Clarity
Your Guide to Using the Clarity Theme for Grav
Introduction
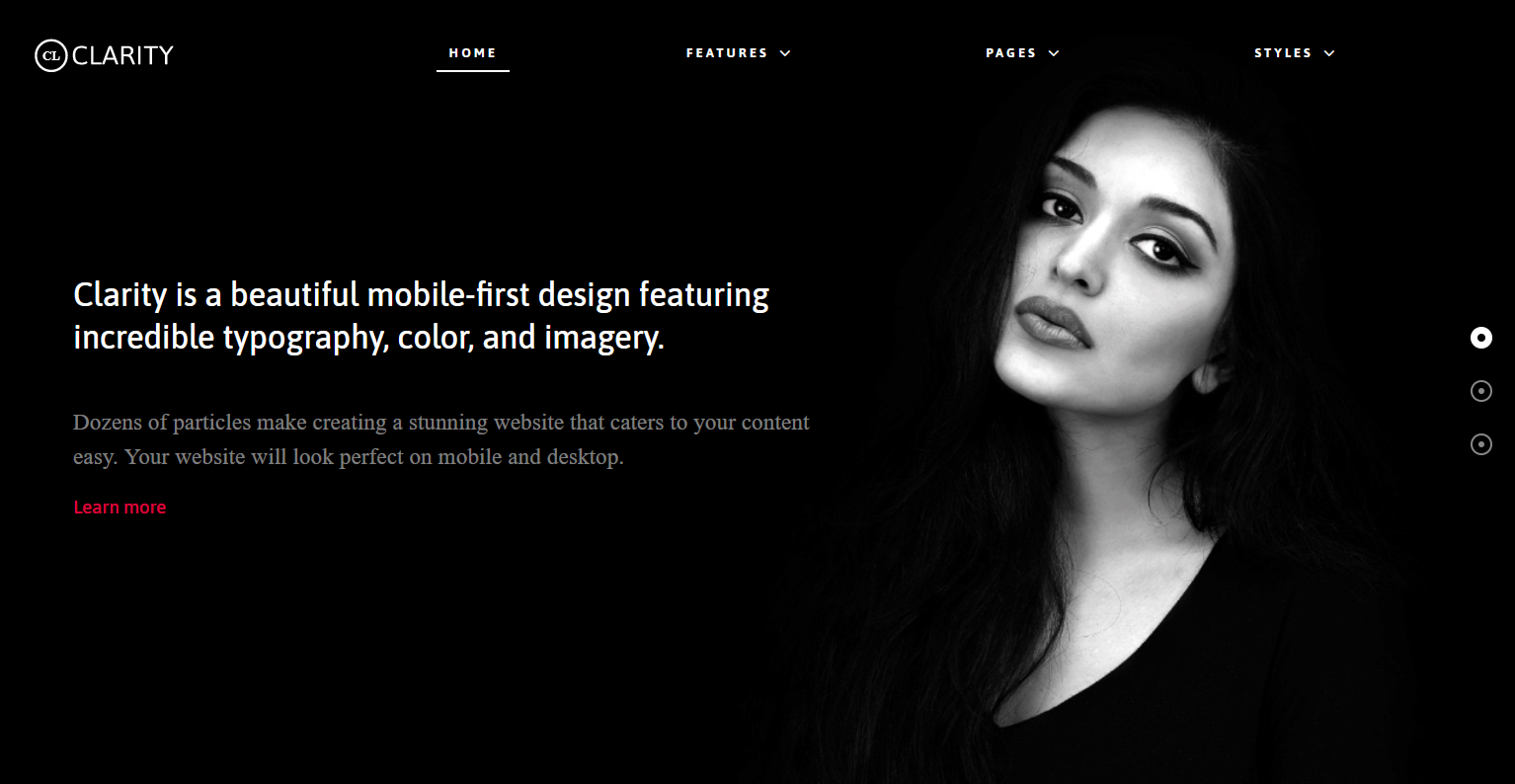
Clarity is a beautiful mobile-first design featuring incredible typography, color, and imagery. Dozens of particles make creating a stunning website that caters to your content easy. Your website will look perfect on mobile, desktop, and beyond.

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
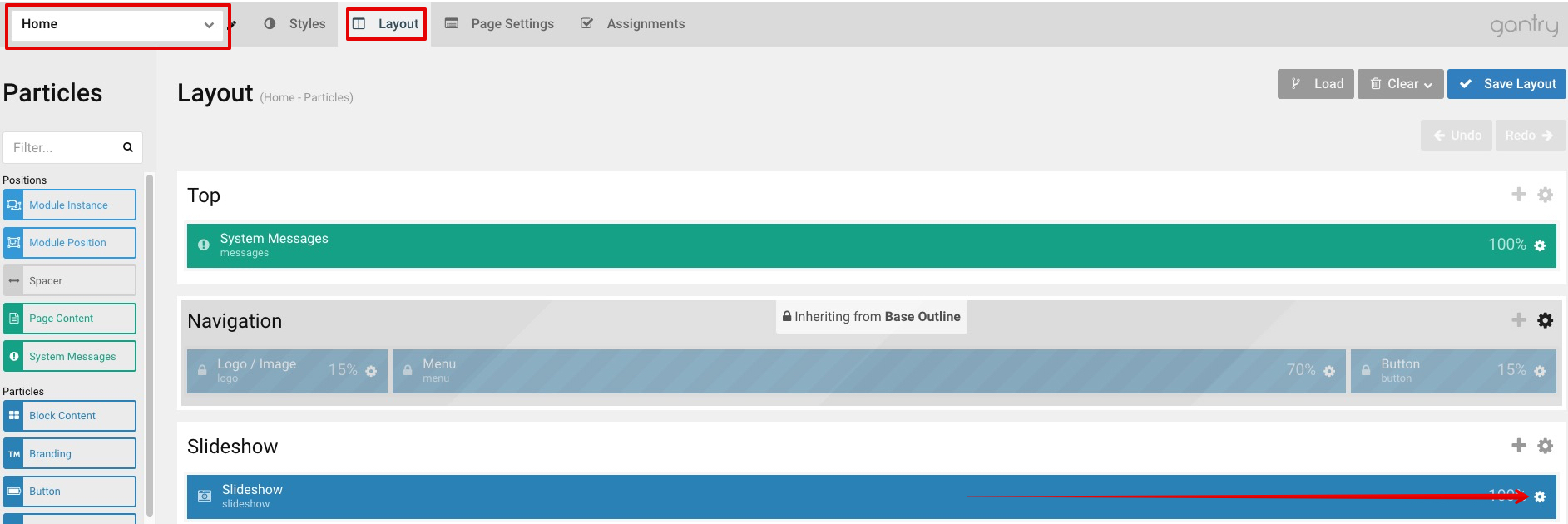
As a Grav user, you are most likely accustomed to editing modules when working with our Gantry 4 themes. While our RocketLauncher package contains modules for our subpages, the Home page content is specifically found in the theme's Layout. This can be found via your Grav administrator -> Extensions -> Themes - > Home -> Layout. Click on any of the cog icons on the Particles to edit the content.

