Vermilion: Recreating the Demo - Showcase
Your Guide to Recreating Elements of the Vermilion Theme for WordPress
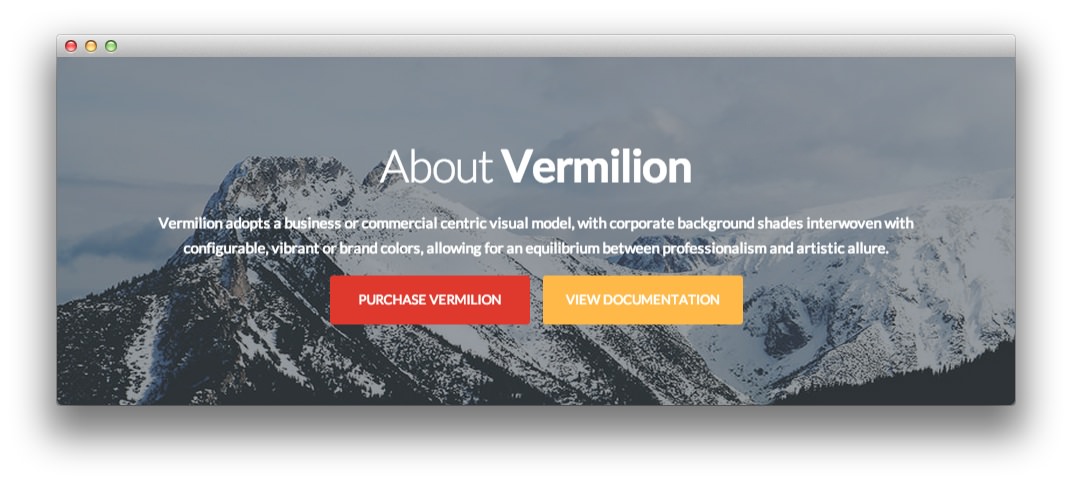
Showcase Section

Here is the widget breakdown for the Showcase section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="fp-showcase-content fp-showcase-animate">
<div class="fp-showcase-title">
<p class="promo1">About <strong>Vermilion</strong></p>
</div>
<div class="fp-showcase-info">
<p class="hidden-phone">Vermilion adopts a business or commercial centric visual model, with corporate background shades interwoven with configurable, vibrant or brand colors, allowing for an equilibrium between professionalism and artistic allure.</p>
<span class="readon-row">
<a href="http://www.rockettheme.com/wordpress/themes/vermilion" class="readon">Purchase Vermilion</a>
<a href="http://www.rockettheme.com/docs/wordpress/themes/vermilion" class="readon2">View Documentation</a>
</span>
</div>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Switch the Widget Variations to RT-Center.
- Enter
fp-showcasein the Custom Variations field. - Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.