Iridescent
Your Guide to Using the iridescent Style for phpBB.
Introduction
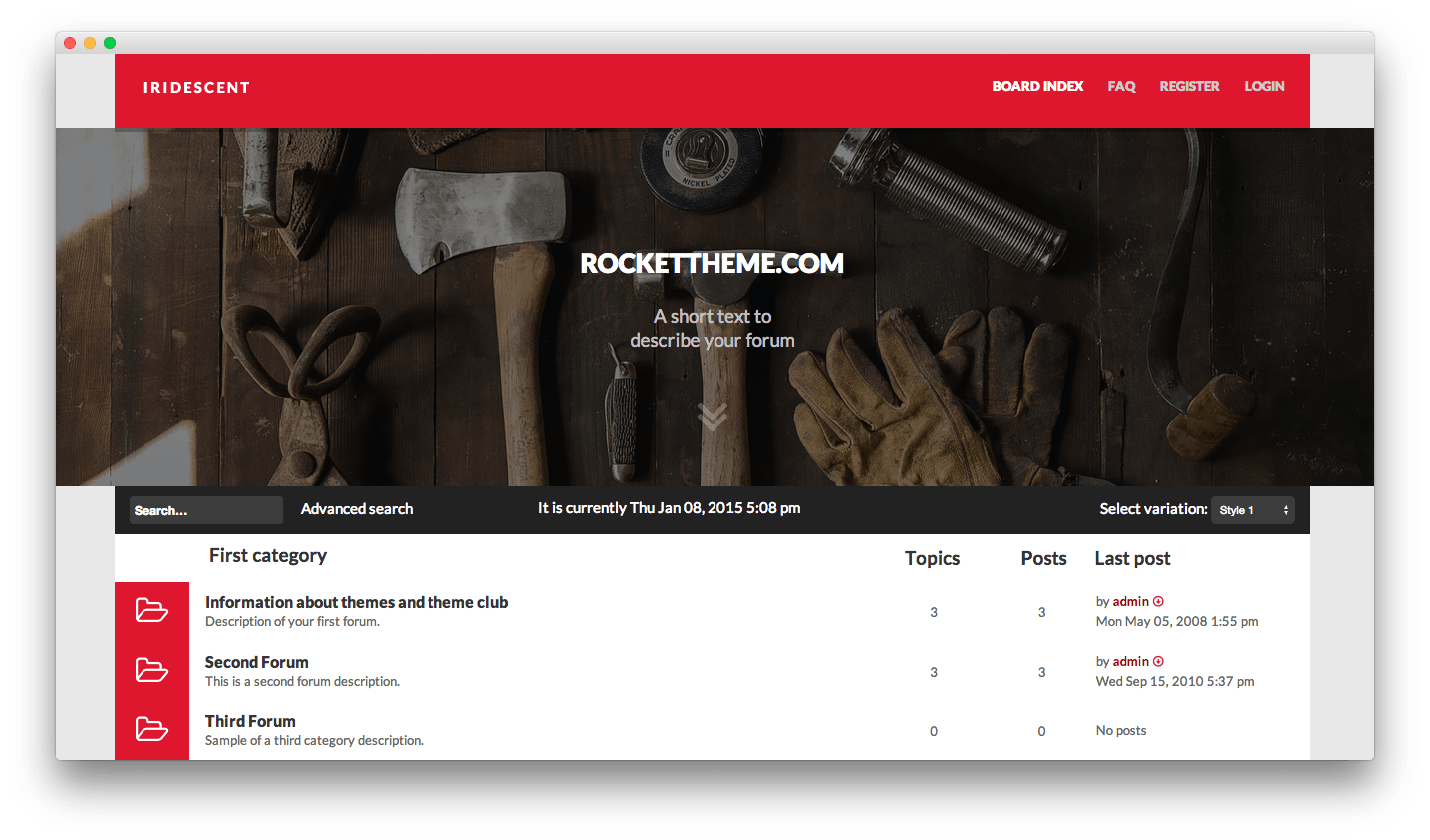
Iridescent is a vibrant design with various integrated elements to provide a seamless and versatile environment. A slideshow position image provides a rich interface to impress, aggregated by other layout options, to expand beyond its core base.

Integrated styling is provided for extensions in its various layout types, such as Tabs and Headlines. Iridescent is based on the RokBB Framework, and has varying other features available.
Features
- Responsive Layout
- 6 Preset Styles
- Content Animations
- Sidebar option
- Imageset Editor
- Social Buttons Module
- FontAwesome 4 based Imageset and Icons
- Google Web Fonts Support
- Google Analytics Ready
- RokNavMenu Exporter Support
- RokBridge Support
- Demo settings applied automatically
- 13 Module Areas
- 1200 Fixed Option
- 9 Styled Module Suffixes
- Structural Module Suffixes
- 960 Fixed Option
- Mobile Menu
- Tabs Feature
- Headlines Feature
NOTE: RokBB 5.0.4+ is required for Iridescent to work correctly. For more details on installing RokBB, please visit the Administrative Module installation guide.
Content Animations
An assortment of content animation effects are distributed across the Iridescent phpbb style, showcased predominantly on the frontpage. The effects range from subtle hover effects, with the transformation.
Color Chooser
Iridescent has an extensive Color Chooser in the style manager to provide intricate controls for each section, inclusive of overlay type, text color, background color, as well as accent colors. Edit preexisting or create your preset.
Imageset Editor
Iridescent supports Imageset Editor for previously implemented FontAwesome based scalable vector topic icons. All icons are based on Font Awesome 4. Font Awesome is a pictographic language of web-related actions which delivers over 350 icons.