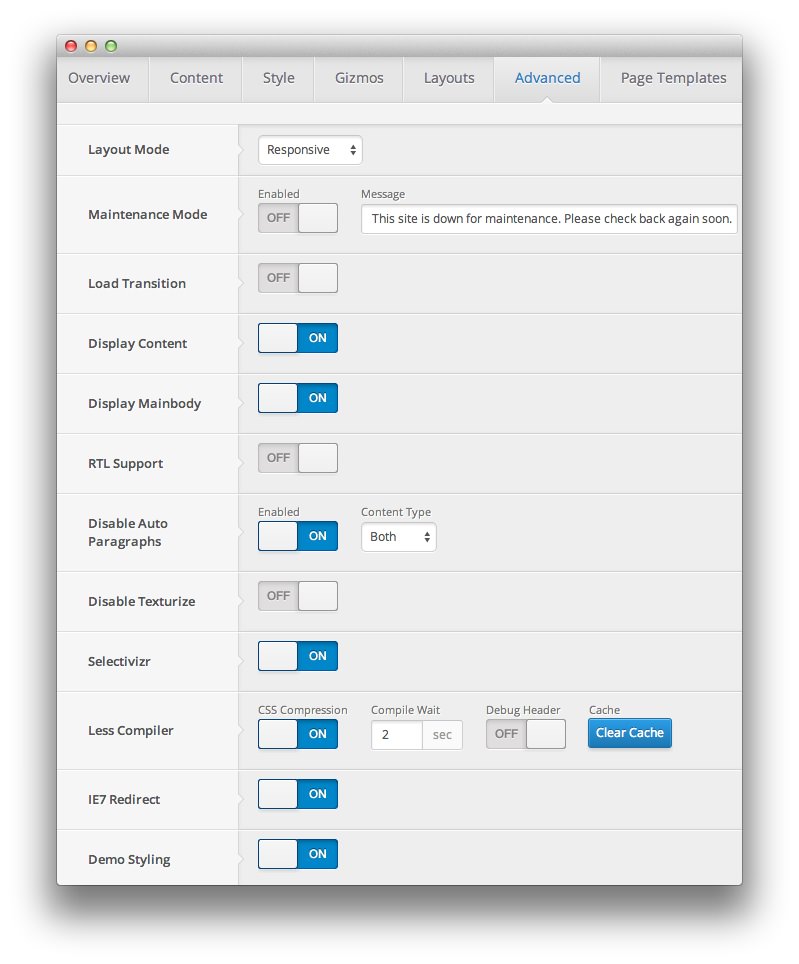
Advanced

| Override | Option | Setting |
|---|---|---|
| Default | Layout Mode | Responsive |
| Default | Maintenance Mode | Off |
| Default | Load Transition | Off |
| Default | Display Content | On |
| Default | Display Mainbody | On |
| Default | RTL Support | Off |
| Default | Disable Auto Paragraphs | Enabled: On, Content Type: Both |
| Default | Disable Texturize | Off |
| Default | Selectivizr | On |
| Default | Less Compiler | CSS Compression: On, Compile: 2, Debug: Off |
| Default | IE7 Redirect | On |
| Default | Demo Styling | On |
| Front Page | Display MainBody | Off |
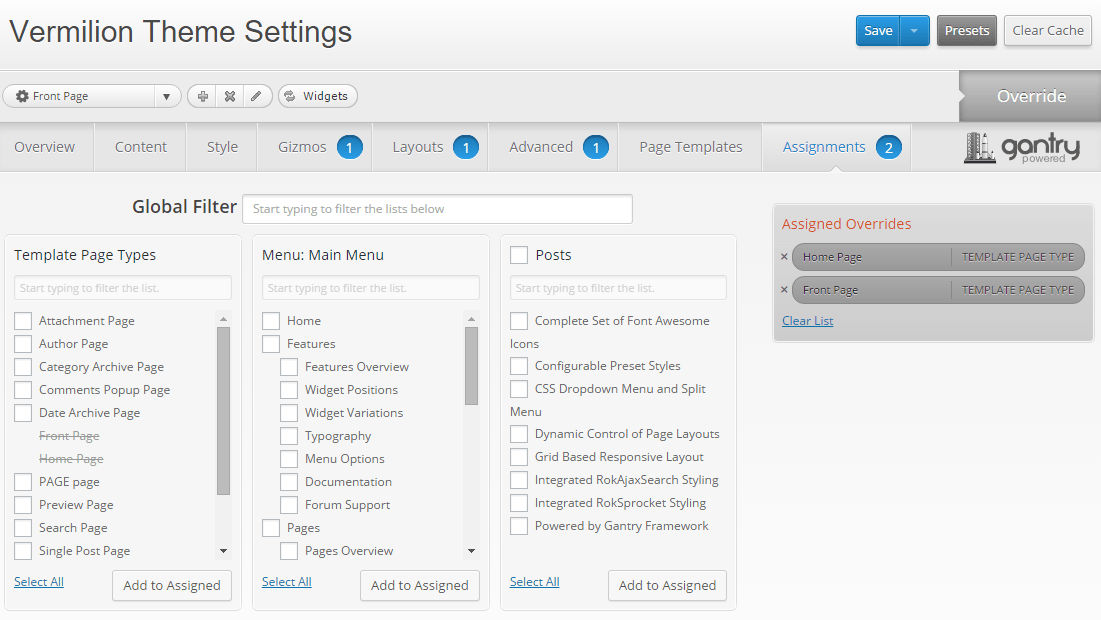
Assignments

| Override | Option | Setting |
|---|---|---|
| Front Page | Theme Page Type | Front Page |
| Front Page | Theme Page Type | Home Page |