ProductView
Your Guide to the ProductView Extension for Magento
Introduction

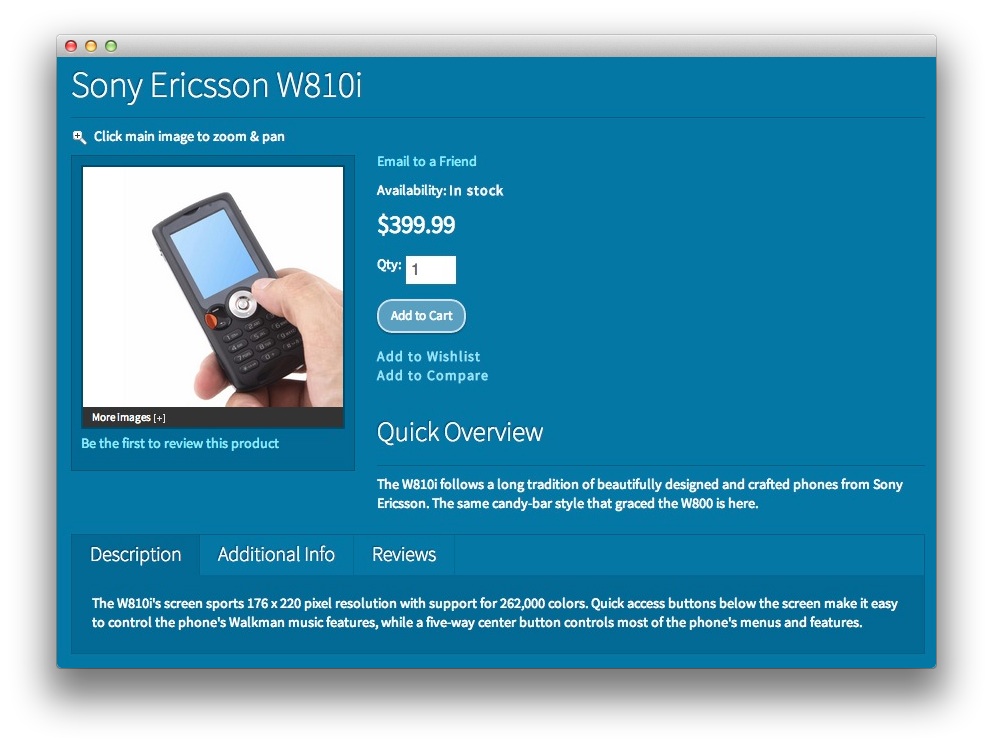
The ProductView module overrides the default product view, adding some configurable extras. It does away with the default Magento zoom, which is based on Scriptaculous, and replaces it with a jQuery version.
The original zoom is not very user friendly. You need to drag a zoom bar below the image, move up to the image, and click and hold to drag it around and pan. The new jQuery version needs just one click to be activated. Then, simply moving the mouse will pan the image. A second click returns to the full image view.
The thumbnails have also been improved upon. You can now simply click a thumbnail to have that image show as the main picture, with the images fading between one another.
You also have the option of having the thumbnail images show in an overlaid thumb gallery, which slides up into view or down and out of view when clicked. You can also choose between a two or three column layout (as long as your current template supports both layout types).
Setup
RokMage Modules can be managed via the configuration interface accessible by navigating to Admin -> System -> Configuration and clicking on the corresponding extension in the sidebar under RokMage Modules.
You will want to make sure that the Configuration Scope is set to the theme you wish to modify the settings unless you wish to change the default for all scopes.
-
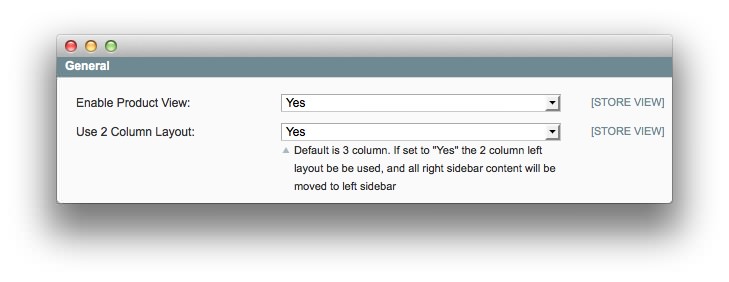
 1Enable Product View2Use 2 Column Layout
1Enable Product View2Use 2 Column Layout -
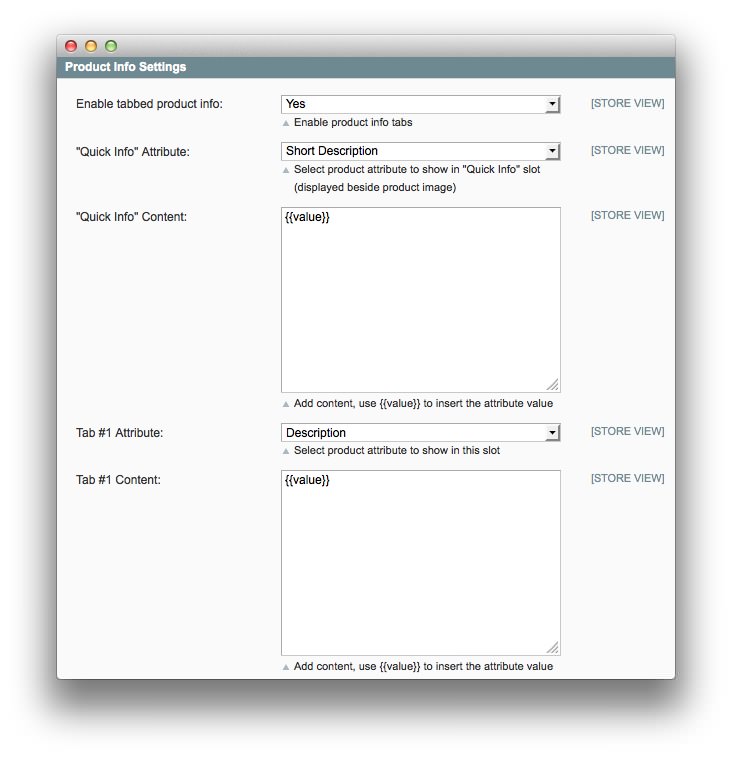
 1Enable Tabbed Product Info2"Quick Info" Attribute3"Quick Info" Content4Tab Attribute5Tab Content
1Enable Tabbed Product Info2"Quick Info" Attribute3"Quick Info" Content4Tab Attribute5Tab Content -
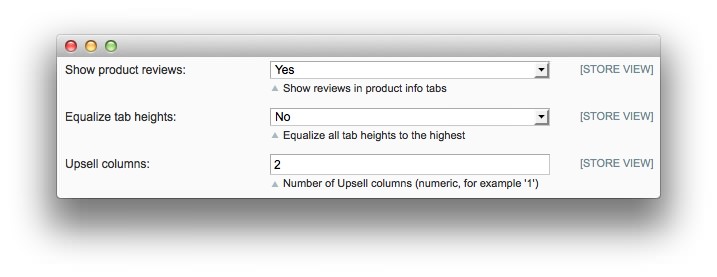
