RokSprocket: Layout Modes
Your Guide to RokSprocket Layout Modes for WordPress
Introduction
RokSprocket has multiple layout modes to display your content including: Features, Tabs, Lists, Mosaic, Grids, Quotes, Sliders, Tables, Strips, and Headlines. This guide will give you an overview of what these modes are, and how to configure them using the RokSprocket Admin interface.

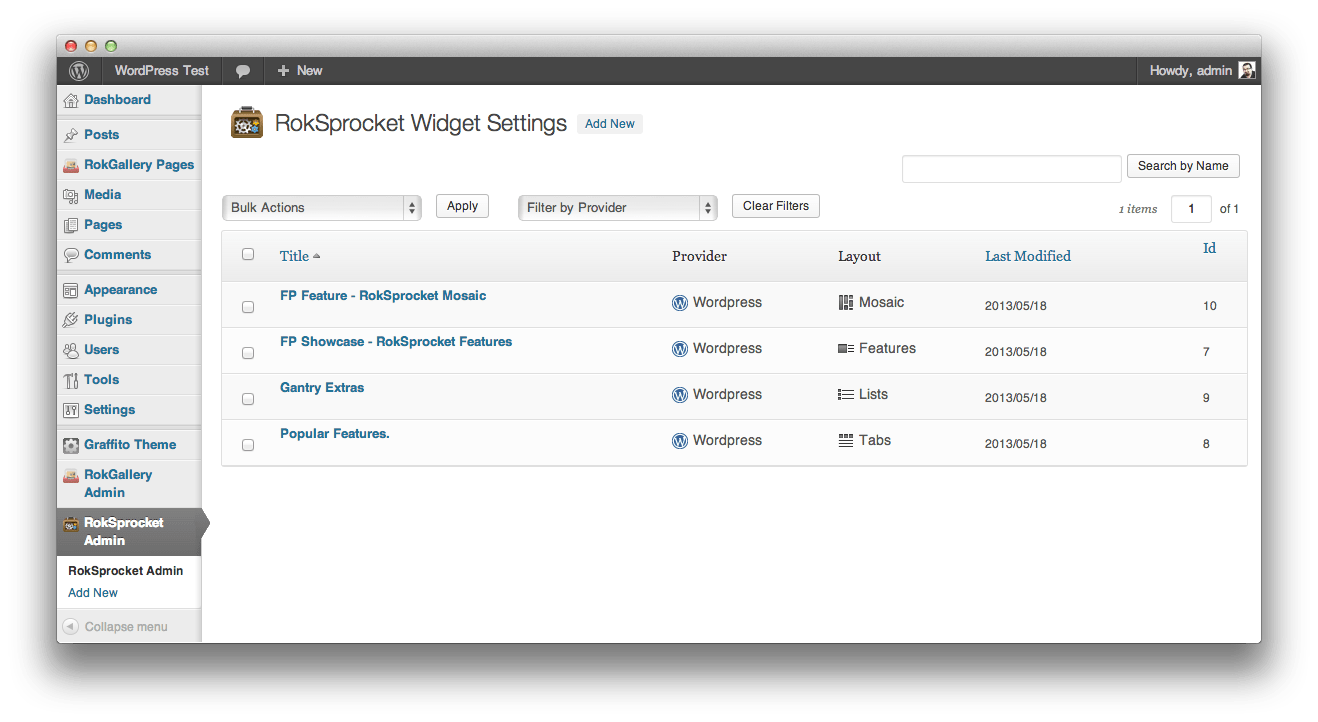
To start, you can configure a new widget with your layout mode of choice by heading to the RokSprocket Admin tool located in the sidebar of the administrative area of WordPress. This page gives you the ability to create and manage widgets prior to placing them in the Widgets Manager.
Think of this page as a list of presets you can apply to one or more different widgets. Each preset can be set with a specific layout type.
