Xenon: Recreating the Demo - Showcase Section
Your Guide to Recreating Elements of the Xenon Demo for WordPress
Introduction

The Showcase section includes a single Popup Grid particle.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
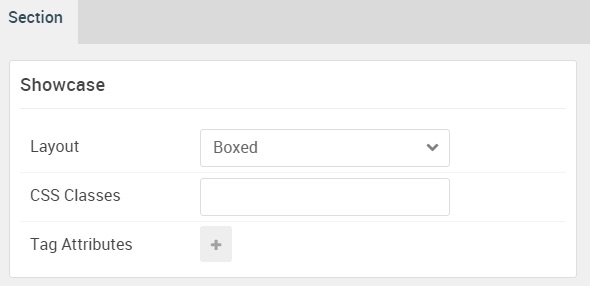
Section Settings

| Option | Setting |
|---|---|
| Layout | Boxed |
| CSS Classes | Blank |
| Tag Attributes | Blank |
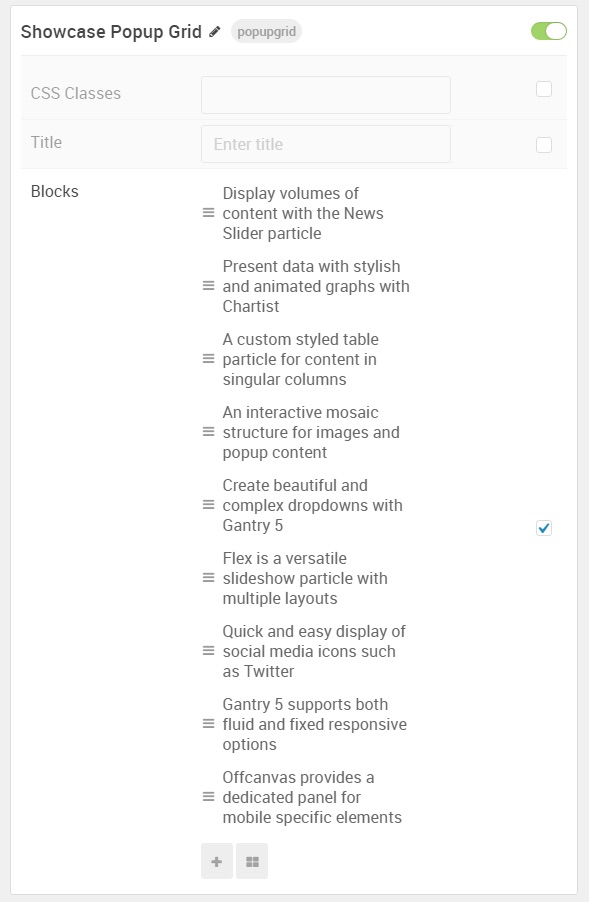
Popup Grid (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Showcase Popup Grid |
| CSS Classes | Blank |
| Title | Blank |
| Item 1 Name | Display volumes of content with the News Slider particle |
| Item 1 Image | gantry-media://rocketlauncher/home/showcase/img-01.jpg |
| Item 1 Image Width | 393px |
| Item 1 Image Size | 460x920 |
| Item 1 Preview Overlay | Enabled |
| Item 1 Preview Icon | fa fa-search-plus fa-fw fa-2x |
| Item 1 Tag | Slider |
| Item 1 Description | Xenon features a range of new interactive particles, including the News Slider particle, displayed below, with content previews in a continually scrolling side panel. |
| Item 1 Animations | g-zoom |
| Item 1 Button Label | Read More |
| Item 1 Button Link | # |
| Item 1 Target | Self |
| Item 1 Button Classes | button-2 |
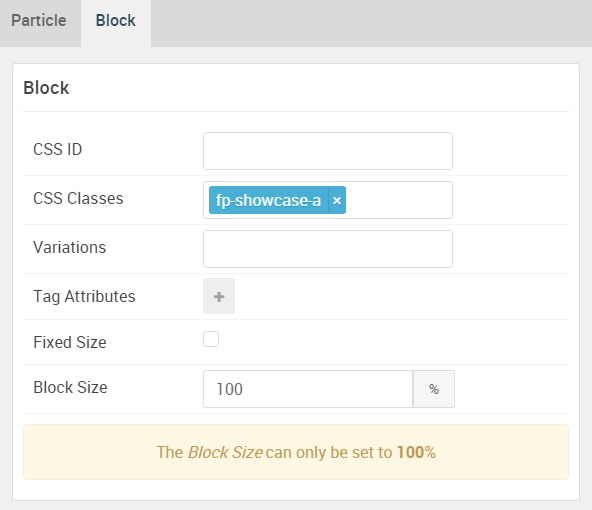
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-showcase-a |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.