 1Show Product Reviews2Equalize Tab Heights3Upsell Columns
1Show Product Reviews2Equalize Tab Heights3Upsell Columns -
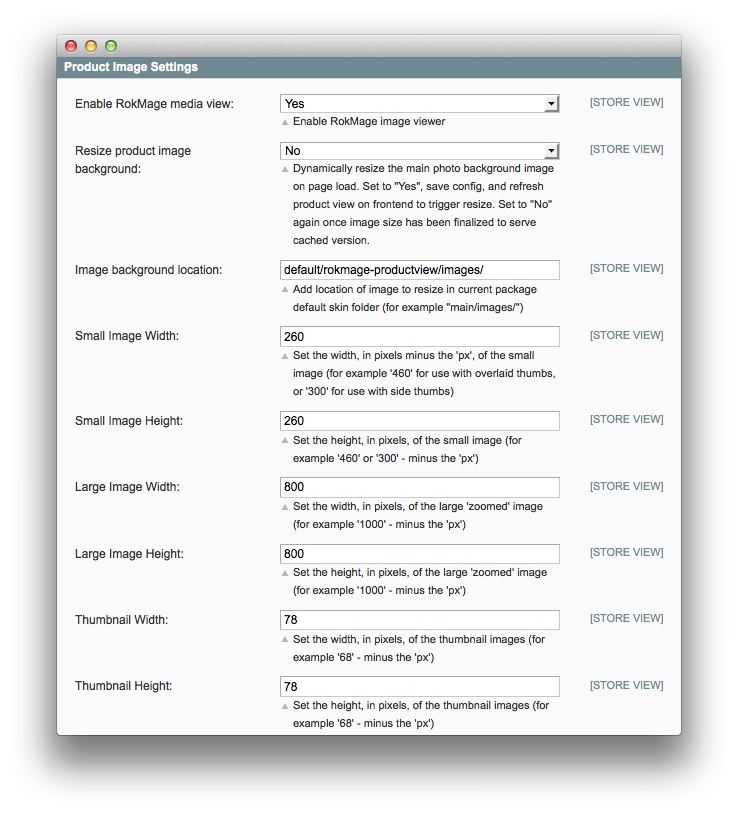
 1Enable RokMage Media View2Resize Product Image Background3Image Background Location4Small Image Width5Small Image Height6Large Image Width7Large Image Height8Thumbnail Width9Thumbnail Height
1Enable RokMage Media View2Resize Product Image Background3Image Background Location4Small Image Width5Small Image Height6Large Image Width7Large Image Height8Thumbnail Width9Thumbnail Height
How to Install
You can download a zip package from the RokMage Extensions using the Download button above..
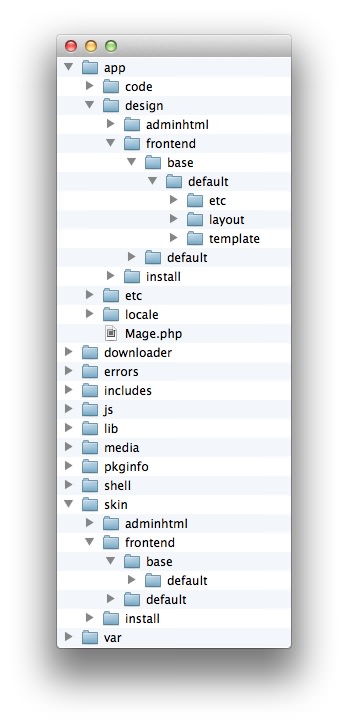
Once you have downloaded and unzipped the extension package, you will notice that the folder structure for the files has been included. This means you can simply copy the files/folders over to the corresponding folder of your Magento site, if developing locally.
If you are developing on a remote server, you can simply upload the app and skin folders to the Magento install on your server.
-
 1This can also be the name of your template package.2This can also be the name of your template package.
1This can also be the name of your template package.2This can also be the name of your template package.
Magento uses a hierarchy system. Adding the files in the base folder will work with any theme package. You can also elect to add the layout, template, and skin files to your theme package folder (instead of base) in order to have the extension apply only to that theme. Anything placed in the theme package folder will override what exists in the base folder. Anything in the base folder is accepted as default.
If you download a RocketTheme Magento template, the extension files will all be included in the theme package folder, not the base folder.