To understand more how the Layout manager works, please click here.
Requirements
- PHP 7.1+
- Curl
- OpenSSL Libraries
- Multibyte String Support
NOTE: Gantry v5.4.32+ is required for Akuatik to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
Included Particles / Atoms
- Animate on Scroll
- Block Content
- Branding
- Copyright
- Custom HTML
- Date
- Fixed Header
- Grav Content
- Grid Statistic
- Heading
- Image Grid
- Info List
- Latest News
- Logo / Image
- Menu
- Mobile Menu
- Newsletter
- Popup Module
- Pricing Table
- Promo
- Search
- Simple Content
- Simple Counter
- Simple Menu
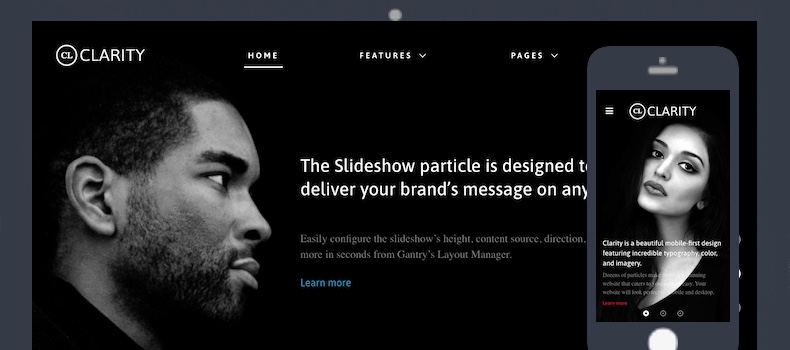
- Slideshow
- Social
- Social Feed
- Testimonials
- To Top
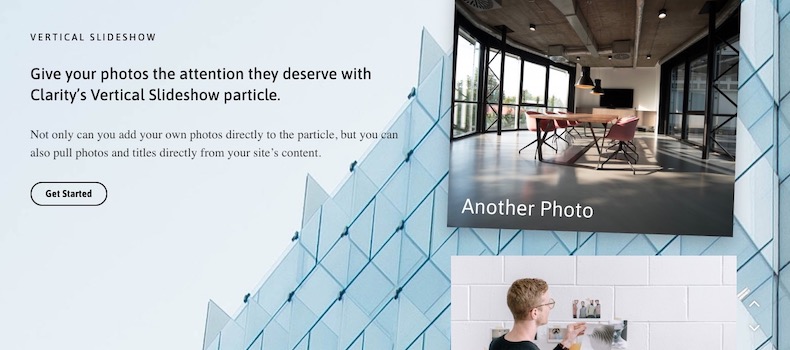
- Vertical Slideshow
- Video
Theme Features
- Responsive Layout
- 4 Preset Styles
- Custom Typography
- Unlimited Positions
- Custom Particles
- Mobile Menu
- Coming Soon Page
- Font Awesome Icons
Gantry Core Features
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Theme Inheritance
- Fluid Width Option
- Fixed Width Option
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
- Styles Panel
Typography

Typography is an important instrument in not only the site design, but how your content is portrayed and utilized by your visitors. Therefore, Clarity offers a rich selection of elegant typography to provide focus to varying content types.
Responsive

Clarity is a responsive theme which means it adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.
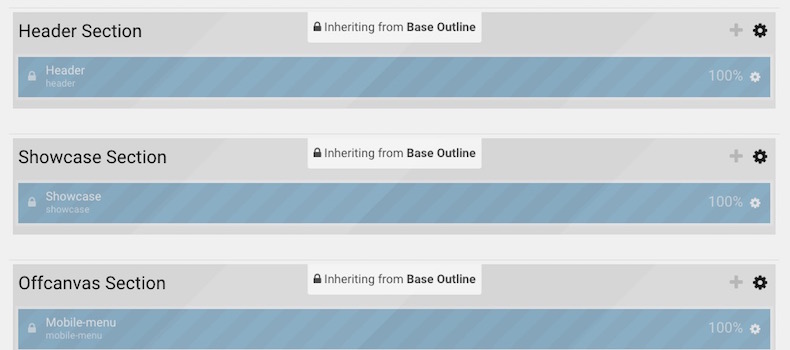
Inheritance

Clarity takes full advantage of Gantry’s new inheritance system, making it easier than ever to configure and manage your website through synced particles, atoms, sections, and layouts. Save time by using inheritance to avoid repetitive changes!