Ambrosia
Your Guide to Using the Ambrosia Theme for WordPress
Introduction

Ambrosia is a contemporary, flat design, ideal for a content-centric site that features high text volumes, such as for a Magazine or Newspaper. There is a collection of complementary typography to enhance and add sharpness to content elements.
New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
Requirements
- PHP 7.1+
- Curl
- OpenSSL Libraries
- Multibyte String Support
NOTE: Gantry v5.4.32+ is required for Akuatik to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
Included Particles
- Branding
- Contact
- Content List
- Content Tabs
- Custom HTML
- Feature Slider
- WordPress Posts
- Headlines
- Horizontal Menu
- Image Grid
- Info List
- Lists
- Mobile Menu
- Newsletter
- Promo Image
- Simple Counter
- Strips Slider
- Tab Image
Theme Features
- Responsive Layout
- 6 Preset Styles
- Block Variations
- Custom Typography
- Unlimited Positions
- Custom Particles
- Dropdown Menu
- Social Icons
- Mobile Menu
- Coming Soon Page
- Offline Page
- Font Awesome Icons
Gantry Core Features
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Theme Inheritance
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
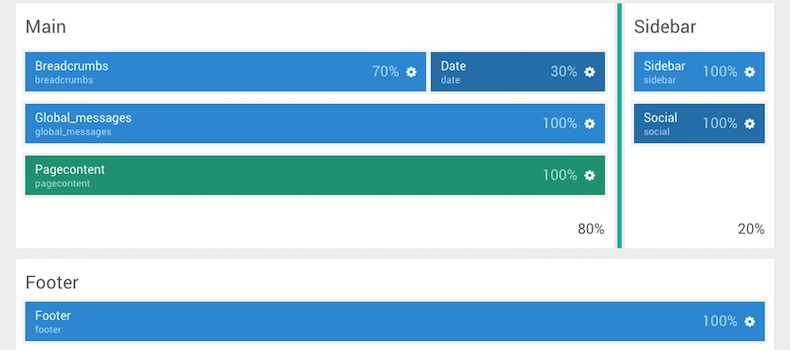
Layout Manager

The Gantry 5 Layout manager benefits from a drag and drop interface, providing an easy mechanism for configuring positions and particles. Furthermore, there are now no restrictions to the number of positions you can have. It is truly unlimited.
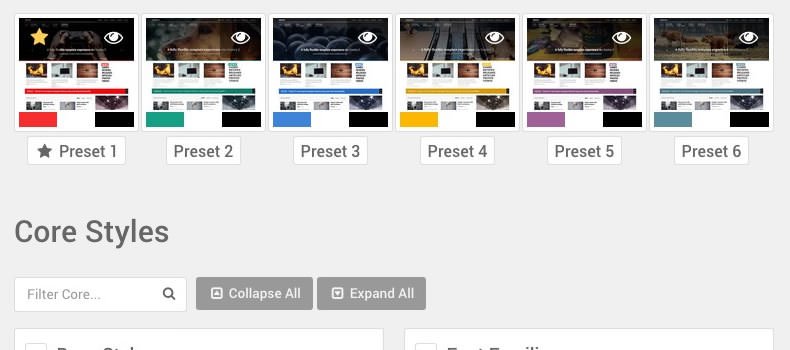
Style Settings

Ambrosia's pre-built presets are displayed in the Styles tab for you to preview, individually customize and apply. You'll also find an assortment of individual style options, such as text and background colors for the various sections, allowing for easy color changes.
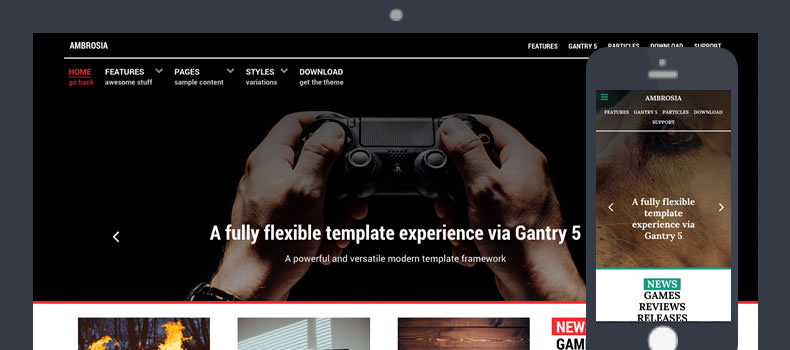
Responsive

A responsive layout adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.