Remnant
Your Guide to Using the Remnant Theme for Grav
Introduction
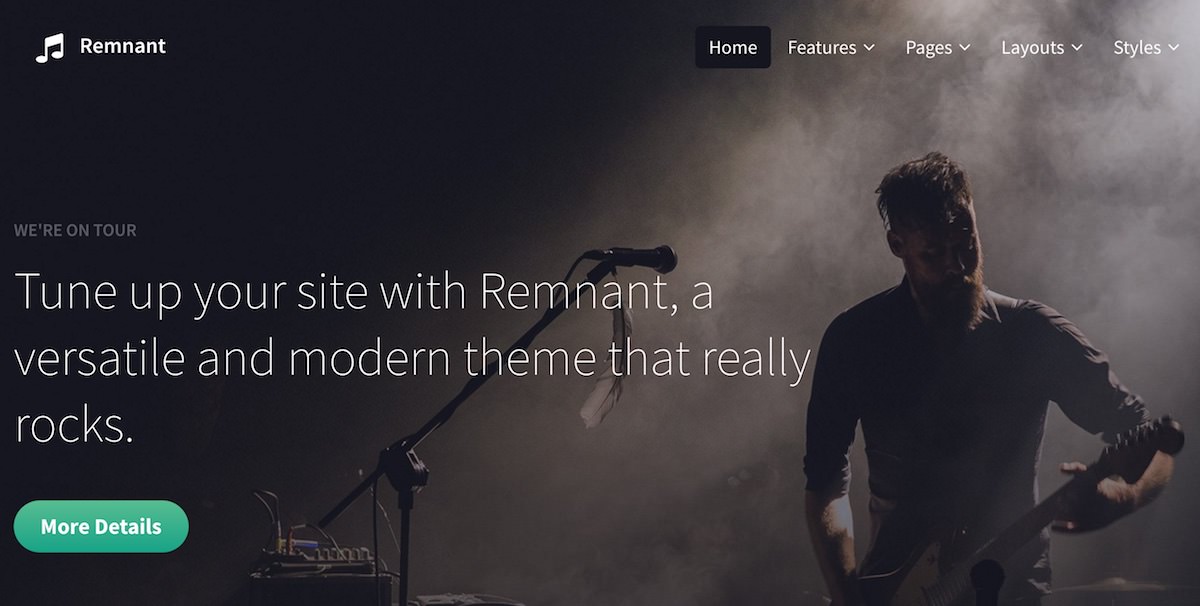
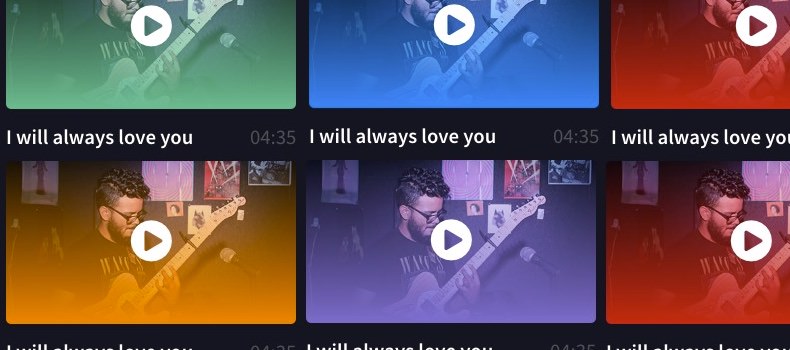
Tune up your site with Remnant, a versatile and modern theme that really rocks. Bring the noise with integrated music players that support SoundCloud, External, and Local audio files. Even more, showcase your latest videos with the new Video Grid particle.

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
Requirements
- PHP 7.1 or higher
- Grav 1.1.9+
NOTE: Gantry v5.4.1+ is required for Remnant to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- Audio / Video Support
- 5 Preset Styles
- Block Variations
- Custom Typography
- Unlimited Positions
- Popup Particle
- Custom Particles
- Social Icons
- Mobile Menu
- Coming Soon Page
- Font Awesome Icons
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Theme Inheritance
- Fluid Width Option
- Fixed Width Option
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
- Styles Panel
Inheritance

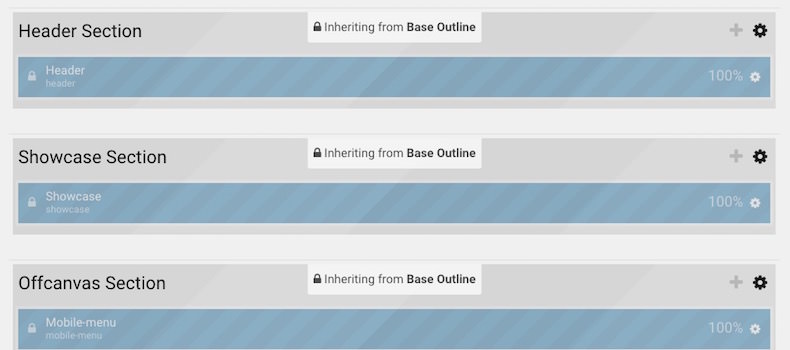
Remnant takes full advantage of Gantry’s new inheritance system, making it easier than ever to configure and manage your website through synced particles, atoms, sections, and layouts. Save time by using inheritance to avoid repetitive changes.
Typography

Typography is an important instrument in not only the site design, but how your content is portrayed and utilised by your visitors. Therefore, Remnant offers a rich selection of elegant typography to provide focus to varying content types.
Responsive

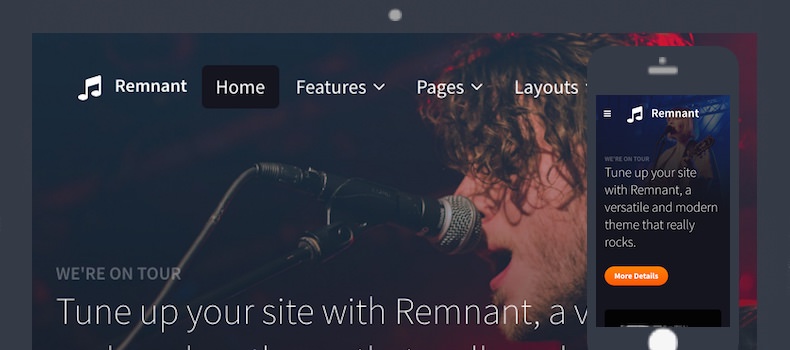
Remnant is a responsive theme which means it adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.