Below, you will see each layout mode listed along with the settings which are available for them. Not all of the modes have the same set of controls as each is intended for an entirely different look and/or purpose.
-
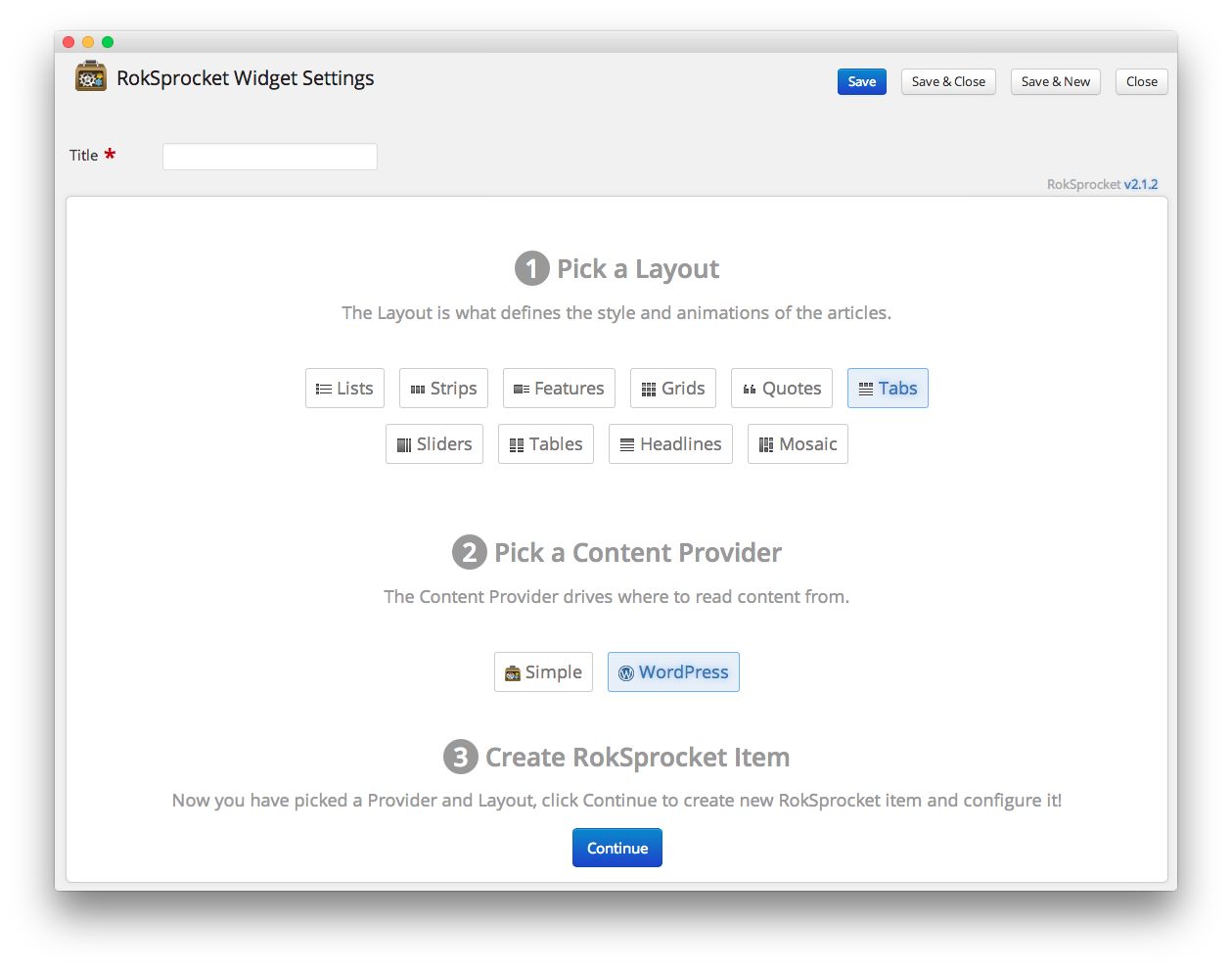
 1TitleYou need to assign a title to the widget in order to continue past the first setup page.2LayoutThe layout determines how the widget will appear on the frontend.3Content ProviderThis option allows you select from any available content providers on your WordPress site.4ContinueSelecting this will create the widget and take you to the next step in the setup process. Once this is clicked, the widget's content provider and layout can not be changed.
