Praxis
Your Guide to Using the Praxis Theme for WordPress
Introduction

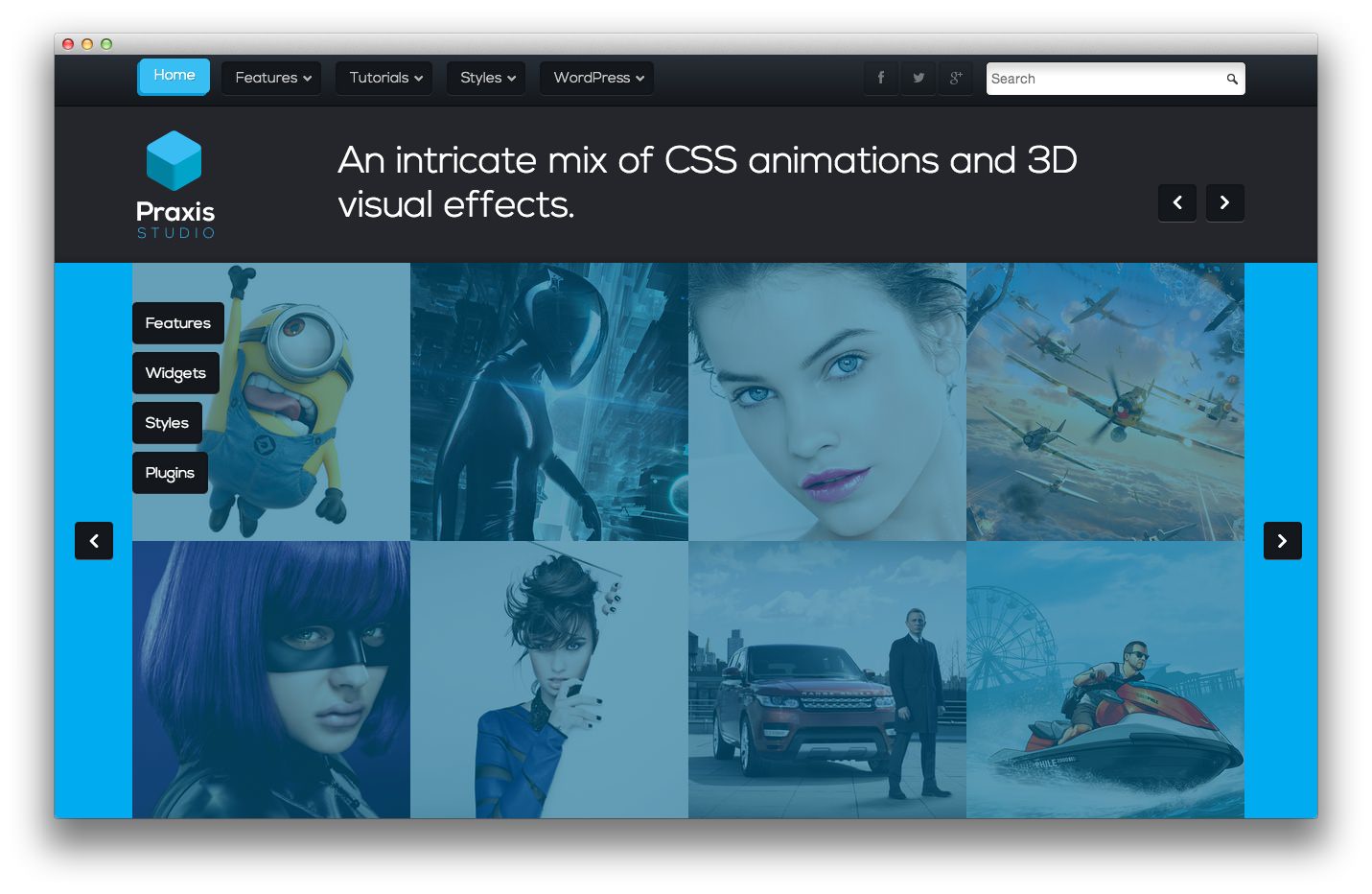
Praxis is an elegant nexus of content enriching visual elements and powerful, underlying interactive and configurable features, to maximize the versatility and engagement of your site. The design is an intricate mix of CSS animations and 3D visual effects.
An extensive array of standardized and powerful features are contained within Praxis, such as the Gantry Framework, RokSprocket integration, and the advanced Dropdown Menu.
Requirements
- Apache 2.x or Microsoft IIS 7
- PHP 5.4+
- MySQL 5.0.4 or higher
- WordPress 5.x
- Gantry Framework
NOTE: Gantry v4.1.15 is required for Praxis to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- 8 Preset Styles
- 76 Widget Positions
- 10 Style & Numerous Structural Widget Variations
- RokSprocket Responsive Layout Integrated
- RokAjaxSearch Styling
- Load Transitions
- Powerful Gantry 4 Framework
- Custom Content Typography
- DropDown Menu & Splitmenu
- FF, Safari, Chrome, Opera, IE8+ Compatible
- HTML5, CSS3, LESS CSS
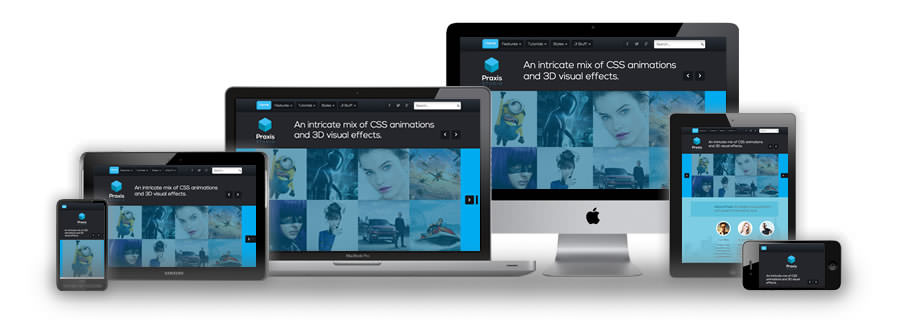
Responsive Layout

Praxis' responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
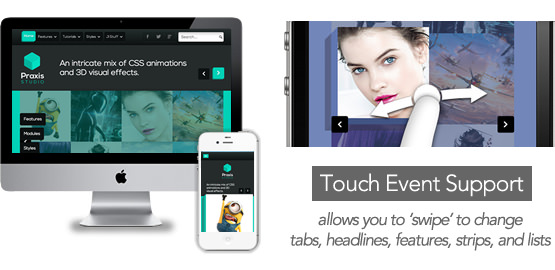
Responsive Layout for RokSprocket

Praxis comes with the RokSprocket plugin that is built to work with a responsive layout and support mobile touch events, such as 'swipe'.