Kirigami: Recreating the Demo - Footer
Your Guide to Recreating Elements of the Kirigami Theme for WordPress
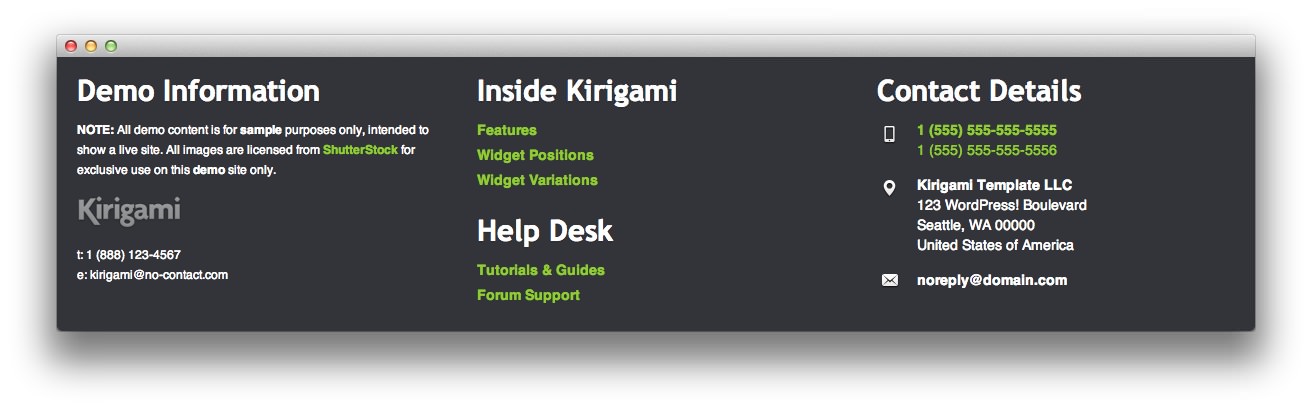
Footer Section

Here is the widget breakdown for the Footer section:
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
- Text
Text
The first Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<p><strong>NOTE:</strong> All demo content is for <strong>sample</strong> purposes only, intended to show a live site. All images are licensed from <a target="_blank" href="http://www.shutterstock.com"><strong>ShutterStock</strong></a> for exclusive use on this <strong>demo</strong> site only.</p>
<p><img src="http://demo.rockettheme.com/wordpress-themes/wp_kirigami/wp-content/rockettheme/rt_kirigami_wp/frontpage/general/logo-footer.png" alt="image" /></p>
<p class="nomarginbottom">t: 1 (888) 123-4567</p>
<p>e: kirigami@<span>no-contact.com</span></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Demo Information. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text
The second Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div class="smallmarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_kirigami/features/"><em class="bold">Features</em></a></div>
<div class="smallmarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_kirigami/features/widget-positions/"><em class="bold">Widget Positions</em></a></div>
<div class="smallmarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_kirigami/features/widget-variations/"><em class="bold">Widget Variations</em></a></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Inside Kirigami. - Set the Custom Variations field to
hidden-phone. - Leaving everything else at its default setting, select Save.
Text
The third Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div class="smallmarginbottom"><a href="http://demo.rockettheme.com/wordpress-themes/wp_kirigami/tutorials/"><em class="bold">Tutorials & Guides</em></a></div>
<div class="smallmarginbottom"><a href="http://www.rockettheme.com/forum/index.php?f=717&rb_v=viewforum"><em class="bold">Forum Support</em></a></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Help Desk. - Set the Custom Variations field to
hidden-phone. - Set the Padding Variation field to No Padding Top.
- Leaving everything else at its default setting, select Save.
Text
The fourth Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<img class="rt-floatleft" alt="image" src="http://demo.rockettheme.com/wordpress-themes/wp_kirigami/wp-content/rockettheme/rt_kirigami_wp/frontpage/general/fp-footer-icon1.png" />
<a href="#"><em class="bold"> 1 (555) 555-555-5555</em></a><br />
<a href="#"><em class="bold nobold"> 1 (555) 555-555-5556</em></a>
<div class="clear largemarginbottom"> </div>
<img class="rt-floatleft" alt="image" src="http://demo.rockettheme.com/wordpress-themes/wp_kirigami/wp-content/rockettheme/rt_kirigami_wp/frontpage/general/fp-footer-icon2.png" />
<em class="bold">
<strong>Kirigami Theme LLC</strong><br />
</em>
<em class="bold nobold">
123 WordPress Boulevard<br />
Seattle, WA 00000<br />
United States of America
</em>
<div class="clear largemarginbottom"> </div>
<img class="rt-floatleft" alt="image" src="http://demo.rockettheme.com/wordpress-themes/wp_kirigami/wp-content/rockettheme/rt_kirigami_wp/frontpage/general/fp-footer-icon3.png" />
<em class="bold">noreply/@domain.com</em>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Contact Details. - Set the Custom Variations field to
hidden-phone. - Leaving everything else at its default setting, select Save.