1TitleYou need to assign a title to the widget in order to continue past the first setup page.2LayoutThe layout determines how the widget will appear on the frontend.3Content ProviderThis option allows you select from any available content providers on your WordPress site.4ContinueSelecting this will create the widget and take you to the next step in the setup process. Once this is clicked, the widget's content provider and layout can not be changed.
Once you have selected to create a new RokSprocket widget, you will be taken to a page where you can pick a Content Provider and a Layout. Once you have done this, and given the widget a Title you can click Continue to begin refining the widget on the next page.
You can jump to a specific layout mode using the menu in the sidebar, or clicking the mode's name below:
Custom Layout Theme Overrides
RokSprocket Layout Modes each come with one or more integrated layout Themes. It is possible for a theme to tweak existing or add additional themes in order to provide custom styling that gives a layout mode a look that is unique to the theme.
How RokSprocket Uses Custom Themes
RocketTheme uses this method on occasion. If you are using a RocketTheme theme with custom styling for RokSprocket themes or even custom themes, you can find these override themes by navigating to /site/wp-content/themes/(theme folder)/roksprocket/.
In this directory, you will find folders with the names of overridden Layout Modes. Inside those directories, folders with the names of the theme or themes with custom styling. You may even find a folder with a name that doesn't coincide with one of RocketTheme's built-in themes. These folders add new themes. For example, in the Myriad theme, we added Apollo and xScroll themes using this method.
How to Create New Overrides
If you want to create overrides of your own, simply copy the theme's folder found by going to /site/wp-content/wp_roksprocket/layouts/(layout name)/themes/(theme name) and paste it into /site/wp-content/themes/(theme folder)/roksprocket/(layout name)/themes/. From here, you can edit its contents to meet your new theme's unique needs.
Content Providers
Content providers determine where the content is pulled from to create the body of your RokSprocket widget. Images, links, descriptions, and titles can be pulled directly from these content providers.
