Salient: Recreating the Demo - Header Section
Your Guide to Recreating Elements of the Salient Demo for WordPress
Introduction

The Header section includes a single Promo Content particle.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
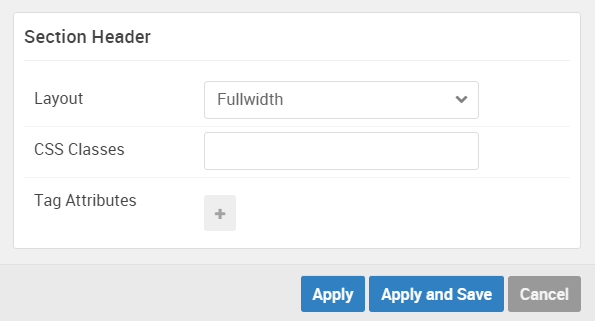
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth |
| CSS Classes | Blank |
| Tag Attributes | Blank |
Promo Content (Particle)
We used a Promo Content particle to make up this area of the front page.
You will find the particle settings used in this particle below:
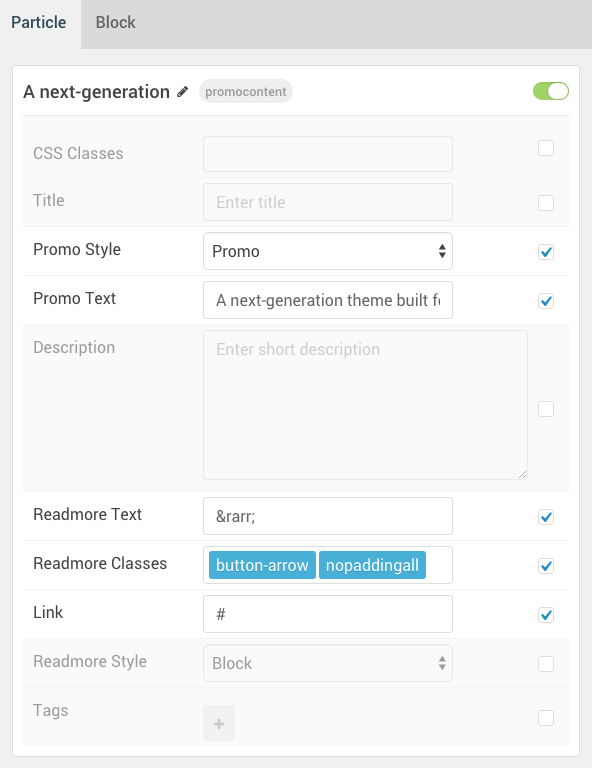
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | A next-generation |
| CSS Classes | Blank |
| Title | Blank |
| Promo Style | Promo |
| Promo Text | A next-generation theme built for success. |
| Description | Blank |
| Readmore Text | → |
| Readmore Classes |
button-arrow nopaddingall
|
| Link | # |
| Readmore Style | Block |
| Tags | Blank |
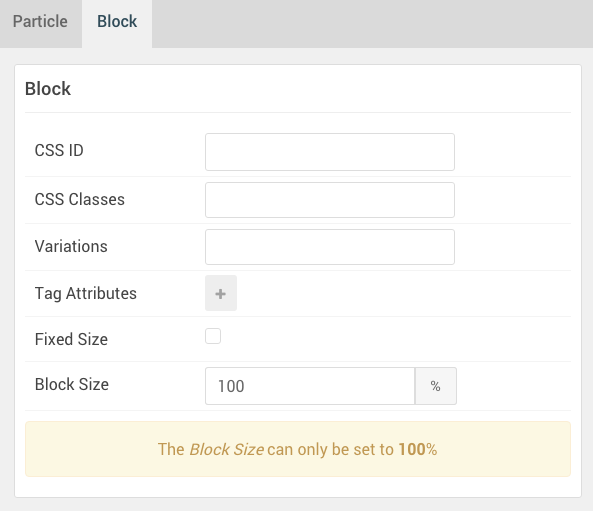
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.