Radiance: Recreating the Demo - Bottom
Your Guide to Recreating Elements of the Radiance Theme for WordPress
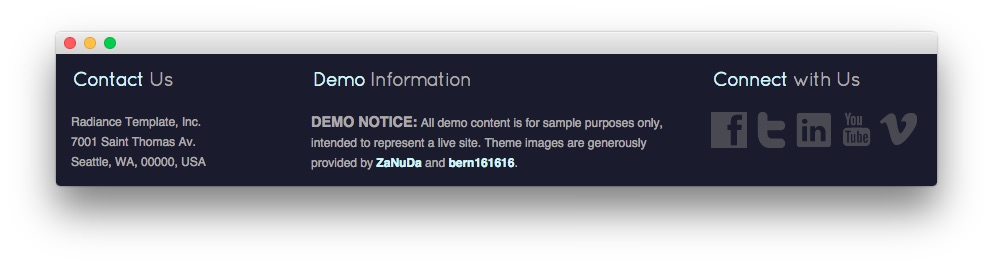
Bottom Section
-
 1Text 12Text 23Text 3
1Text 12Text 23Text 3
Here is the widget breakdown for the Bottom section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<span>Radiance Theme, Inc.</span><br/>
<span>7001 Saint Thomas Av.</span><br/>
<span>Seattle, WA, 00000, USA</span>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Contact Usin the Title field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="nomarginbottom">
<em class="bold">DEMO NOTICE:</em> All demo content is for sample purposes only, intended to represent a live site. Theme images are generously provided by <a target="_blank" href="http://www.sxc.hu/gallery/ZaNuDa">ZaNuDa</a> and <a target="_blank" href="http://www.sxc.hu/gallery/bern161616">bern161616</a>.
</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Demo Informationin the Title field. - Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img style="visibility: visible; opacity: 1;" class="" smartload="7" src="http://demo.rockettheme.com/live/wordpress/radiance/wp-content/rockettheme/rt_radiance_wp/frontpage/bottom1.png" alt="image" height="36" width="206"/>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Connect with Usin the Title field. - Leaving everything else at its default setting, select Save.