RokSprocket has the ability to pull content from a number of content providers that work within WordPress. Most site administrators will use WordPress as the content provider for RokSprocket as it pulls posts from your primary WordPress install and arranges them to meet your needs.
Alternatively, RokSprocket supports the following content providers:
Using the 'Simple' Content Provider
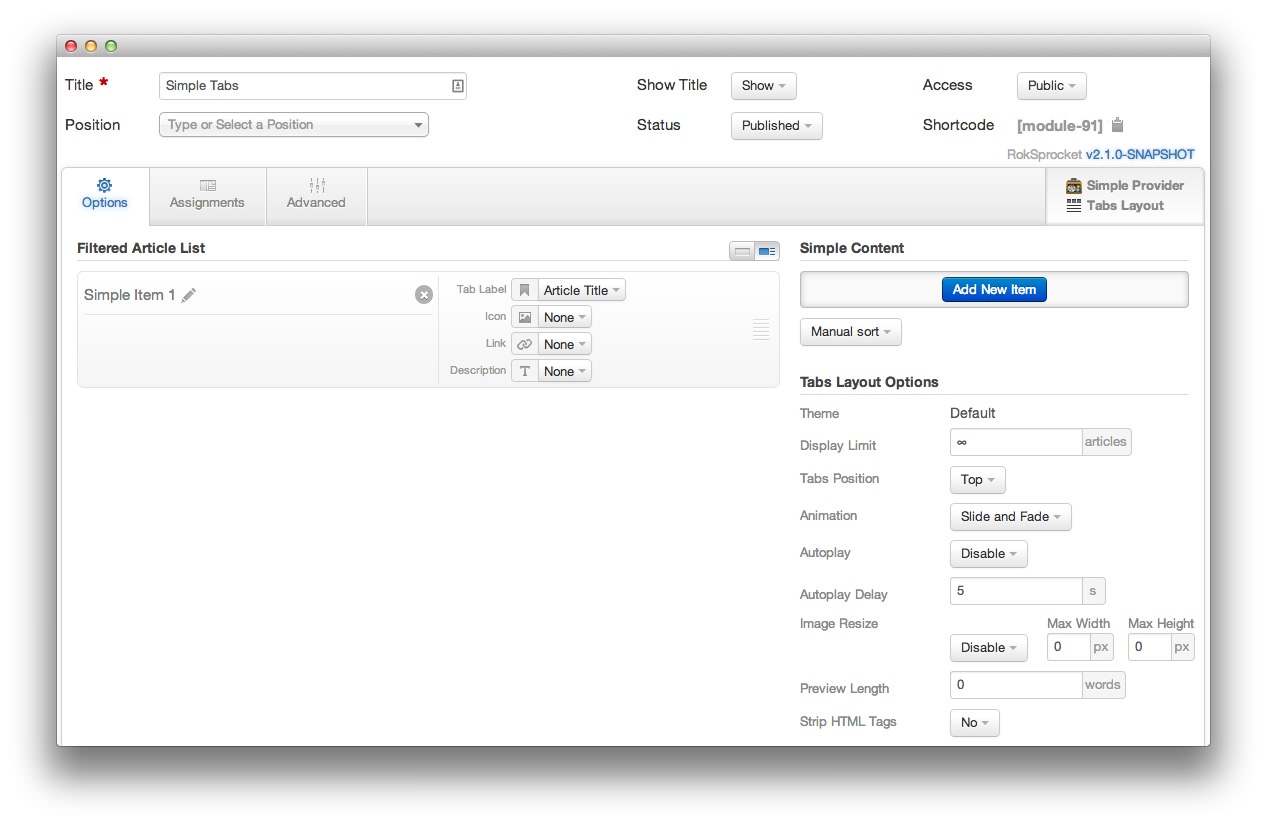
With the introduction of RokSprocket 2, you can use another content provider named Simple which allows you to manually configure a RokSprocket widget without having to reference any posts hosted on your site. In fact, the Simple content provider option gives you complete control over every aspect of your RokSprocket widget's line items.
-
 1Rename ItemThe pencil icon gives you the ability to rename an item in your module.2Item SettingsThe tab label, icon, link, and description all need to be entered manually as this information is not automatically pulled from a source.3Add New ItemThis button adds a new blank item to the module.4DeleteThe circular X icon gives you the option to delete a line item. This can not be undone, and you will need to click the icon twice to lock in the change.
1Rename ItemThe pencil icon gives you the ability to rename an item in your module.2Item SettingsThe tab label, icon, link, and description all need to be entered manually as this information is not automatically pulled from a source.3Add New ItemThis button adds a new blank item to the module.4DeleteThe circular X icon gives you the option to delete a line item. This can not be undone, and you will need to click the icon twice to lock in the change.
Rename Item: The pencil icon gives you the ability to rename an item in your module.
Item Settings: The tab label, icon, link, and description all need to be entered manually as this information is not automatically pulled from a source.
Add New Item: This button adds a new blank item to the module.
Delete: The circular X icon gives you the option to delete a line item. This can not be undone, and you will need to click the icon twice to lock in the change.
When using ‘Simple’ as the content provider, you can set ordering to random and/or manual. Since items are not pulled from an existing source, you can arrange them to meet your individual preferences with the option to allow visitors to activate random sorting. This is done to give you maximum control over how content is presented so the widget appears the way you want it to every time a visitor loads the page.